月度归档: 2022 年 1 月
The.com让个人建站更简单
在确保网络创作者的利益同时,初创公司 The.com 正努力让建站变得更简单、更现代化。该公司近日完成了 440 万美元的种子轮融资,创建了所谓“少代码建站平台”,旨在抛弃已经成为行业标准的基于模板的方法。

相反,The.com 的网站建设者使用社区创建的组件,你可以将其放入你的网站并与他人分享。网站创建者甚至可以在建站过程中相互协作,直接聊天。该公司目前已经完成了 440 万美元的种子资金,由 NFX 领投,Sound Ventures、VSC Ventures、Village Global 和 Harry Stebbings 参投。
The.com 的想法来自于联合创始人杰夫(Jeff)和克拉克·麦金农(Clarke McKinnon)兄弟。创始人有网站开发和设计的背景,在创立 The.com 之前,他们从 2012 年到 2019 年在博尔德(Boulder)经营自己的网站开发机构。Clarke 说,在这段时间里,他们亲身经历了传统网站开发所带来的挫折。
Clarke 表示:“我们一直在等待别人拿出完美的平台,解决我们所有的需求。但这并没有发生。所以我们开始自己建立它”。
Clarke 解释说,在传统的网络开发和传统平台上,存在着速度和安全问题。但也有一个持续的斗争,即客户要求更深入的定制,然后需要硬编码和持续的工作来保持更新。此外,现在的许多网络建设平台都是面向已经是网站设计师的人。但是,联合创始人从他们自己的经验中知道,往往有一大群为网站做出贡献的人并不是设计师。
Clarke 说:“我们只是需要一个网站建设平台,让每个人都能在同一起跑线上竞争”。
在 The.com 上开始一个新的网站,就像按下“创建网站”按钮一样简单。用户可以邀请其他人作为合作者与他们一起建设,然后点击一个按钮开始编辑网站。创建者不需要从头开始或挑选模板,而是挑选他们想要使用的单个部件和组件。
这意味着他们可以从一个The.com创作者那里获得导航元素,从其他人那里获得页脚,以及从不同的社区成员那里获得其他元素,如英雄图像、标题、横幅、主体元素等等。当你挑选元素时,屏幕上会出现彩纸,将功劳归于原始组件的创造者。未来,The.com 也将推出一种对创造者进行经济奖励的方式。
它是一个浮动窗口,位于正在创建的网站前面。但它比一些所见即所得的设计器更先进一些,有管理网站的页面、块和表(本质上是自由形式的数据库)的部分。在你添加单个网站元素后,你可以进一步定制它们–更新字体、颜色、图像、文本和更多,就像你在编写或编辑网站代码时一样。你还可以通过添加原始的JavaScript或从头开始创建新的元素来进行修改。
密码保护:多线程控制GUI-GPIO
密码保护:GUIGPIO
树莓派快速进入终端快捷键
树莓派在图形界面中想随时进入终端调试,可以使用快捷键Ctrl+Alt+F1进入终端
如果想进入图形界面的终端,则需要使用快捷键Ctrl+Alt+T
树莓派最小图形系统运行GUI程序出错解决
树莓派最小图形系统(如何搭建最小图形系统见前述文章)在运行pyqt5图形程序时出错,错误提示:
ImportError: libGLESv2.so.2: cannot open shared object file: No such file or directory [919] Failed to execute script 'xxx' due to unhandled exception!网上几乎没有解决方案,研究了一下,可以用以下方法解决:
sudo apt install libgles2-mesa-dev密码保护:rpipin
在树莓派上安装pyqt5
安装很简单:
sudo apt-get install python3-pyqt5
Pycharm等编程工具反缩进方法
编成时常用到缩进和反缩进,缩进直接Tab键,但反缩进很多人不了解,其实就是Shift+Tab组合键而以。
PyCharm中搭建PyQt5开发环境
一、配置PyQt5
1. 安装PyQt5
pip install pyqt5
2. PyQt5 不再提供 QtDesigner 等工具,所以需要再安装 pyqt5-tools工具
pip install pyqt5-tools

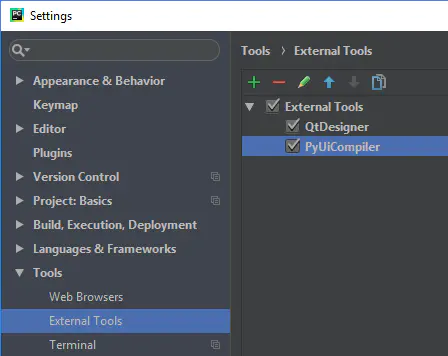
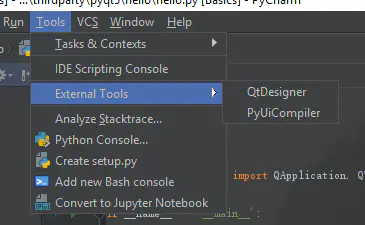
3. 打开 Pycharm,依次选择 /File/Settings/Tools/External Tools/ 进入外部工具添加界面

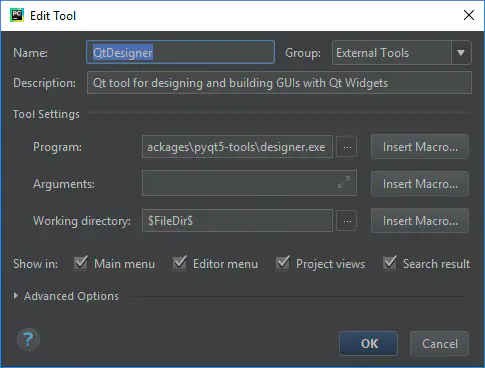
4. 点击绿色加号来创建一个外部工具 QtDesigner,配置如下:
-- 工具名称,用于菜单显示
Name = QtDesigner
-- 工具作用描述
Description = Qt tool for designing and building GUIs with Qt Widgets
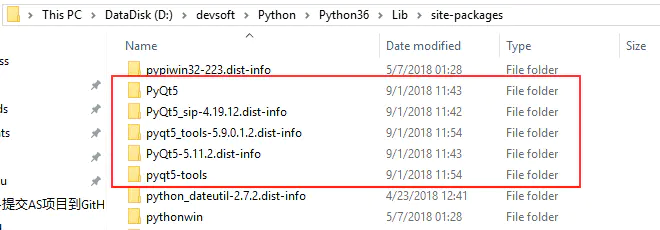
-- 可通过浏览模块安装路径下的designer.exe程序
Program = D:\devsoft\Python\Python36\Lib\site-packages\pyqt5-tools\designer.exe
-- 默认为空即可
Arguments =
-- 通过点击右侧 Insert Macro 来选择要插入的宏,$FileDir$ 表示文件当前所在目录
Working directory = $FileDir$
其他配置保持默认即可。

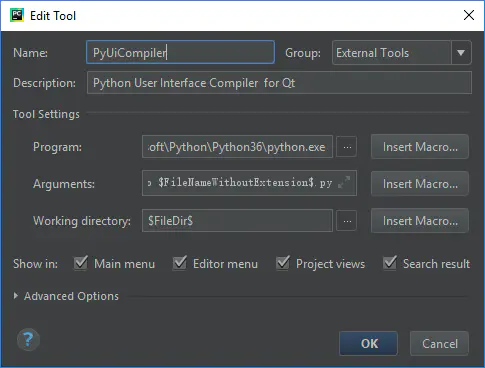
5. 创建一个外部工具 PyUiCompiler,用于将 Qt 的UI界面设计文件 ui文件 转换成 py代码,配置如下:
-- 工具名称,用于菜单显示
Name = PyUiCompiler
-- 工具作用描述
Description = Python User Interface Compiler for Qt
-- 可通过浏览Python安装路径下的python.exe程序
Program = D:\devsoft\Python\Python36\python.exe
-- 调用 PyQt5.uic.pyuic 来执行转换操作
Arguments = -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
-- 通过点击右侧 Insert Macro 来选择要插入的宏,$FileDir$ 表示文件当前所在目录
Working directory = $FileDir$
其他配置保持默认即可。

6. 外部工具使用
选中要进行操作的文件后,依次选择主菜单 /Tools/External Tools/ 下的自定义工具即可。

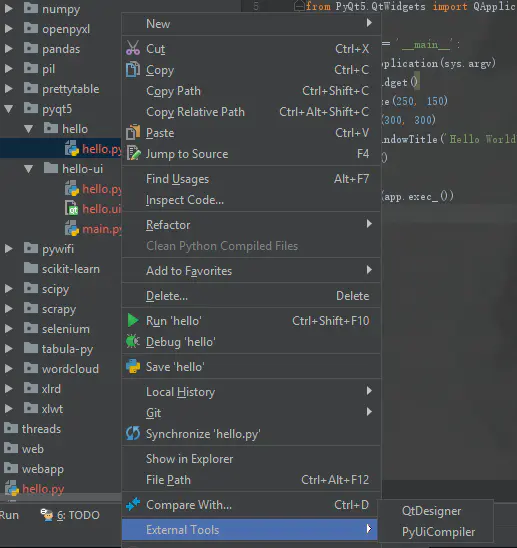
或者右键依次选择 /External Tools/ 下的自定义工具即可。

编写ui界面方式
1. 通过ui文件实现
首先点击 QtDesigner 外部工具菜单,设计生成 hello.ui 文件,然后点击 PyUiCompiler 通过 hello.ui 文件生成对应的 hello.py 文件。
然后编写测试程序 main.py 来调用 hello.py,从而显示出界面。(main.py)
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import sys
import hello # 导入 hello.py 模块
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
mainWindow = QMainWindow()
ui = hello.Ui_MainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
或者不通过 PyUiCompiler 工具来生成 hello.ui 文件对应的 hello.py 文件,而是直接在代码中加载 hello.ui 文件。(main2.py)
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
from PyQt5 import uic
# 加载 ui 文件
Ui_MainWindow, QtBaseClass = uic.loadUiType('hello.ui')
class MainUi(QMainWindow, Ui_MainWindow):
def __init__(self):
QMainWindow.__init__(self)
Ui_MainWindow.__init__(self)
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MainUi()
win.show()
sys.exit(app.exec_())
2. 通过代码直接实现
直接通过代码方式实现ui界面的设计和生成。(main3.py)
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
win = QWidget()
win.resize(250, 150)
win.move(300, 300)
win.setWindowTitle('Hello World')
win.show()
sys.exit(app.exec_())二、添加Pycharm到桌面
找到/usr/share/applications这个目录,其中存放的全部是dash中的启动器,将Pycharm添加其中即可,具体操作步骤为:
命令行操作内容:
cd /usr/share/applications
sudo nano Pycharm.desktop打开需要编辑的文本内容为:
[Desktop Entry]
Encoding=UTF-8
Name=Pycharm
Comment=Pycharm
Exec=/home/AppImage/pycharm-community-2021.3.1/bin/pycharm.sh
Icon=/home/AppImage/pycharm-community-2021.3.1/bin/pycharm.png
Terminal=false
StartupNotify=true
Type=Application
Categories=Application;
Development;
这样就可以在dash中看到Pycharm的启动器图标了,也可以直接将其添加锁定到launcher