这非常适合设置您的第一个网站,不仅可以学习管理 wordpress 站点,还可以学习 Linux。您将需要一个树莓派(Raspberry Pi)、几个小时和一台计算机来下载映像。 树莓派(RPI) 是学习这些东西的完美设备。
还可以查看 RaspberryPi 的官方项目站点
来源: https://projects.raspberrypi.org/en/projects/lamp-web-server-with-wordpress
使用 Raspberry Pi Imager 安装 Raspberry Pi OS
下载适用于您的操作系统的树莓派镜像工具。它支持大多数操作系统(Windows、Mac 和 Linux)。
https://www.raspberrypi.org/downloads/
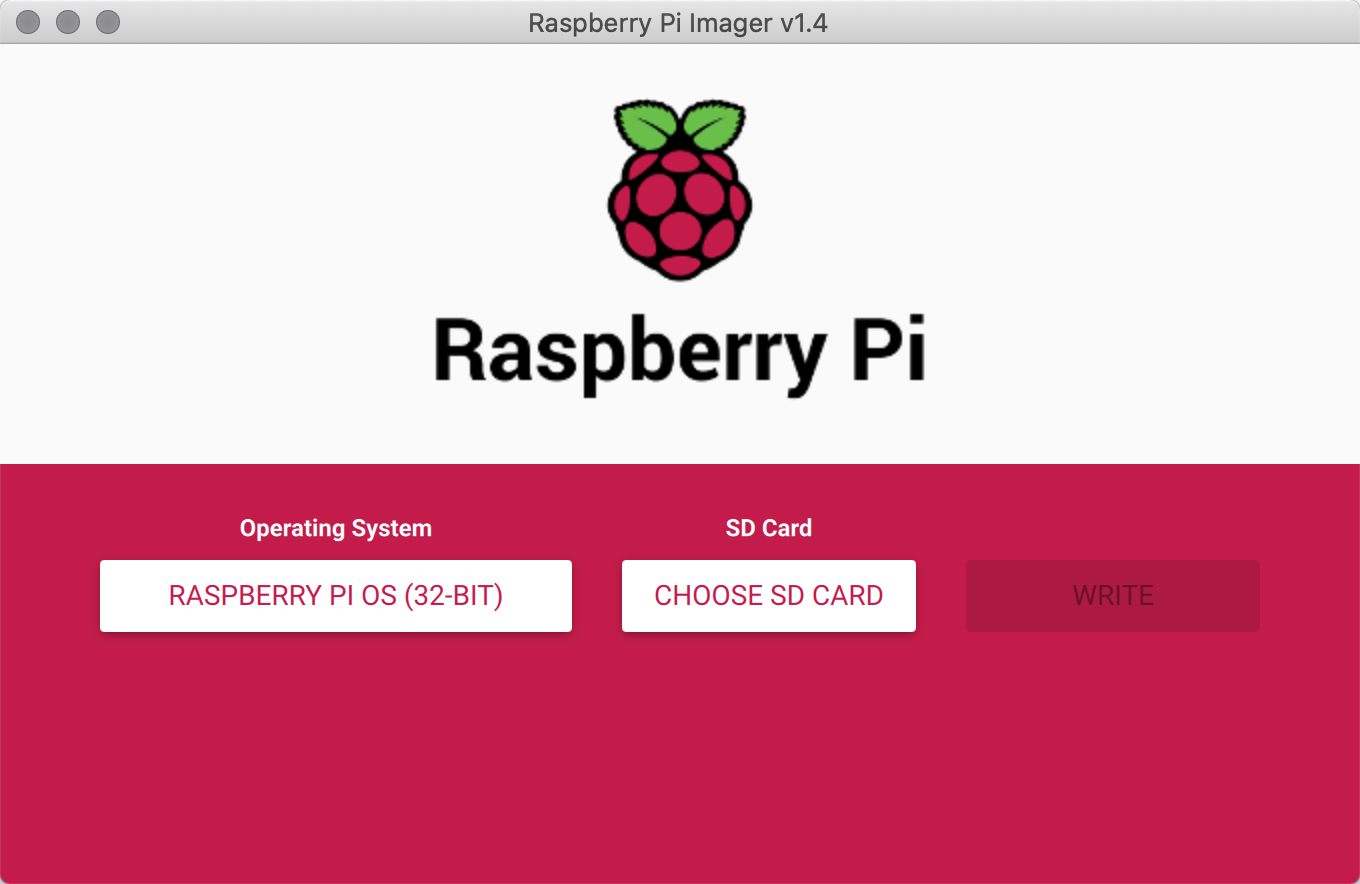
- 运行并安装树莓派镜像工具
- 选择 Raspberry Pi OS -> Raspberry Pi OS (32-bit)
- 将 SD 卡插入计算机
- 点击 Write 按钮

设置 Apache Web 服务器
Apache 是一种流行的 Web 服务器应用程序,您可以将其安装在 Raspberry Pi 上以允许它为网页提供服务。
Apache 本身可以通过 HTTP 提供 HTML 文件。通过附加模块,它可以使用 PHP 等脚本语言提供动态网页。
sudo apt-get install apache2 php -y
sudo service apache2 restart
测试 web 站点
默认情况下,Apache 将测试 HTML 文件放在 web 文件夹中,您可以从您的 Pi 或网络上的另一台计算机查看该页面。
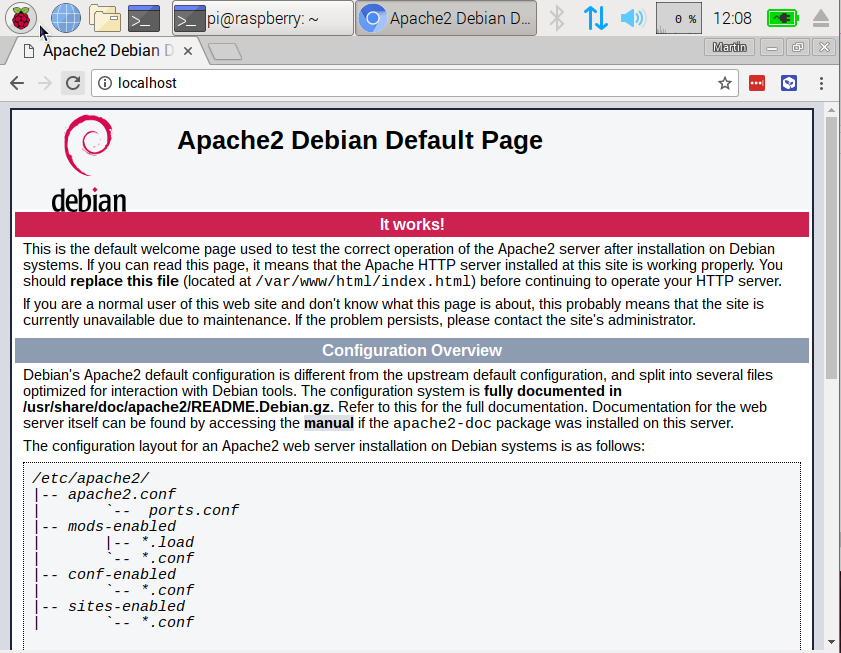
在 Raspberry Pi 上打开 Apache 默认网页:
- 通过从菜单中选择 Internet > Chromium Web 浏览器打开 Chromium。
- 输入地址 http://localhost
您应该在浏览器窗口中看到:

安装静态样例站点
为了让站点的内容更有意义,我们部署一个简单的静态演示站点–冥想放松站点。
cd /var/www/html/
sudo rm *
将web站点发布到公网
目前,这个站点只能在局域网站可以被访问,公网用户是访问不到的。要想所有人访问你创建的漂亮站点,我们需要做如下工作。
安装 Cpolar
cpolar是一款内网穿透工具,可以将您的内网站点暴露到公网上,使所有人可以访问到你的站点。
- cpolar一键安装脚本:(国内用户)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或短链接安装方式:(国外用户)
curl -sL https://git.io/cpolar | sudo bash
- 查看cpolar版本信息
cpolar version
如果正常显示,则安装成功
cpolar进行token认证
如果您还没有cpolar账号,请去cpolar官网注册并登录后台获取认证token
cpolar authtoken xxxxxxxxxxxxxxxxxx
生成cpolar随机域名网址
cpolar http -region=cn_vip 80
上图显示,cpolar将内网站点,发布到了一个随机域名网址:https://711d7522.vip.cpolar.cn
- 我们打开浏览器试一下:https://711d7522.vip.cpolar.cn
现在,我们已经发布了内网的web站点到公网,任何人都可以访问到它。
回到终端窗口,按CTRL+C键,退出cpolar
此时,公网地址不再能被访问。
生成cpolar二级子域名
虽然已经发布到公网,但域名是随机变化的,只适合临时测试使用。如果要长期使用,我们要配置二级子域名。
操作步骤:
- 升级到cpolar基础套餐
- 登录到cpolar后台–>预留–>保留二级子域名,例如添加
dev9,地区选择VIP China地区
在前台终端测试域名
cpolar http -subdomain=dev9 -region=cn_vip 80
ShellCopy
如果显示正常,则说明我们已经配置好了。

用新的域名在浏览器里访问:https://dev9.vip.cpolar.cn
正常则说明我们的固定二级子域名配置好了。
将参数保存到cpolar配置文件中
刚刚我们在前台运行cpolar程序,关掉后,域名消失,现在我们将参数保存到配置文件中。以支持开机后台自启动运行。
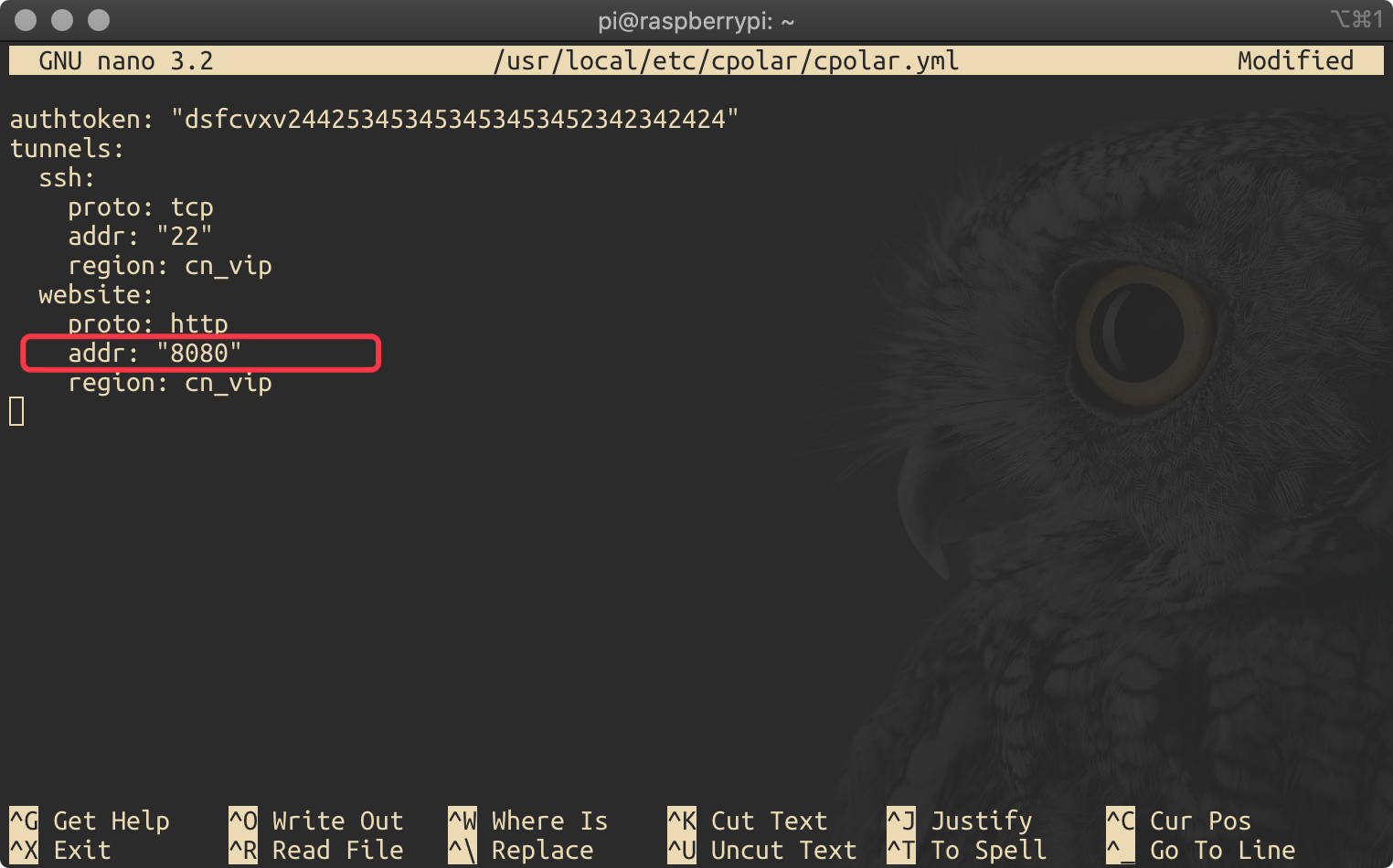
- 编辑配置文件
nano /usr/local/etc/cpolar/cpolar.yml
ShellCopy
如图:

上图为样例配置文件,它会配置两个默认隧道:一个ssh隧道和一个website隧道。
参数说明:
authtoken: xxxxxxxxxxxx #认证token
tunnels:
ssh: #隧道名称,表示ssh,名称可以自定义
addr: 22 #端口号为22
proto: tcp #协议tcp
region: cn_vip #地区,cn_vip,可选:us,hk,cn,cn_vip
website: #隧道名称,用户可以自定义,但多隧道时,不可重复
addr: 8080 #本地Web站点端口
proto: http #协议http
region: cn_vip #地区,cn_vip,可选:us,hk,cn,cn_vip
YAMLCopy
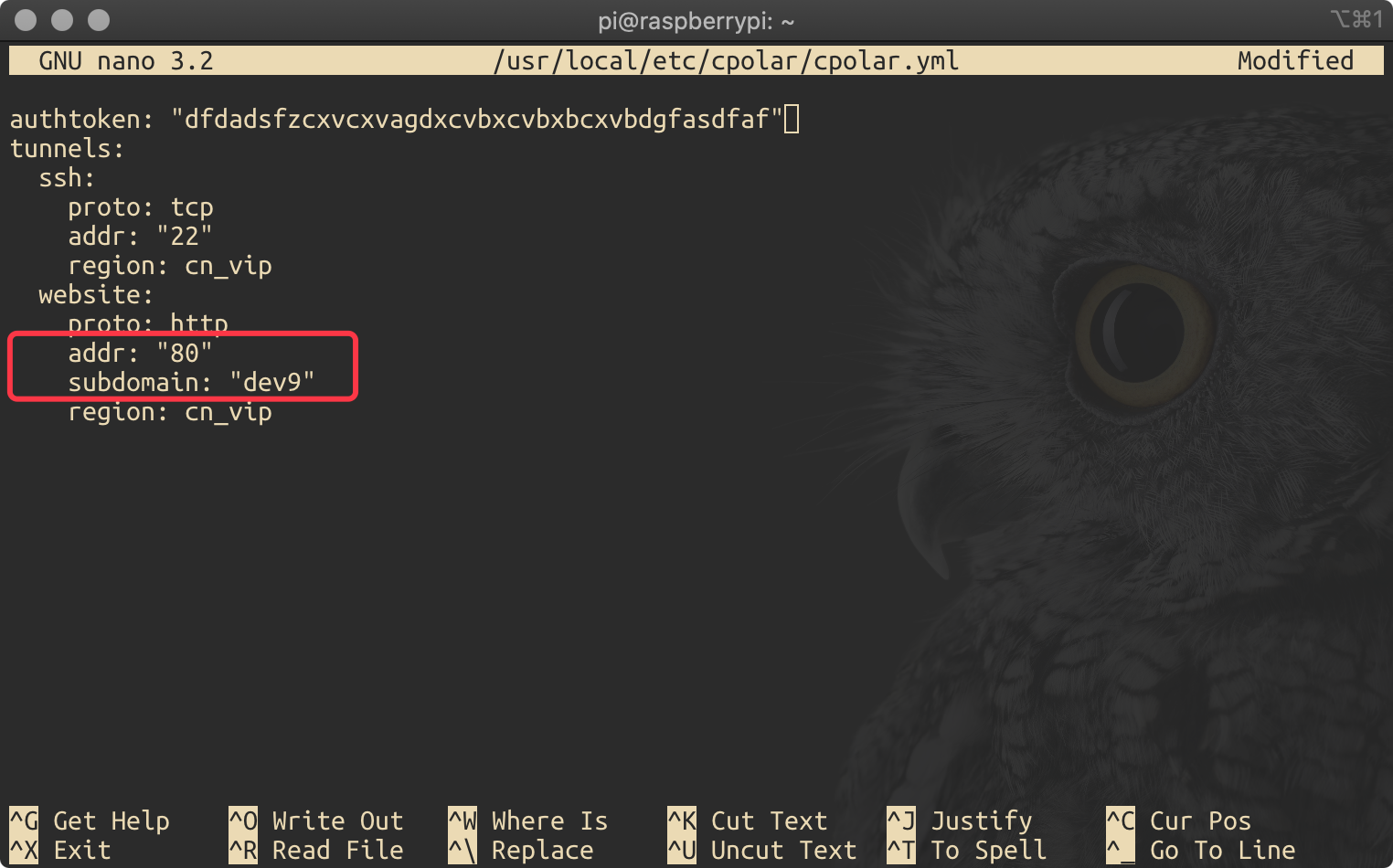
本例中,我们需要修改如下内容:
- 将website隧道的默认
8080端口修改为80 - 添加一行
subdomain: "你的二级子域名"
修改后的效果如图:

注意: 配置文件是yaml格式的,缩进敏感,而且不能有TAB键。
然后按CTRL+X,退出,提示你是否保存,回答Y,确认保存文件路径,回车
测试修改后配置文件
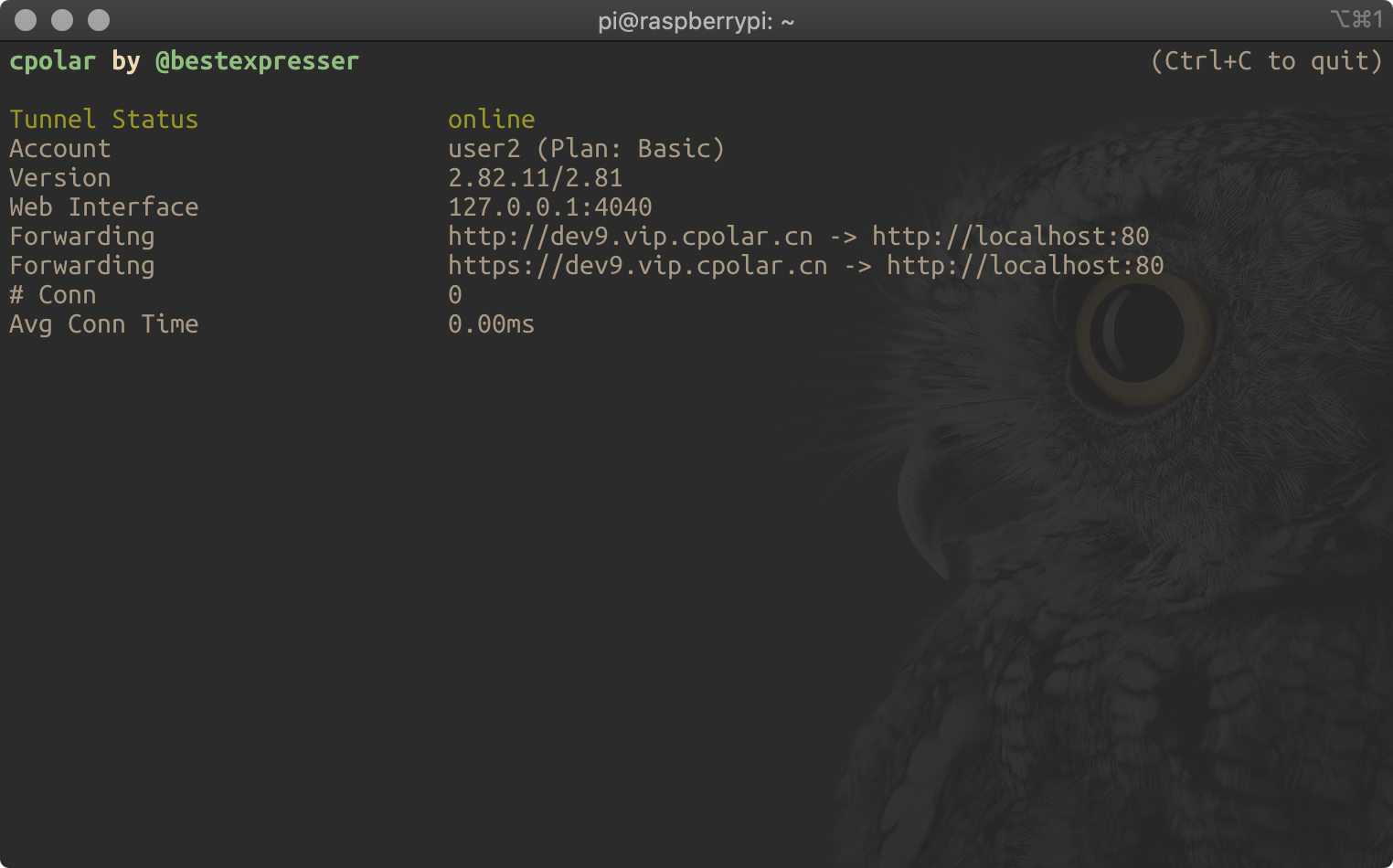
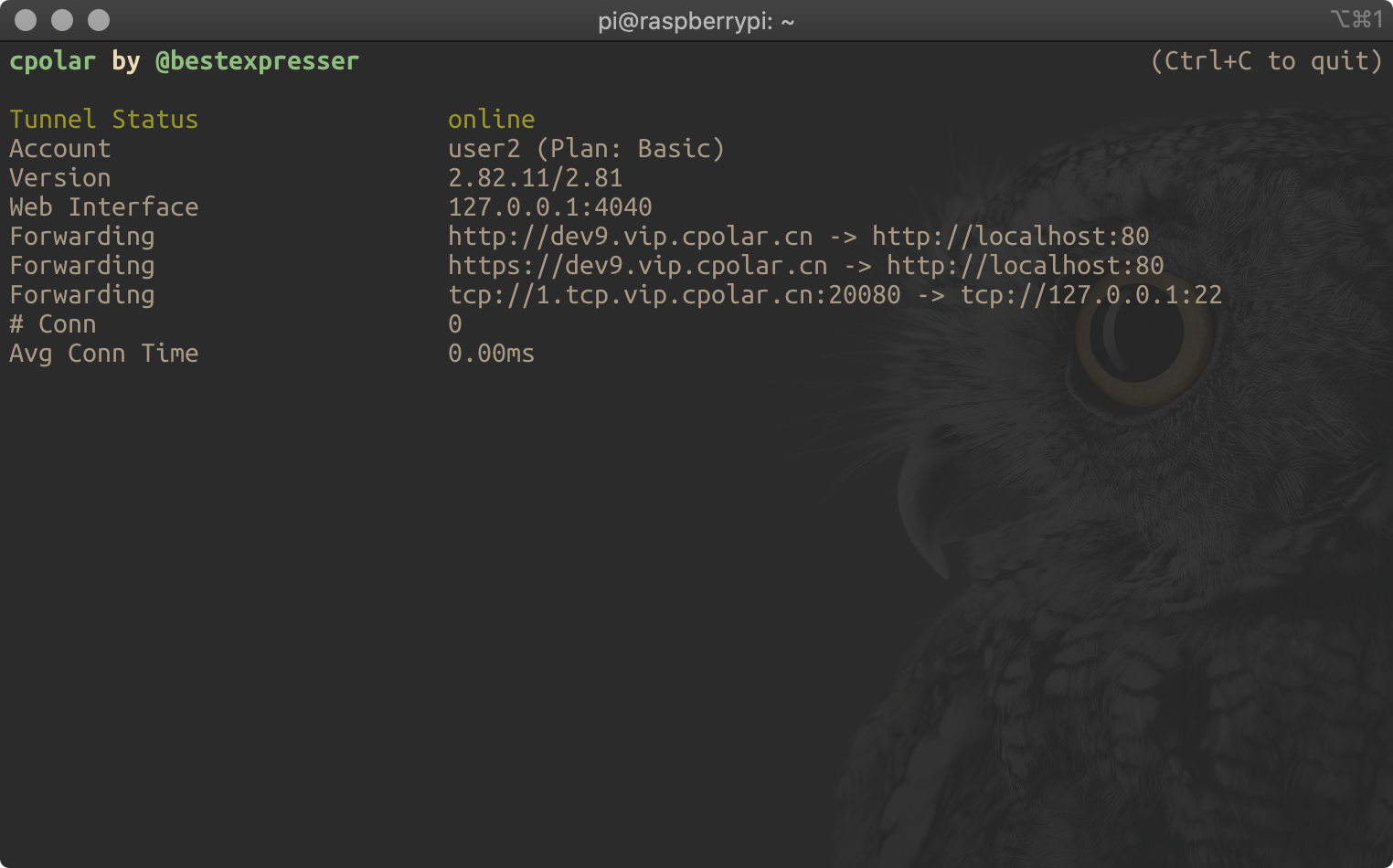
在前台启动所有隧道测试
cpolar start-all
ShellCopy

如上图显示,则为正常,按CTRL+C退出
如果报错,会提示配置文件某行有错误,请重新修改。直到类似上图正确输出。
配置cpolar服务开机自启动
- 配置cpolar开机自启动
sudo systemctl enable cpolar
ShellCopy
- 守护进程方式,启动cpolar
sudo systemctl start cpolar
ShellCopy
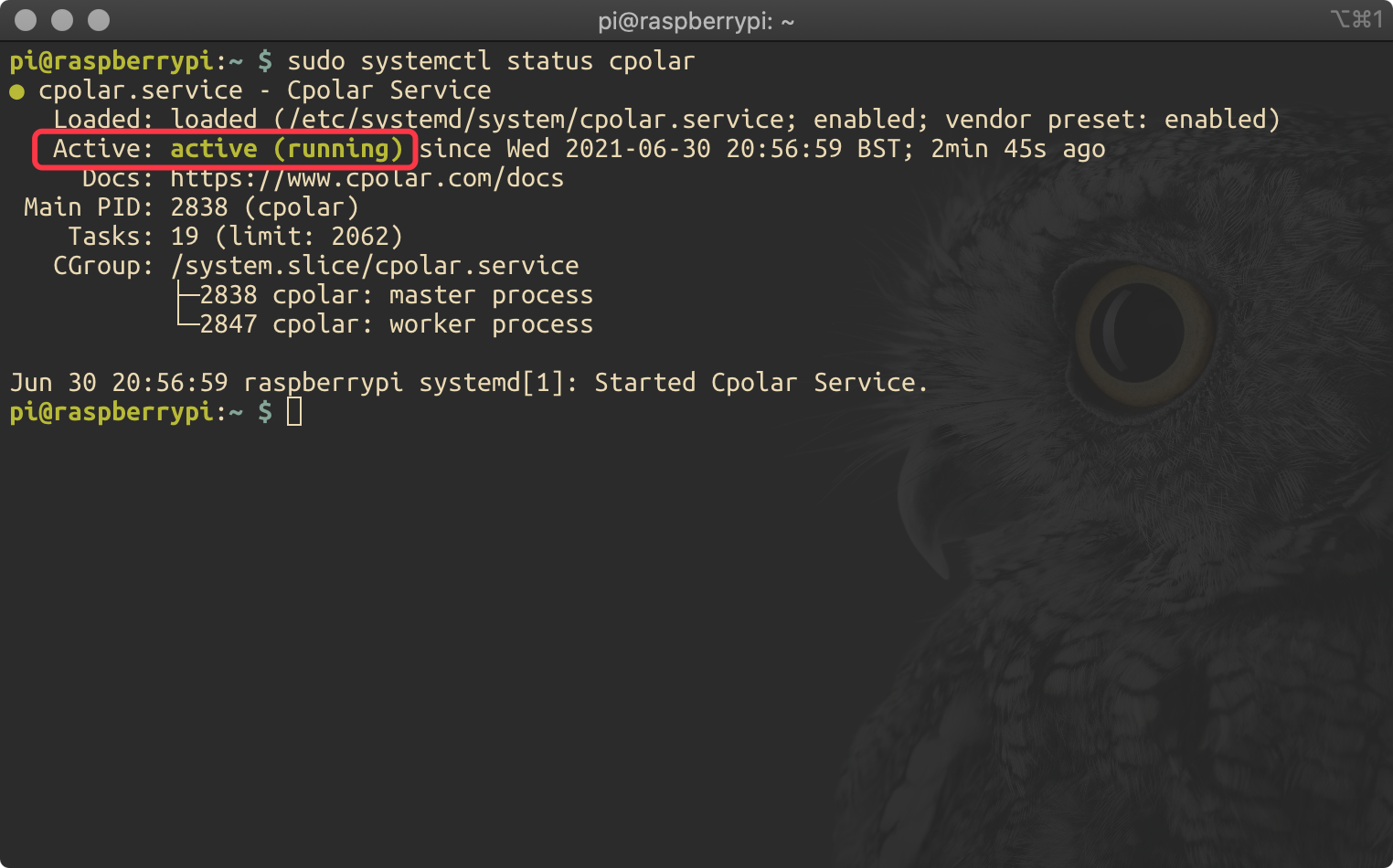
- 查看cpolar守护进程状态
sudo systemctl status cpolar
ShellCopy
如图说明,启动状态成功

- 重新启动
sudo reboot
ShellCopy
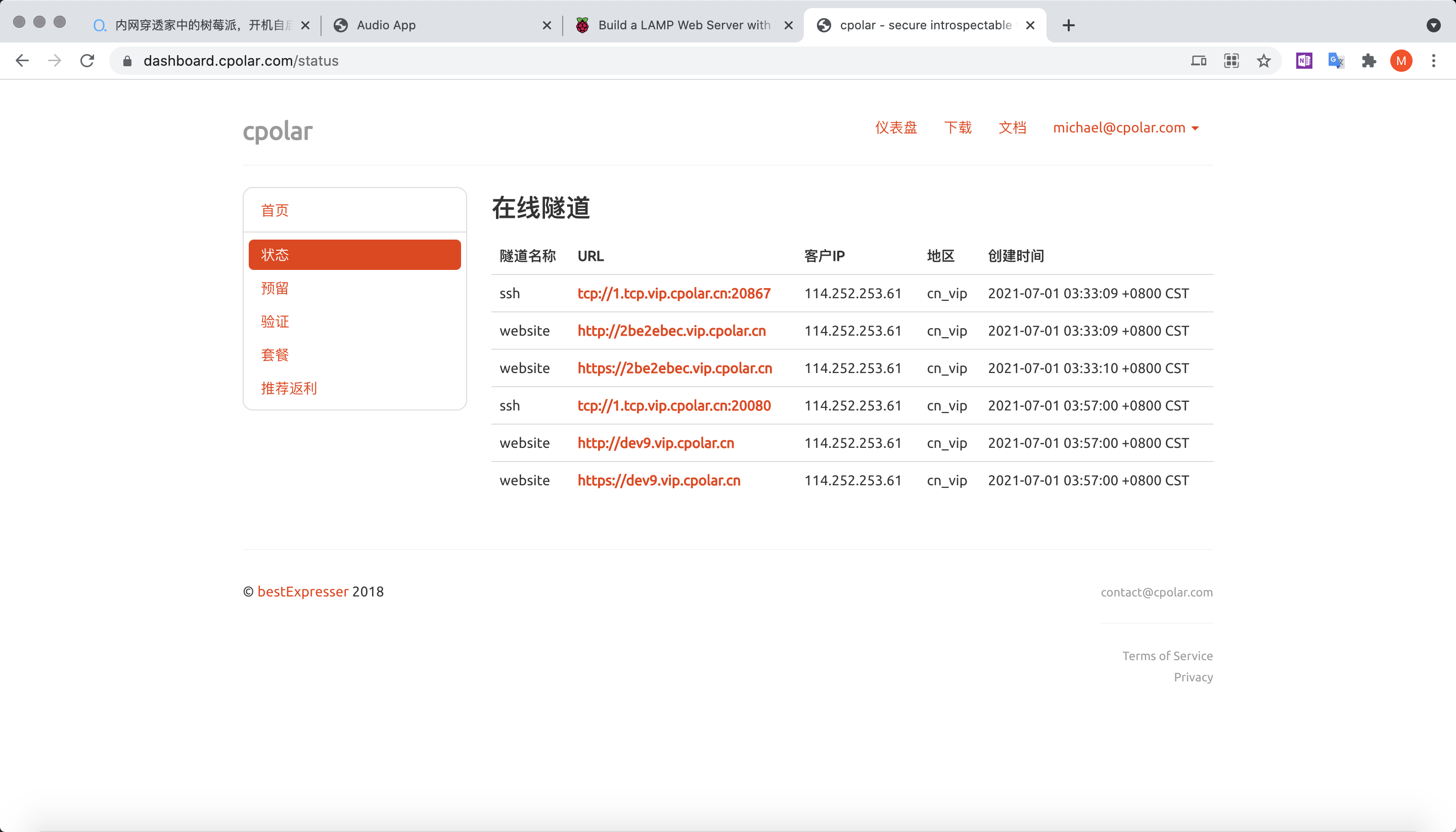
重启后,检查cpolar隧道是否仍在线
访问后台–>状态 https://dashboard.cpolar.com/status
如图说明配置成功

安装 PHP
- 更新到最新仓库
sudo apt-get update -y
- 安装 apache2 php
sudo apt-get install apache2 php -y
- 重启 apache2 服务
sudo service apache2 restart
安装MySQL数据库
sudo apt-get install mariadb-server php-mysql -y
sudo service apache2 restart
安装 WordPress
cd /var/www/html/
- 删除旧静态站点内容
sudo rm -rf *
- 下载最新的wordpresss压缩包
sudo wget http://wordpress.org/latest.tar.gz
- 解压
sudo tar xzf latest.tar.gz
sudo mv wordpress/* .
sudo rm -rf wordpress latest.tar.gz
- 配置目录权限
sudo chown -R www-data: .
设置您的 WordPress 数据库
设置 MySQL/MariaDB
sudo mysql_secure_installation
- 此时系统会询问你:Enter current password for root (enter for none): , 按回车(enter) 键,因为第一次登陆是没有密码的。
- 然后会询问你: Set root password? —— 按 Y ,进行root帐号的密码设置
- 此时,会提示 New password ,在此输入你的MySQL密码,重要:请牢记这个密码,输入完成按回车,会提示re-enter new password此时再重复输入密码,回车即可。
- 然后,询问你 Remove anonymous users ,按 Y 。
- 然后,询问你 Disallow root login remotely ,按 Y 。
- 然后,询问你 Remove test database and access to it ,按 Y 。
- 然后,询问你 Reload privilege tables now ,按 Y 。
- 最后,您将看到消息 All done! 和 Thanks for using MariaDB! 。表示已经设置完成了。
创建 WordPress 数据库
sudo mysql -uroot -p
- 输入您创建的 root 密码。
create database wordpress;
- 现在将数据库权限授予 root 用户。注意:您需要在
IDENTIFIED BY后输入您自己的密码。
GRANT ALL PRIVILEGES ON wordpress.* TO 'root'@'localhost' IDENTIFIED BY 'YOURPASSWORD';
重要提示:将上面的 YOURPASSWORD 更改为您的密码。
- 为了使更改生效,您需要刷新数据库权限:
FLUSH PRIVILEGES;
- 退出 MariaDB :
exit
重新启动树莓派
sudo reboot
WordPress configuration
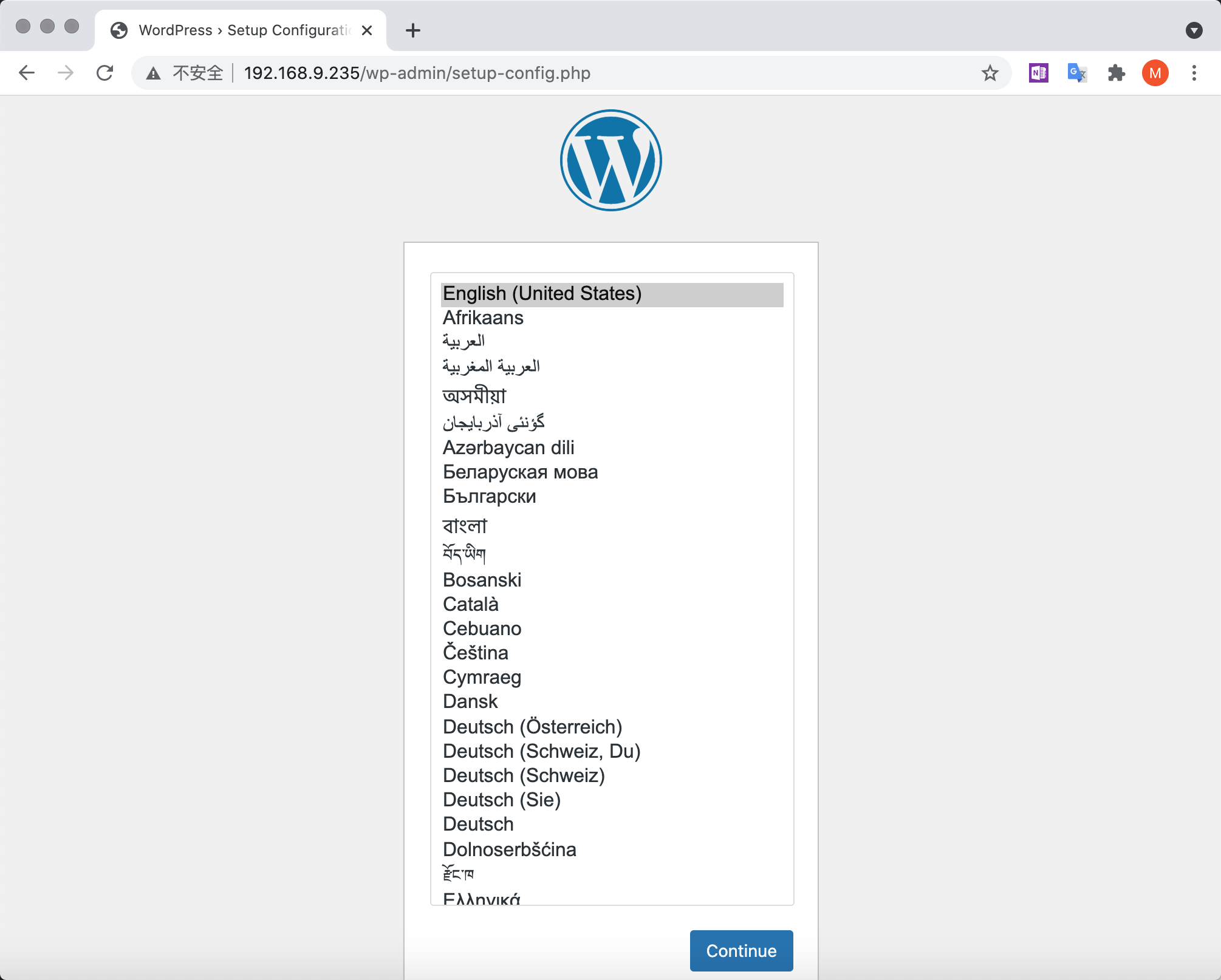
- 在您的 Pi 上打开 Web 浏览器并转到 http://localhost,您应该会看到一个 WordPress 页面,要求选择您的语言。

- 选择您的语言,然后单击
Continue按钮。
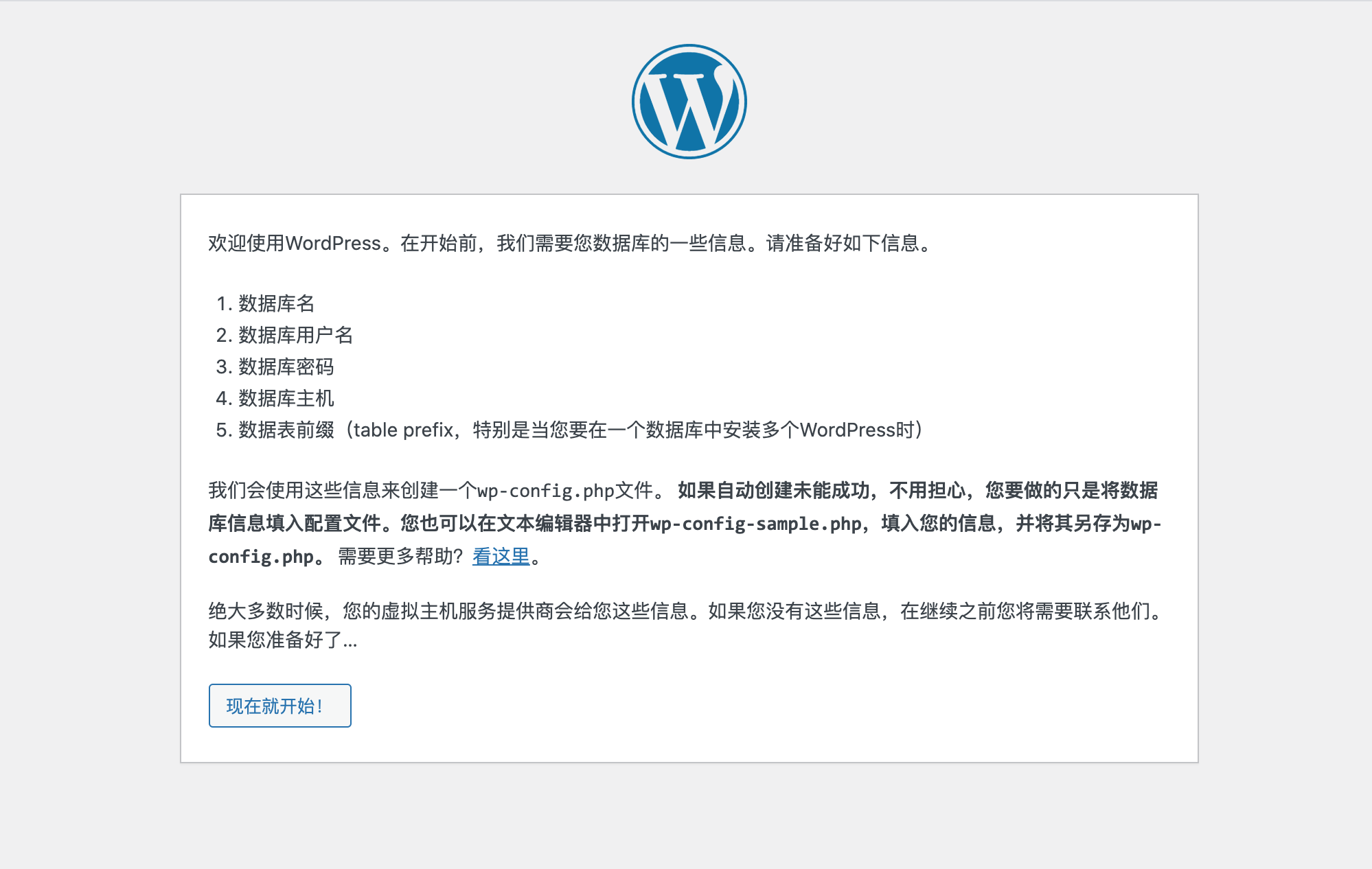
您将看到 WordPress 欢迎屏幕

- 点击
现在就开始!按钮。 - 现在填写网站基本信息如下:
Database Name: wordpress
User Name: root
Password: <YOUR PASSWORD>
Database Host: localhost
Table Prefix: wp_
- 单击
提交继续。 - 单击
运行安装程序按钮。
现在你越来越近了!

填写信息:为您的站点命名,创建用户名和密码,然后输入您的电子邮件地址。点击 安装 WordPress 按钮,然后使用您刚刚创建的帐户登录。
现在您已登录并设置了站点,您可以通过访问 http://localhost/wp-admin 来查看该网站。
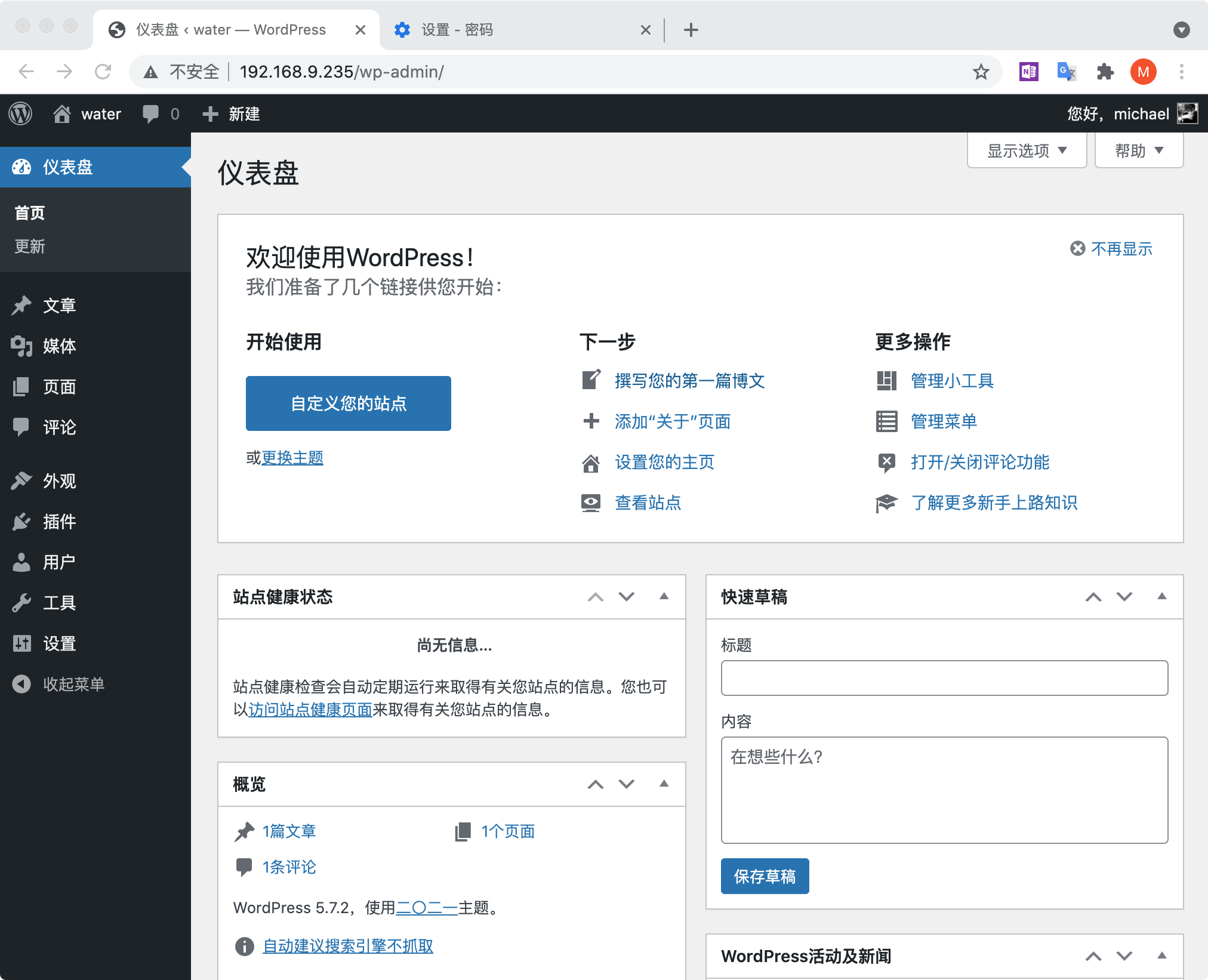
登录管理后台:

将WordPress站点发布到公网
我们用cpolar将WordPress发布到公网前,通常需要做两件事:
安装相对URL插件
您必须确保WordPress发布为相对URL。
您可以通过安装以下插件之一来完成此操作
- https://github.com/optimizamx/odt-relative-urls
- http://wordpress.org/plugins/relative-url/
- http://wordpress.org/plugins/root-relative-urls/
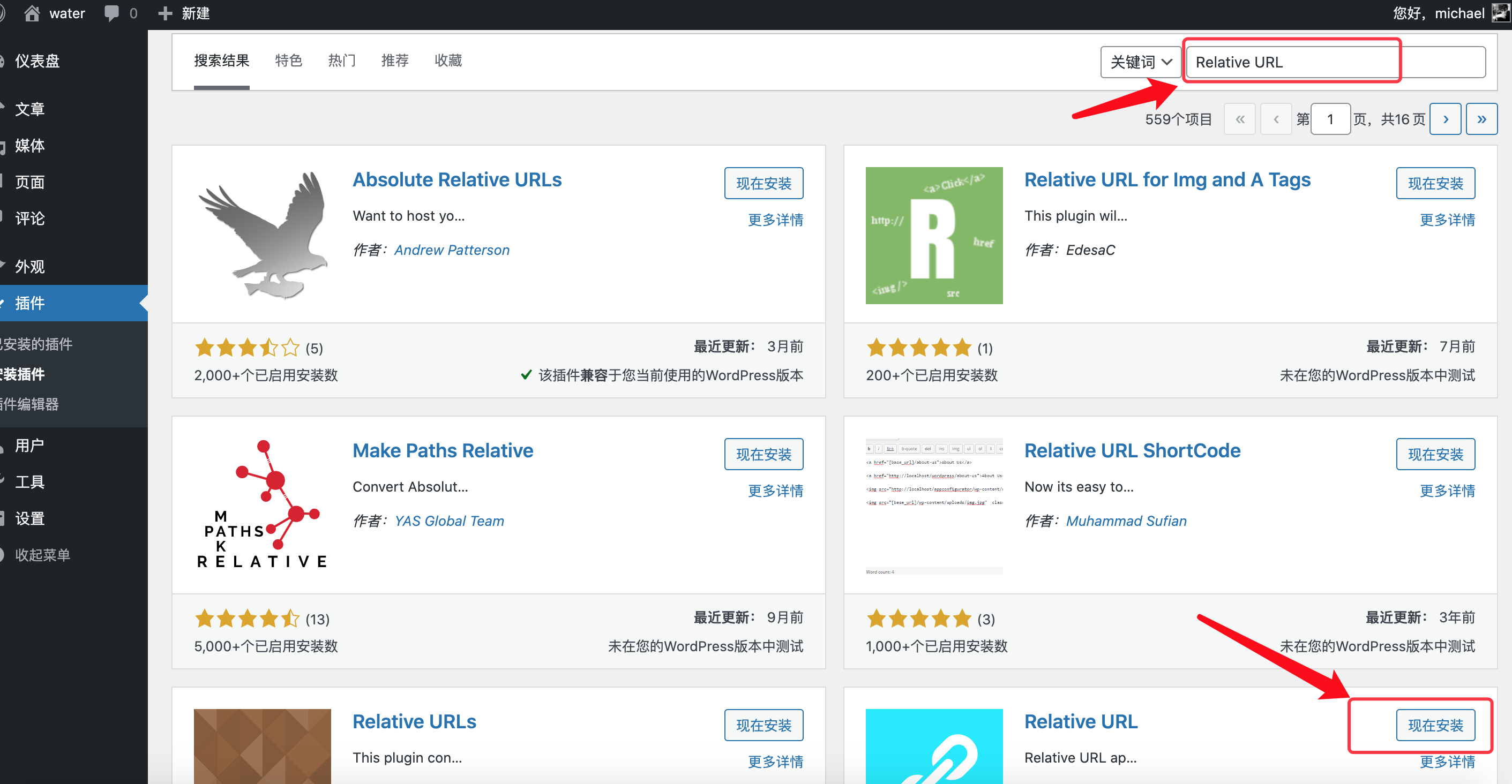
本例中,我们安装Relative URL插件:
- 登录WordPress
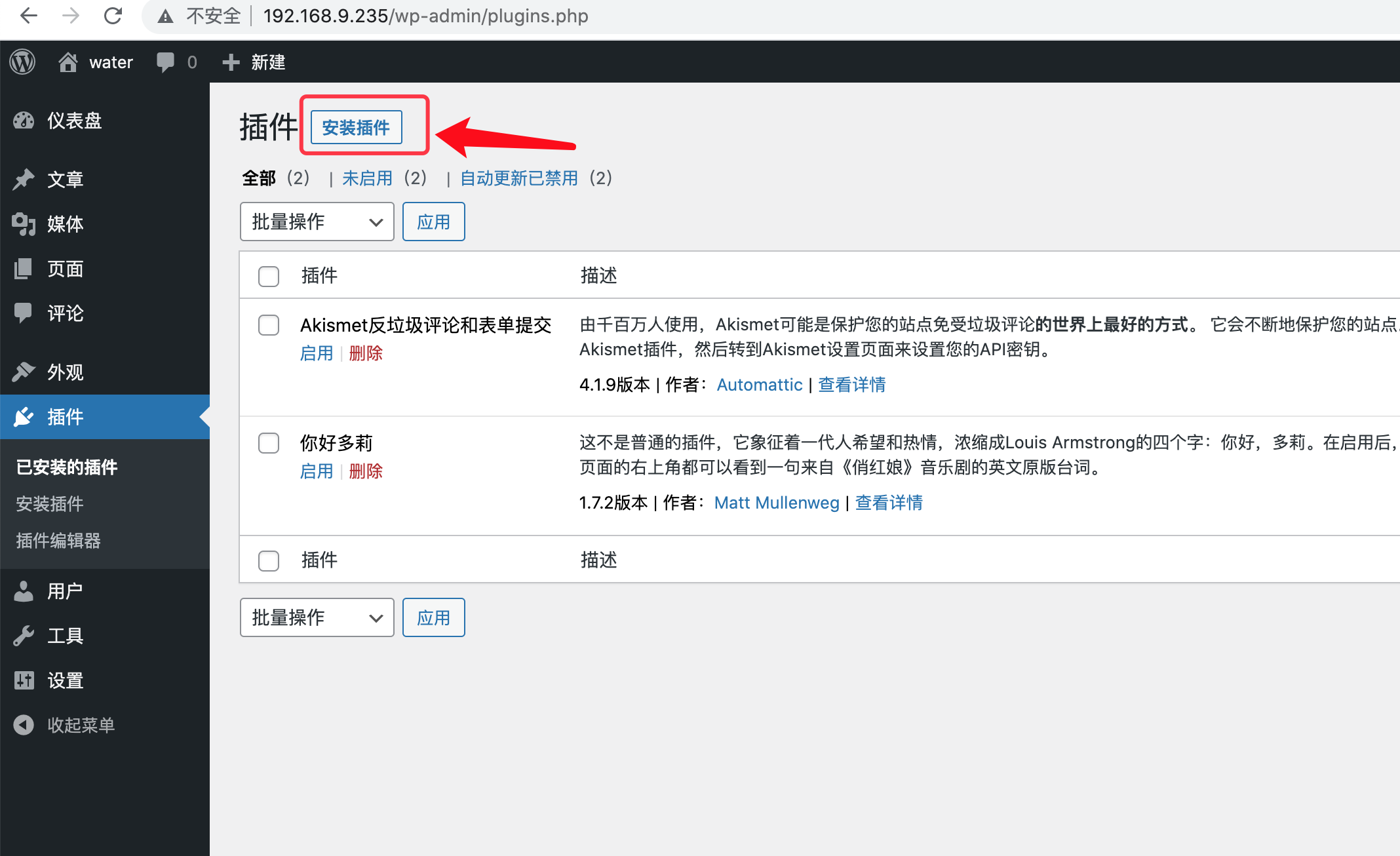
仪表盘–>插件–>安装插件

- 在关键词搜索栏输入
Relative URL回车

- 找到插件后点击
现在安装按钮 - 当安装成功后,点击
启用按钮,激活插件。
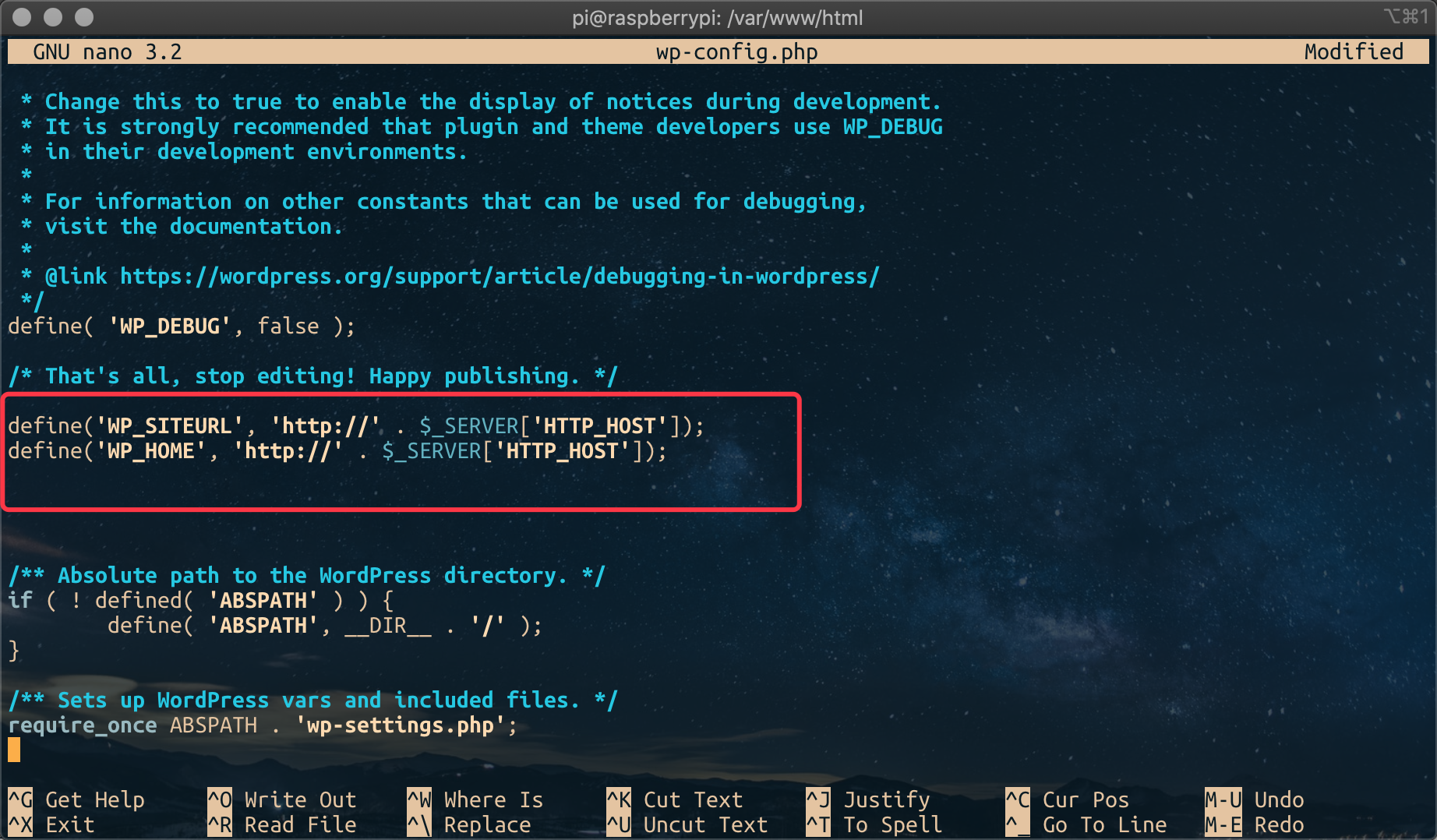
修改config.php配置
您必须确保Wordpress了解它是为了通过隧道主机名提供服务。 您可以通过修改wp-config.php来配置Wordpress以包含以下行:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
CodeCopy
- 修改wp-config.php文件
sudo nano /var/www/html/wp-config.php
ShellCopy
配置好以后如图:

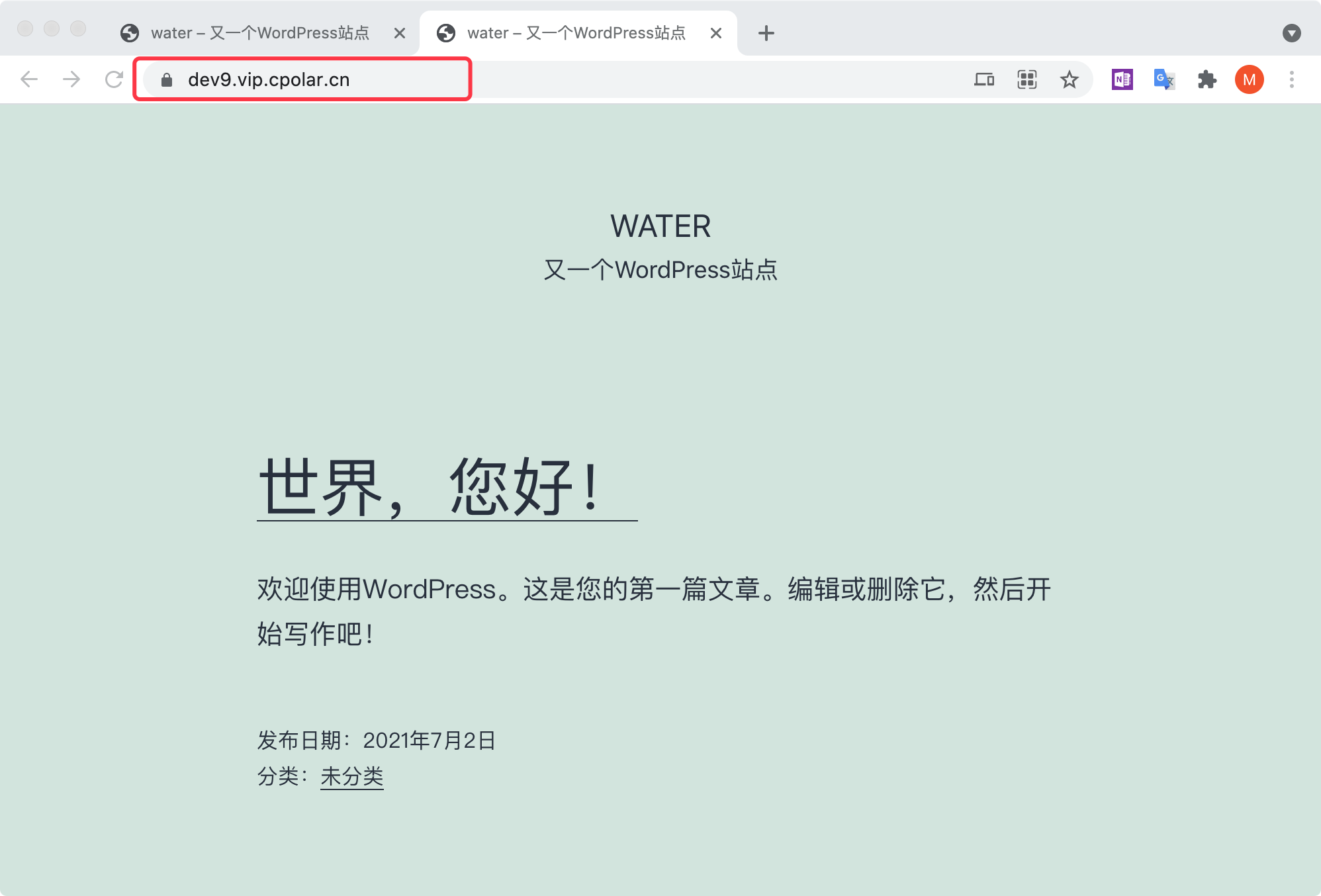
现在,我们的博客站点可以被公网正常访问啦!让我们看看效果:

支持好友链接样式
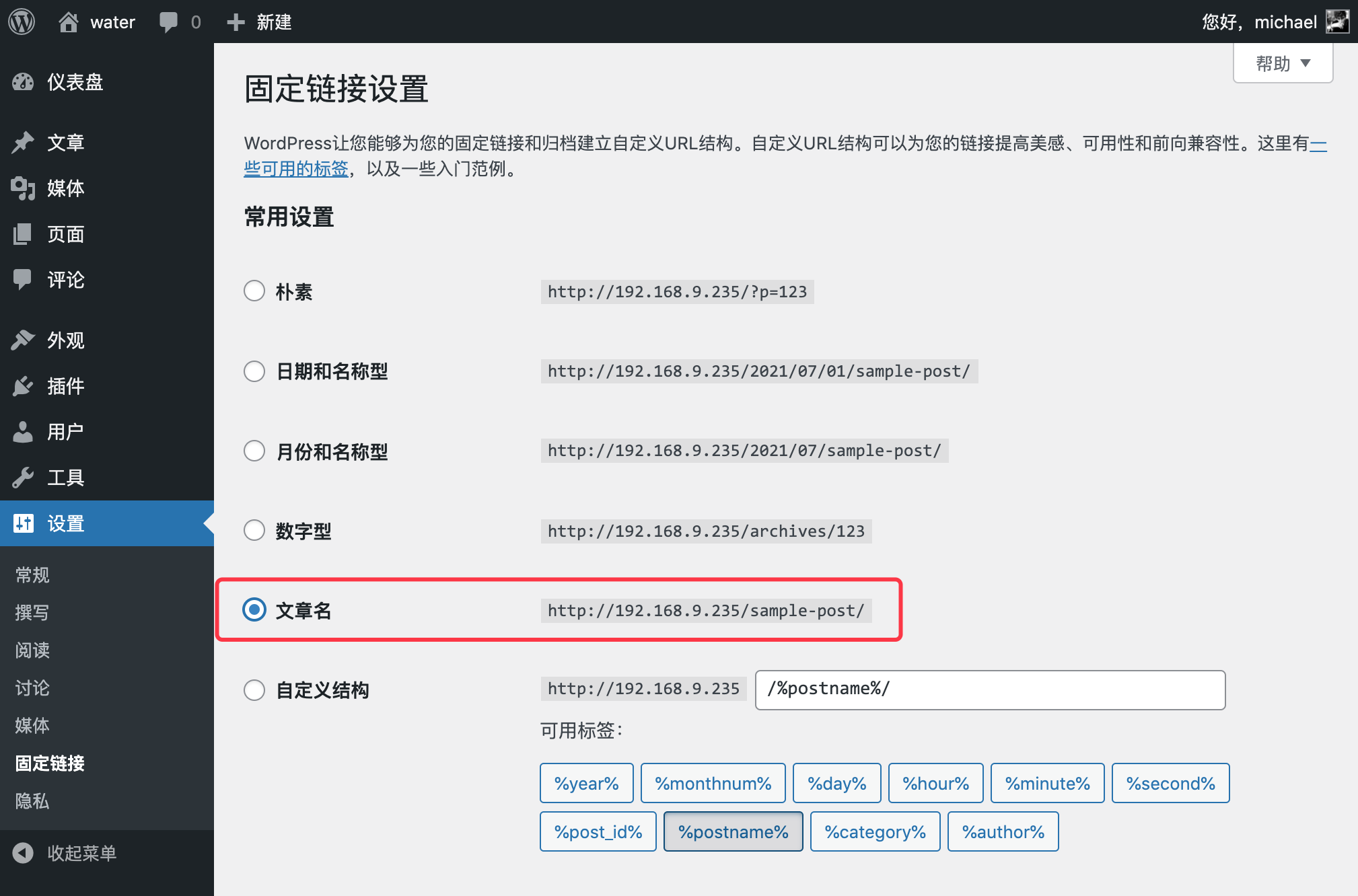
建议您更改永久链接设置以使您的 URL 更友好。
为此,请登录 WordPress 并转到仪表盘。
转到设置,然后转到固定链接。
选择文章名选项,然后单击保存更改。

您需要启用 Apache 的重写模块:
sudo a2enmod rewrite
ShellCopy
您还需要告诉为该站点提供服务的虚拟主机允许覆盖请求。
- 编辑虚拟主机的 Apache 配置文件:
sudo nano /etc/apache2/sites-available/000-default.conf
ShellCopy
- 在第 1 行之后添加以下几行。
<Directory "/var/www/html">
AllowOverride All
</Directory>
CodeCopy
- 确保它在
<VirtualHost *:80>中,如下所示:
<VirtualHost *:80>
<Directory "/var/www/html">
AllowOverride All
</Directory>
...
CodeCopy
- 保存文件并退出。
- 重新启动Apache.
sudo service apache2 restart
ShellCopy
定制主题
WordPress 是非常可定制的。通过在页面顶部的 WordPress 横幅中单击您的站点名称(当您登录时),您将被带到仪表板。从那里,您可以更改主题、添加页面和帖子、编辑菜单、添加插件等等。这只是在 Raspberry Pi 的 Web 服务器上设置一些有趣的东西的品尝器。
下面,我们更换一个主题试试。
- WordPress仪表盘–>外观–>主题

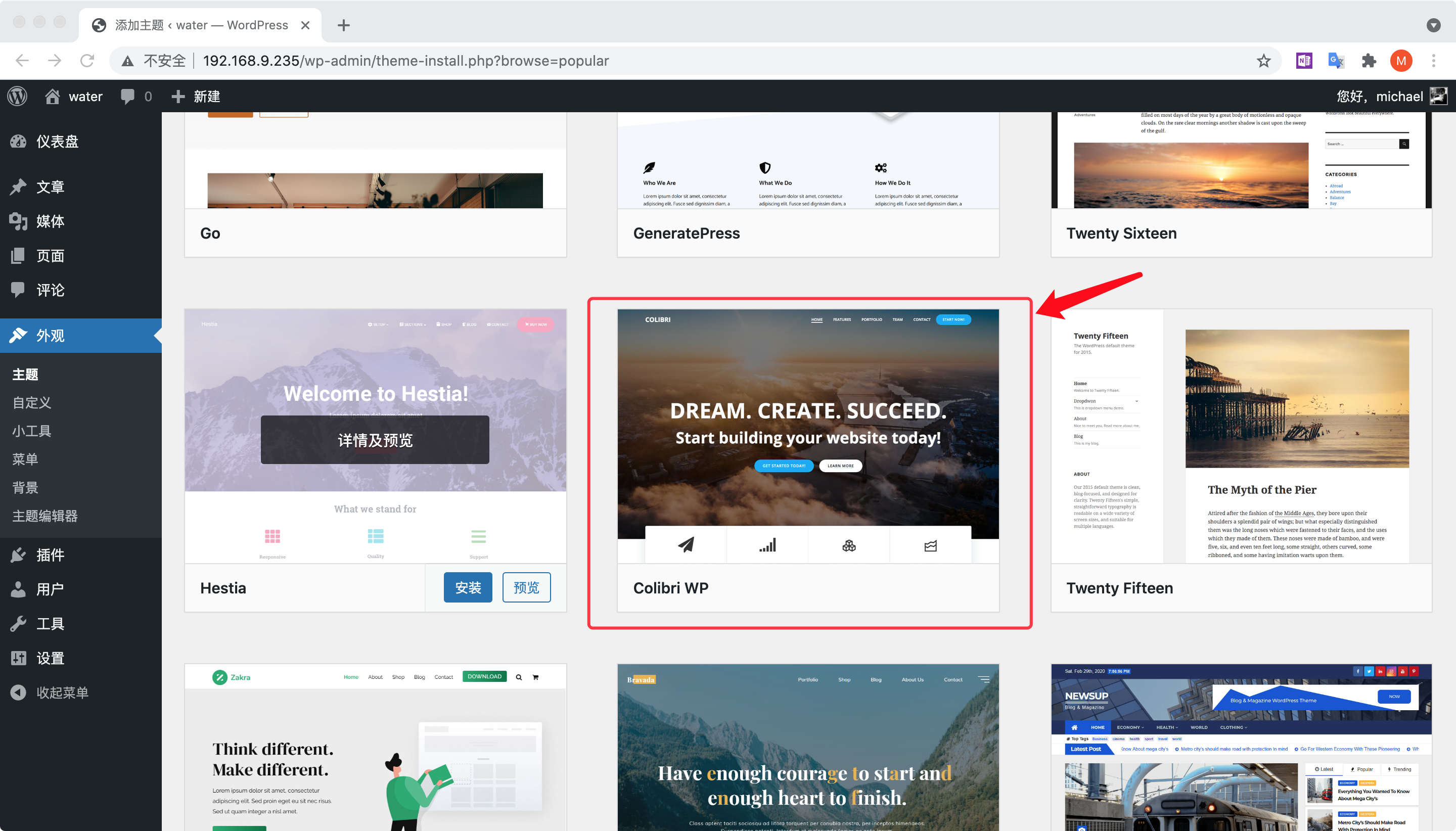
- 点击热门,选择一个自己喜欢的主题,点击
安装按钮

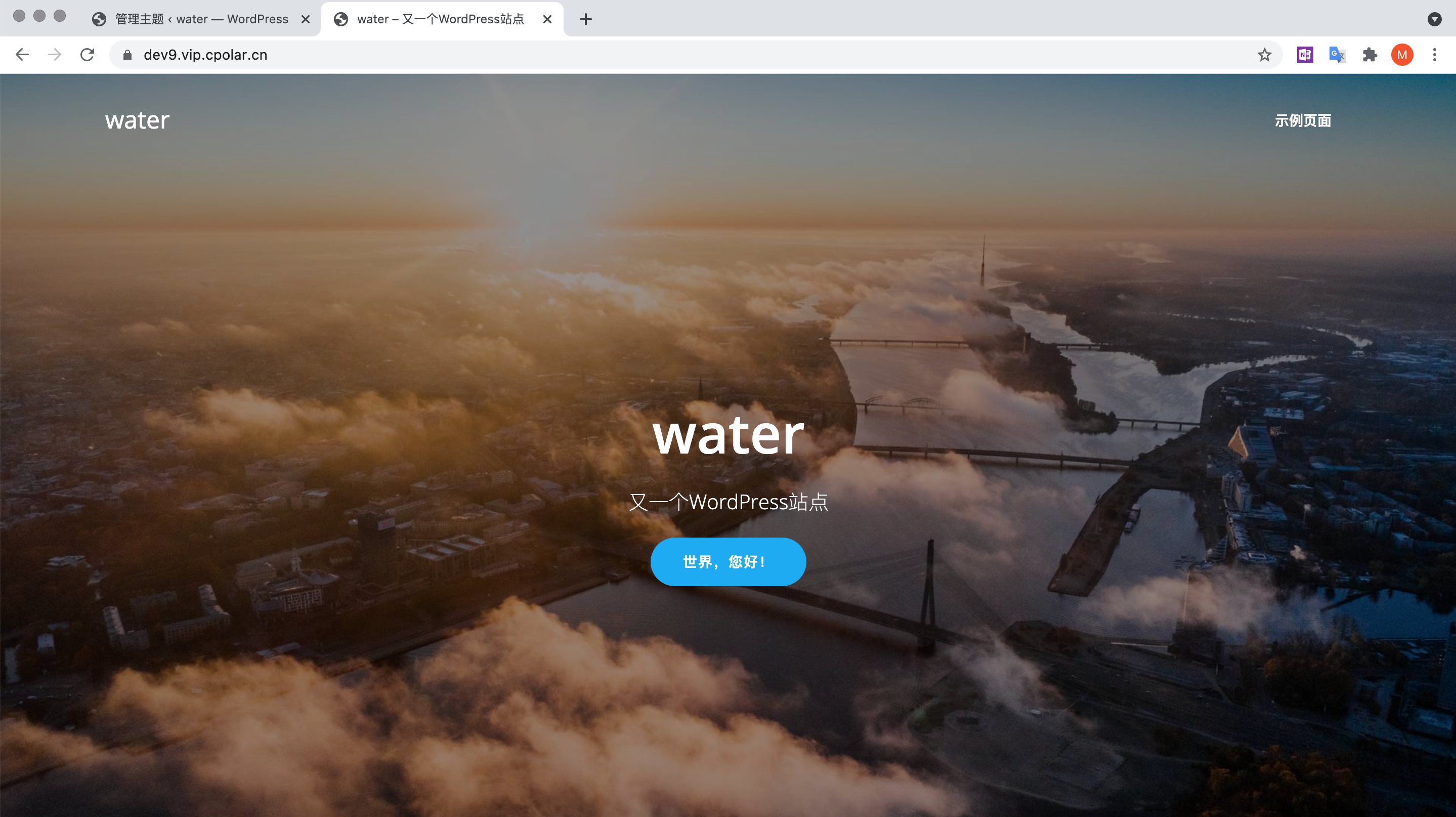
- 主题安装成功后,点击
启用按钮。 - 让我们重新打开站点,看一下效果:

现在,您的站点已经建好了,您可以进一步体验更多的主题,慢慢探索吧。