自定义元件
自定义元件
- http://fritzing.org/learning/tutorials/creating-custom-parts/
- https://www.cnblogs.com/tony-ning/p/5167732.html
在Fritzing中创建自定义元件(转自:http://www.eeworld.com.cn/mp/ROHM/a22224.jspx)
这篇文章来源于DevicePlus.com英语网站的翻译稿。
Fritzing是一个开源的原型制作平台,用户可通过此软件轻松创建电路。与其他免费电路设计工具(比如Eagle或KiCAD EDA)相比,Fritzing的主要优势是能够在“面包板”视图中创建电路——就像连接真实元件。Fritzing拥有许多内置电子元件和第三方库,但是有时候,您的电路可能会用到一些没有包含在其中的新元件或稀有元件。本教程将逐步指导您如何将这些元件转换为Fritzing元件。
软件
- Fritzing – 下载地址: https://fritzing.org/home/
- Inkscape – 下载地址: https://inkscape.org/
第1步:收集所有信息
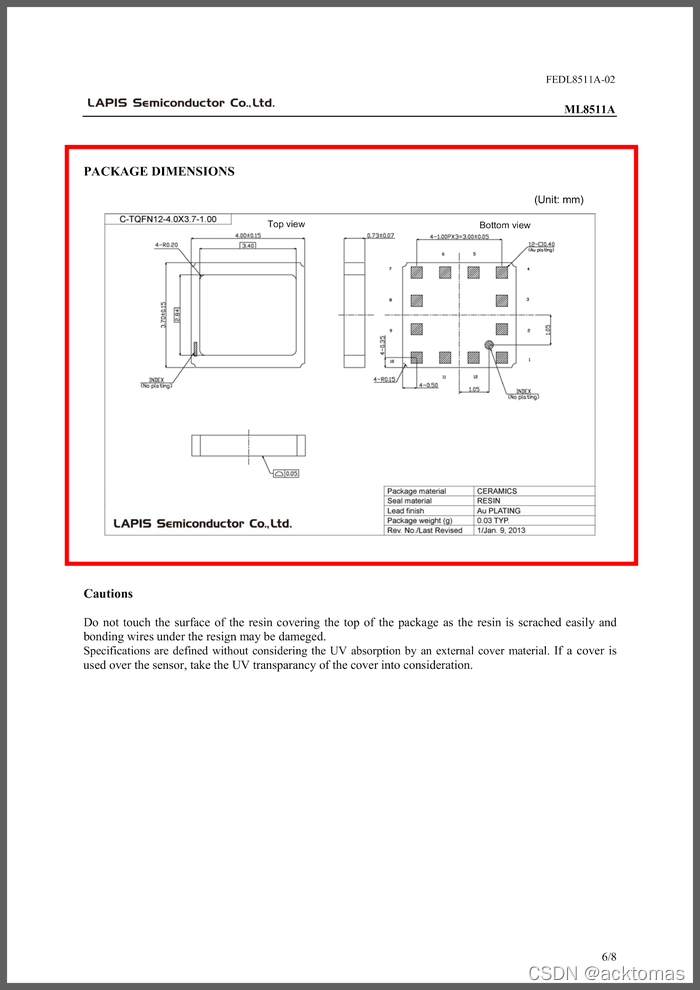
绘制矢量图形和设计元件之前,我们需要获得元件的所有信息,主要是指创建面包板视图所需的元件物理尺寸。面包板视图中的元件尺寸应与实际元件相同。元件的数据表通常包含元件尺寸,所以最好从这里开始。制造商倾向于将尺寸放在数据表的最后几页上。
图1. 数据表中的元件尺寸
不幸的是,有时,您正在设计的元件根本没有数据表,尤其是该元件是一个分线板的时候。您可能能够找到分线版上模块的数据表,但是没有分线板自身的尺寸。这时您就不得不临时制作了。请先尝试在互联网上搜索一下。尽管还没有人制作这个Fritzing元件,但是有人可能会为您测量尺寸。如果网上没有,那么请拿出卡尺并开始测量吧。
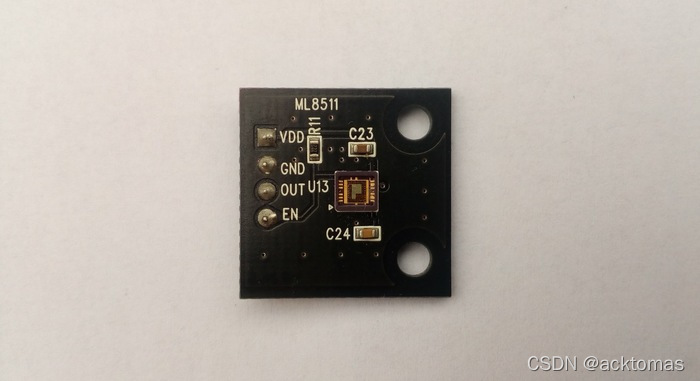
作为例子,我将制作Fritzing元件:UV传感器(ML8511)。所有传感器的创建步骤几乎都是相同的。该传感器位于一个小型分线板上,由于没有分线板尺寸,我们必须测量大多数项目。
图2. ML8511分线板
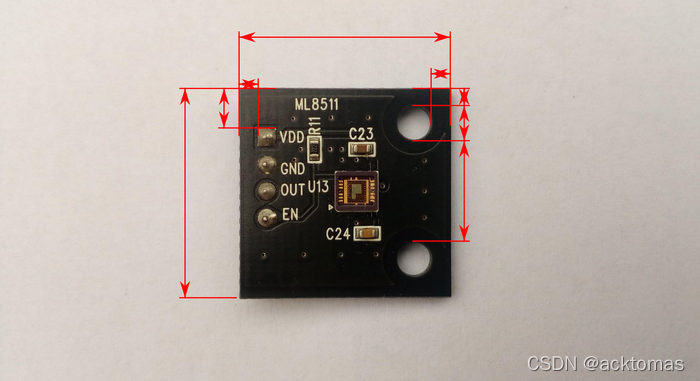
要为面包板视图创建图形,我们至少需要外板尺寸、安装孔位置和连接器位置。所有这些都会影响元件在Fritzing中的位置以及与其他元件的连接,因此必须非常精确!
图3. 所需尺寸
**提示:**分线板上的许多元件都具有标准化的尺寸。比如,排针的间距为2.54毫米(0.1英寸)。像IC这样的元件尺寸我们可以查询其数据表。测量这些通常不是一个好主意,因为您的测量结果还不如数据表中的尺寸准确。
由于面包板视图应与真实元件相同,因此我们还应该测量元件(比如电容、电阻和IC)在面包板上的焊接位置。测量这些元件的位置时不必像连接器那样精确。但是,它们在面包板视图中的位置应与实际元件的位置大致相同。
我们有了需要的所有尺寸,是时候为真实元件创建精确的矢量图形了!
第2步:面包板视图
Fritzing中的所有图形都基于矢量,并以SVG格式存储 – 可扩展矢量图形(Scalable Vector Graphics)。 通常,计算机中的图像通过像素阵列表示。这种存储图形信息的方法称为光栅图形(raster),该方法存在一个主要问题:您永远无法获得小于一个像素的细节。
另一方面,矢量图形处理的是对象,而不是像素。如果您在光栅图形编辑器(比如经典的Microsoft Paint)中创建一个矩形时,您可以更改某些像素的颜色。而在矢量图形编辑器中,您可以创建一个矩形对象。该对象具有颜色等属性;您可以移动、拉伸、转动或以其他方式编辑该对象。放大矢量矩形对象时,您永远不会丧失精度。然后,完成矢量图形后,您可以将它们导出到位图–一个光栅图像。此时,最大的优势就是:您可以定义该位图的分辨率。
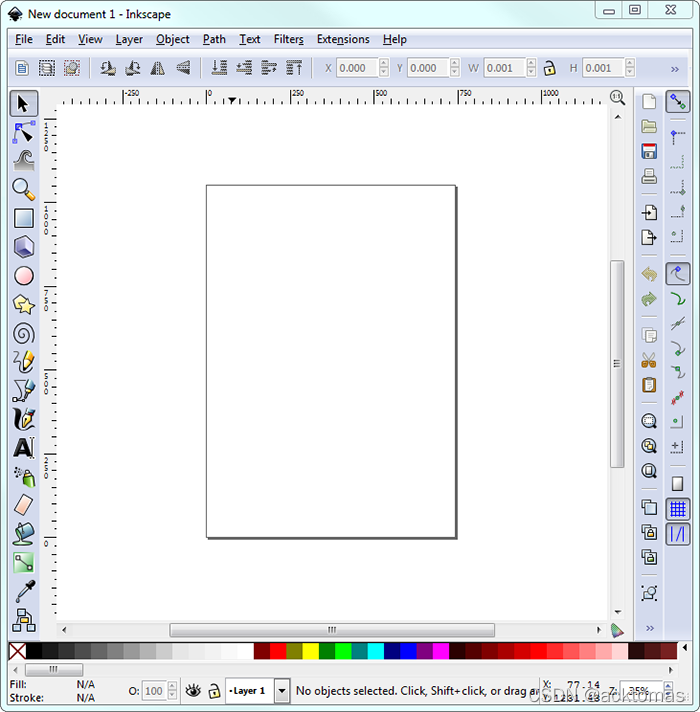
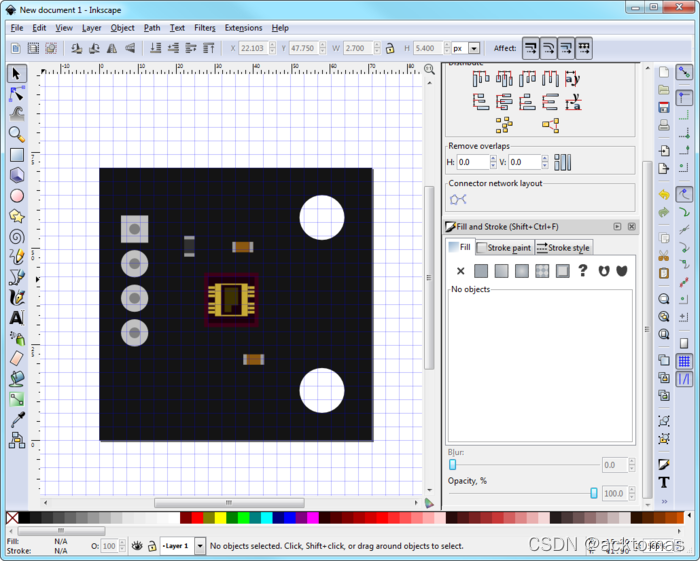
我使用Inkscape实现所有矢量图形。该软件是免费的,而且简单易用。另外,它还内置了使用教程!下图为Inkscape的主窗口。左侧为工具栏,右侧为捕捉选项,顶部为当前工具设置,底部提供一些基本颜色选择。
图4. 主窗口
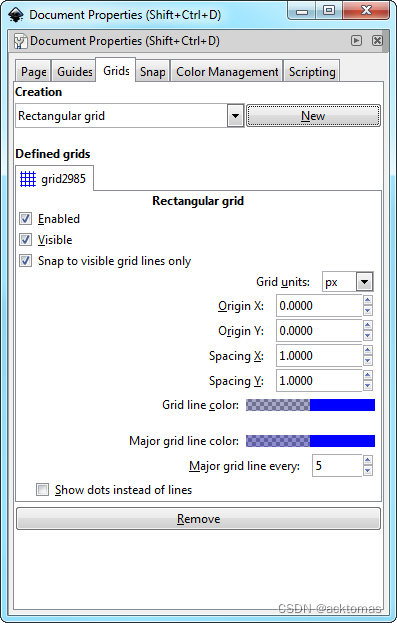
首先,我们需要启用网格,这会让对象的放置更容易一些。点击“File(文件)”菜单并单击“Document Properties(文档属性)”(或使用键盘快捷键Ctrl + Shift + D)。系统会弹出一个新的窗口。转到第三个选项卡(“Grids(网格)”)。选择“Rectangular grid(矩形网格)”并点击“New(新建)”按钮。
图5. 文件属性窗口
主窗口中会出现一个蓝色网格,我们可以通过更改参数“Spacing X(X间距)”,“Spacing Y(Y间距)”和“Units(单位)”来更改网格大小。由于我们将以毫米或英寸为单位处理尺寸,因此我建议将网格尺寸设置为0.1毫米或0.01英寸。当然,我们可以随时更改网格的尺寸,具体取决于我们处理的是哪种部件。
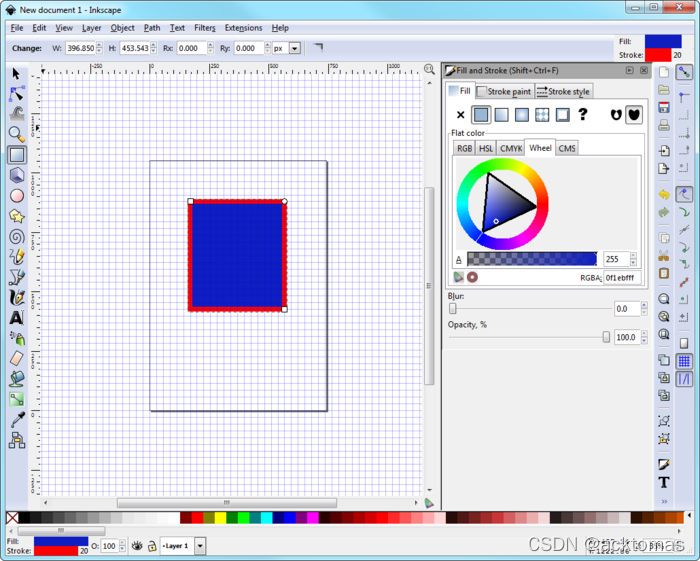
首先创建一个矩形来定义元件的外部尺寸。在主窗口中,选择矩形工具,并通过单击和拖动创建一个新的矩形。
图6. 新矩形
点击菜单“Object(对象)”,然后单击选项“Fill and Stroke(填充和描边)”(键盘快捷键为Ctrl + Shift + F)。首先,我们需要禁用描边,所以选择“Stroke paint(描边颜料)”选项卡并选择“No paint(无颜料)”(大X)。接下来,我们要更改矩形的颜色以匹配分线板的颜色。该板的颜色为深灰色,我们可以在“Fill(填充)”选项卡中进行设置,我选择颜色#141414。
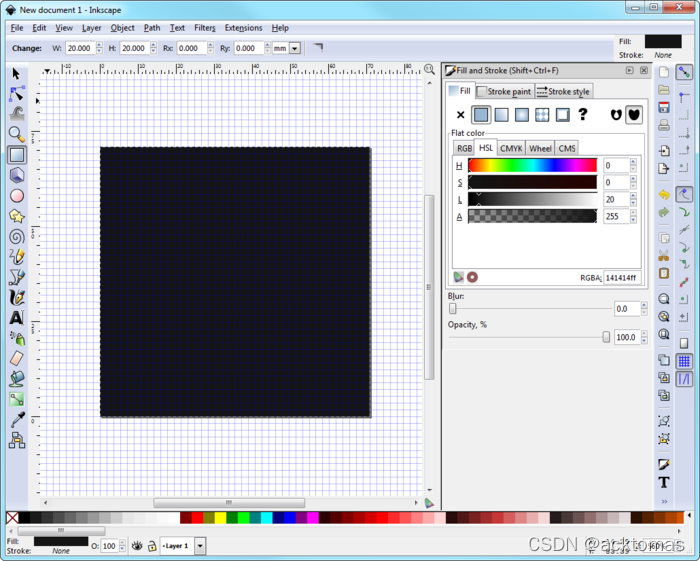
现在我们需要确定矩形的尺寸。选择矩形,并在顶部栏中更改其宽度和高度以匹配元件的外部尺寸。ML8511分线板为20.0 mm x 20.0 mm,因此我输入这些尺寸。接下来,删除正方形周围的所有空白画布是一个不错的主意,这样我们就不必担心多余的画布。再次打开“Document Properties(文档属性)”窗口,并在第一个选项卡“Page(页面)”中按下“Resize page to drawing or selection(根据图纸或选择调整页面大小)”按钮。现在这个页面跟这个正方形一样大!
图7. 调整页面大小以匹配正方形电路板
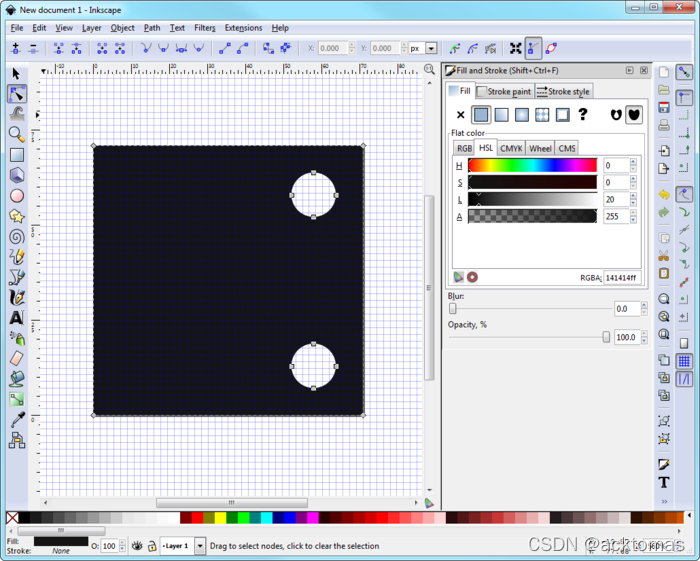
该正方形将成为所有部件的基板,就像真实的PCB一样。首先,我们必须添加两个安装孔。创建两个直径与实际安装孔相同的白色圆圈。要创建一个圆,请选择Circle/Ellipse(圆/椭圆工具)并创建一个椭圆。然后,就像我们处理矩形一样,将其颜色改为白色(以便我们可以在电路板的深灰色背景下看到它),并设置其宽度和高度(在本例中为3.3毫米 x 3.3毫米)。将两个圆圈放置在要创建安装孔的位置。
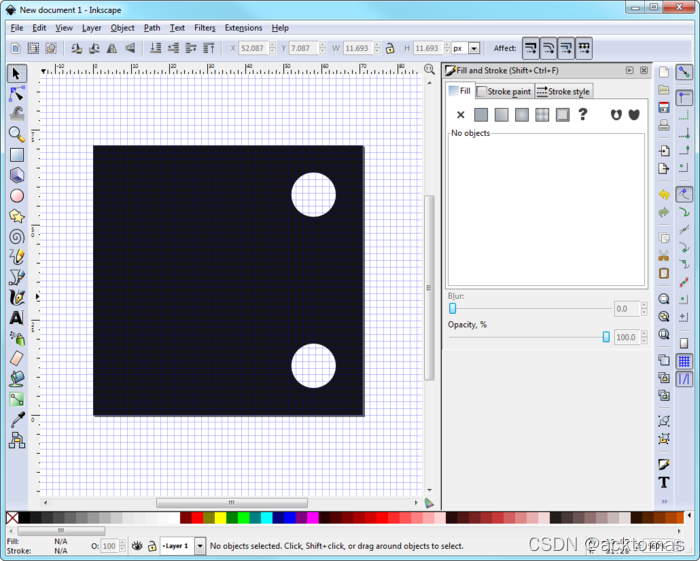
图8. 准备安装孔
现在我们来处理非常酷的矢量内容——选择页面上的所有对象(灰色方块和两个白色圆圈),然后进入菜单“Path(路径)”。点击“Object to Path(对象转路径)”选项。现在,不再有不同类型的对象(矩形和圆形)了,所有对象都具有相同的类型:路径。路径也是对象,能够使用原始对象无法实现的方法进行操作。比如,您可以将一个矩形转换一个路径并在边上添加两个点,将其变成一个六边形!您还可以对路径执行数学运算;您可以将两条路径合并成一条路径。我们将使用其中一种方法在灰色方块中“钻孔”。选择所有对象,返回“Path(路径)”菜单,单击选项“Exclusion(排除)”。眨眼间,白色圆圈现在变成了两个孔!
图9. 创建安装孔
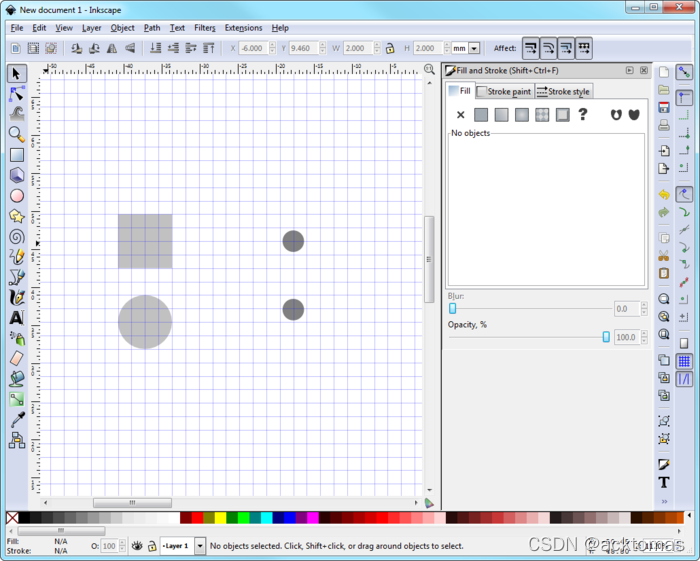
最关键的元件是连接器。如您在真正的分线板上看到的那样,排针指向电路板下方,我将在设计中反映这一点。我将绘制针脚的顶部焊盘,而不是绘制针脚。首先,我将为VDD针脚创建一个浅灰色(#C1C1C1)方块,为其他三个针脚各创建一个浅灰色圆圈。正方形为2.0毫米×2.0毫米,圆圈的直径为2.0毫米。我还在两个针脚的中心添加一个较暗的圆圈,以便Fritzing中的电线具有明确的连接区域。
图10. 连接器针脚基础
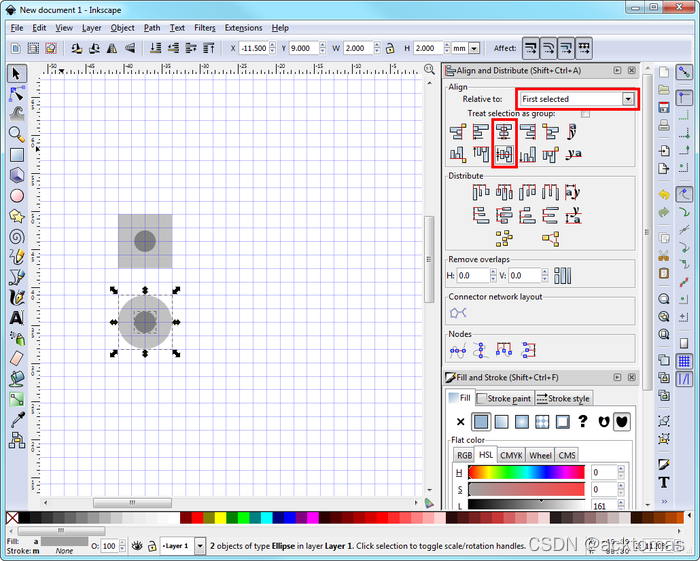
要将一个对象移至另外一个对象的中心,我们应使用另一个功能:“Object(对象)”菜单中的“Align and Distribute(对齐和分配)”(Ctrl + Shift + A)。选择第一个对象(比如浅灰色方块),然后选择第二个对象(小深灰色圆圈)。现在,在“Align and Distribute(对齐和分配)”窗口中,将“Relative to(相对于)”设置为“First selected(首先选中)”,然后单击“Center on vertical axis(垂直轴居中对齐)”和“Center on horizontal axis(水平轴居中对齐)”。这会将小圆圈恰好移至浅灰色方块的中心。
图11. 连接器针脚的顶视图
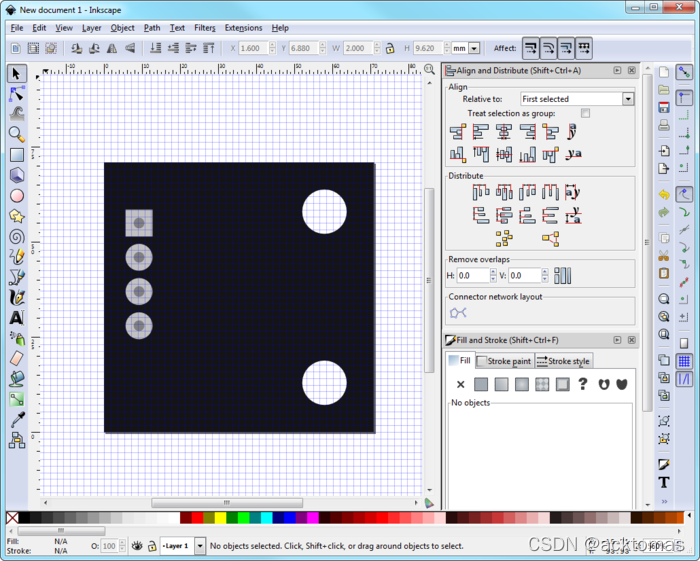
为了更容易操作完成的针脚,您可以按住Shift单击选择两者,然后按下Ctrl + G,将方块和中心圆组合在一起。接下来,复制并粘贴圆形针脚两次。垂直对齐所有针脚,并将间距改为标准0.1英寸。最简单的方法是将网格大小更改为0.1英寸,然后使用网格对齐。做完这些之后,将四个排针组合在一起,我们的连接器就完成了。剩下的就是将连接器放置到深灰色的分线板上。
图12. 连接器已经完成的电路板
至此,所有关键部件都已到位,现在要做的是添加细节,使Fritzing元件看起来像真实元件。添加的细节完全取决于您自己。我添加了两个电容、一个电阻和实际的传感器芯片。电阻和电容的尺寸是标准化的,传感器芯片的尺寸可以在其数据表中找到。
图13. 带有所有部件的分线板
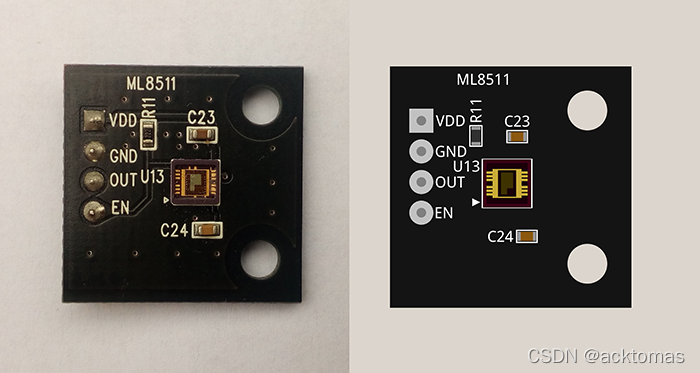
下一步是添加文字和标记。撰写本文时,Fritzing仅支持OCRA或Droid字体,并会将其他字体转换为上述字体的其中一种,因此所有文本我都使用Droid字体,大小为4.5。最后,按Ctrl + A选择所有内容并将它们组合在一起(Ctrl + G)。将图形保存为新的SVG文件。结果如下图所示。我觉得这非常接近真实元件!
图14. 左侧为实际ML8511传感器,右侧为完成的面包板视图
好消息 – 最困难的部分已经完成!接下来的事情 – 创建原理图视图 – 要容易的多。
第3步:原理图视图
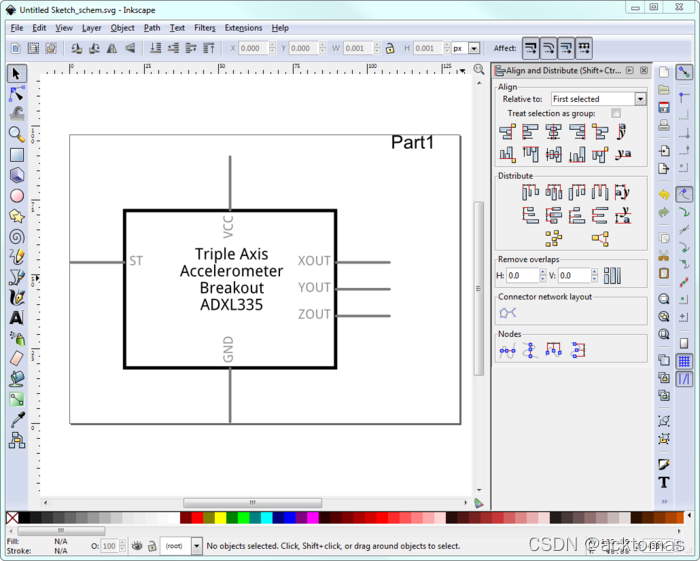
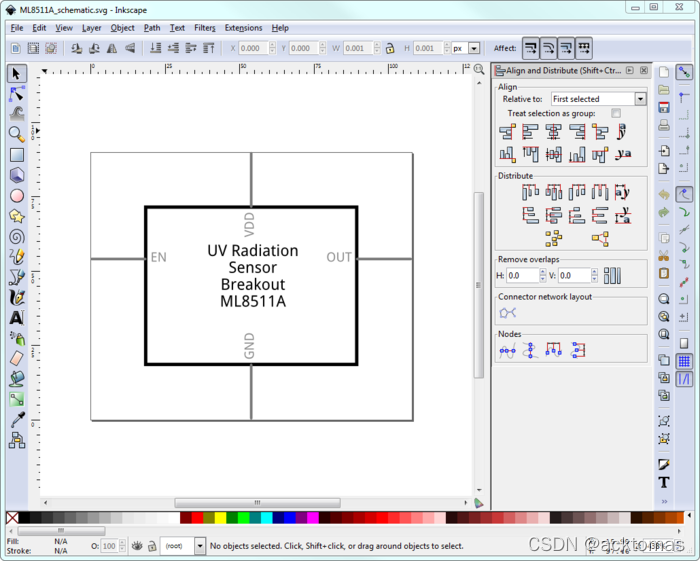
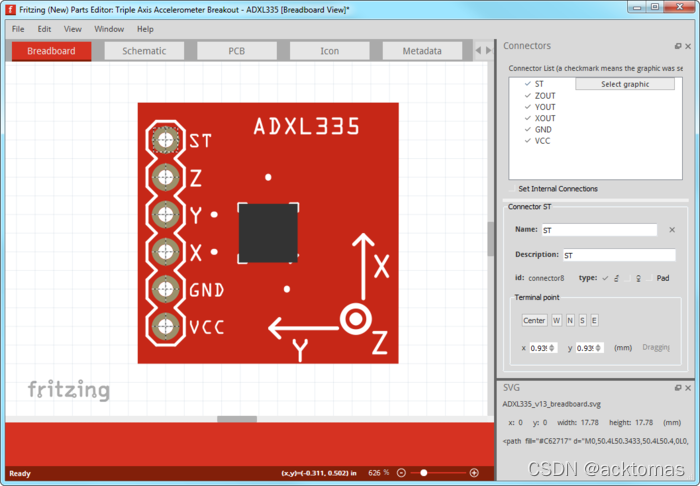
为原理图创建矢量图比面包板要容易得多。我们不必测量任何东西,因为在原理图中,分线板只是一个带有四个输入端的块。为了让事情变得更容易,我建议您导出现有的Fritzing原理图,然后进行编辑,以满足需求。要从Fritzing中导出零件SVG图形,打开面包板视图,添加一些部件(比如核心元件的三轴加速度计),然后右键单击并选择“Edit (new parts editor)(编辑(新元件编辑器))”,在元件编辑器中将其打开。系统会弹出另一个窗口——元件编辑器。稍后当我们将所有图形组合成一个Fritzing元件时,我们将使用该编辑器。现在切换到原理图,点击“文件(File)”菜单,选择“导出 “Export(导出)” → “as Image(导出为图像)” → “SVG”。在Inkscape打开这个SVG文件。
图17. 导出的原理图
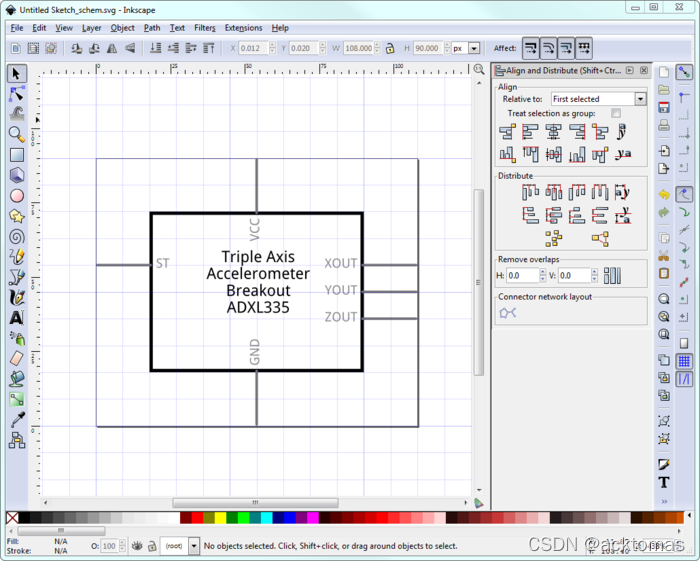
现在我们需要添加一个间距为0.1的新矩形网格。这是因为原理图视图应以0.1英寸的倍数完成。比如,引线的长度为0.2英寸,其间距为0.1英寸。
图18. 准备原理图
从Fritzing导出的图形通常会被组合到一起,因此只需选择所有内容并点击“Ungroup(取消分组)”(Ctrl + Shift + G),直到没有分组为止。然后,我们只需编辑文本,删除两个引线,然后重命名其他引线以匹配分线板。将所有内容重新组合在一起,并将文件保存为SVG文件,原理图视图就完成了!
图19. 完成的原理图
第4步:PCB视图
说实话,涉及到绘制PCB布局时,我并不是Fritzing的忠实粉丝。也许这仅仅是因为习惯了Eagle,但是,我承认Fritzing的简单易用非常有魅力,特别是对于初学者。我在Fritzing中设计了一块小型单面PCB,而不是更复杂的双层(或更多层)板。这就是说,PCB视图是环境的一个组成部分,如果我们要确保我们的新元件能正常工作,我们也必须为这个视图创建一个图形。
就像原理图一样,最简单的方法就是从Fritzing中导出现有PCB图形并进行编辑。我从元件编辑器的PCB视图中再次导出三轴加速度计元件。这里有一个小问题:用Inkscape打开导出的文件时,您只会看到铜焊盘。这是因为在SVG文件中,所有的丝印形状和文本都是白色的,尽管在Fritzing中显示为黑色。Inkscape允许您更改文档背景颜色,所以再次打开“Document Properties(文档属性)”窗口,在“Page(页面)”选项卡的顶部,将背景颜色更改为黑色。
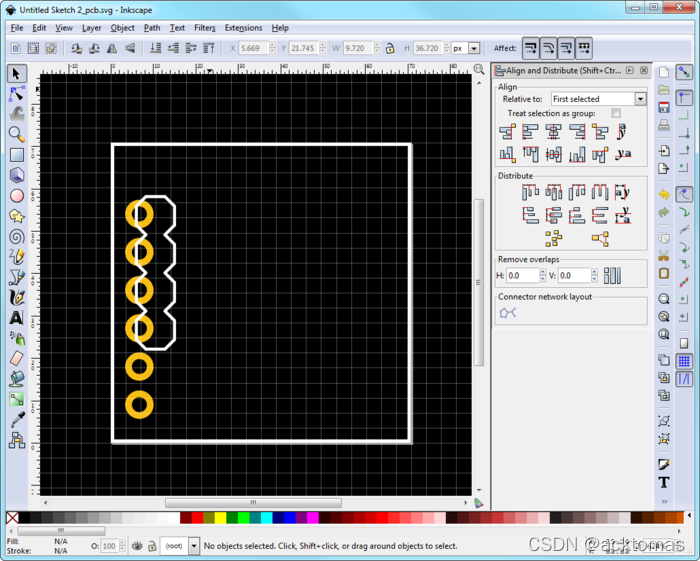
图22. 导出的PCB图形
就像原理图一样,所有东西都组合在一起。因此,请执行几次“Ungroup(取消组合)”命令,直到您可以单独选择所有白色丝印形状。将轮廓更改为与分线板一样大:20.0毫米x 20.0毫米,并且调整页面大小,以进行匹配。然后,删除我们不需要的丝印形状:中间的箭头和芯片轮廓。我们的分线板只有4个针脚,因此我们更改连接器的丝印轮廓,以与之匹配。最后,重新组合连接器轮廓,以便我们可以轻松移动它,更改其位置使其与真实的电路板相匹配。
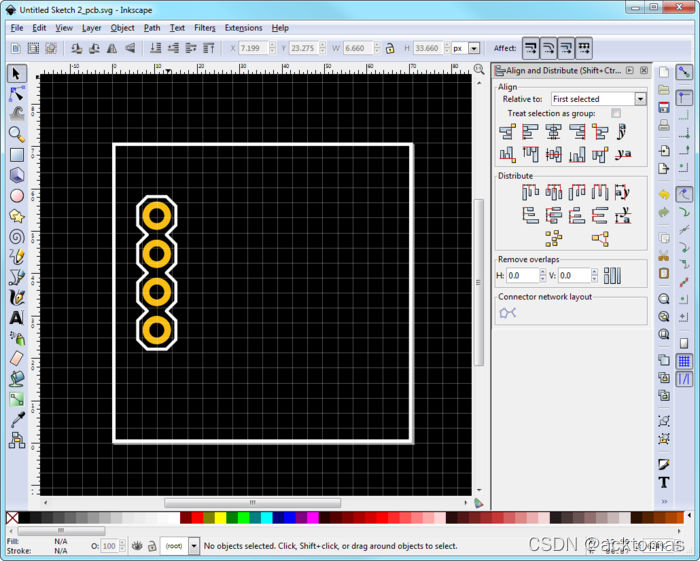
图23. 修改丝印之后的PCB图形
现在我们需要更新铜焊盘的位置。从Fritzing输出PCB图形后,实际上两组六个铜焊盘是堆叠在一起的,即一组是顶部焊盘,另一组是底部焊盘。将其中一个铜焊盘组移开,然后取消组合,删除我们不需要的两个焊盘,并重新组合其他四个。然后,将它们对齐到连接器轮廓的中心。对第二组铜焊盘重复这个过程。
图24. 完成的PCB视图
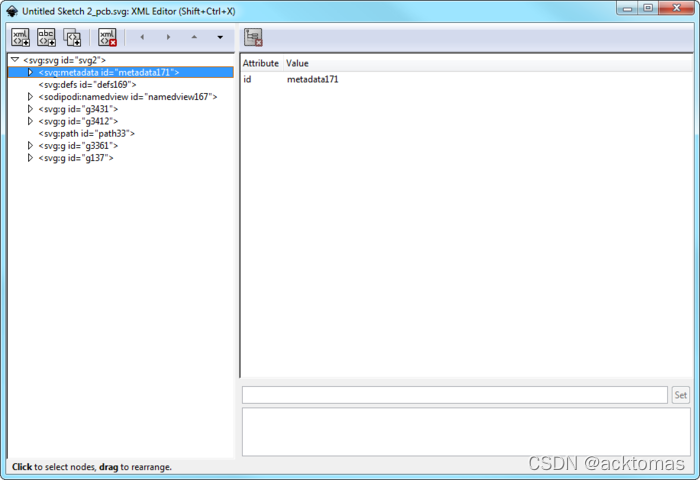
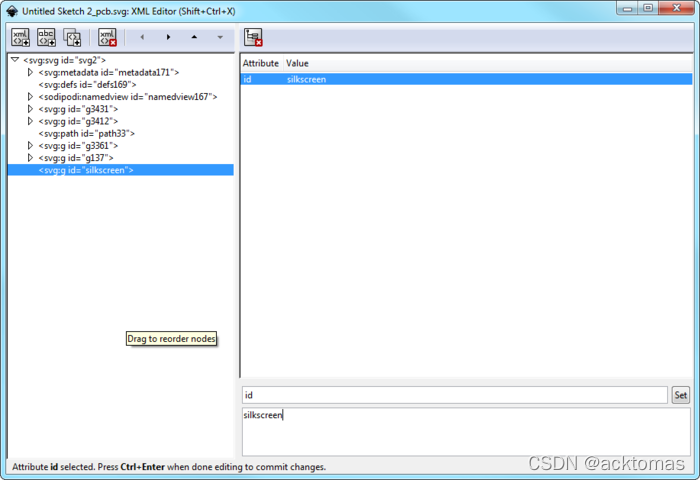
最后一步是更改SVG文件的结构,使其达到Fritzing标准。SVG文件基本上是一个XML(可扩展标记语言)文件,所以您可以直接在任何文本编辑器中进行编辑。然而,使用Inkscape的内置编辑器会更方便。该编辑器的打开方法如下:在“Edit(编辑)”菜单中单击“XML Editor(XML编辑器)”(Ctrl + Shift + X)。
图25. Inkscape XML编辑器
选择其中一个XML节点时,系统会在Inkscape主窗口中选择适当的对象,这样您可以轻松识别给定的SVG对象与哪个XML节点相对应。我们需要添加三个新的XML节点,因此选择根节点(顶层节点,名为svg:svg id="svg2"“)并按下顶部栏最左边的按钮(“New element node(新元素节点)”)。系统会提示您输入节点名称,因此请输入不带引号的“svg:g”。这会创建一个新的组节点;我们需要将其ID从默认值改为“silkscreen”。
图26. 新“silkscreen(丝印)”节点
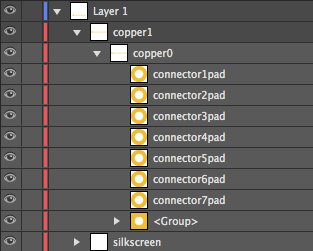
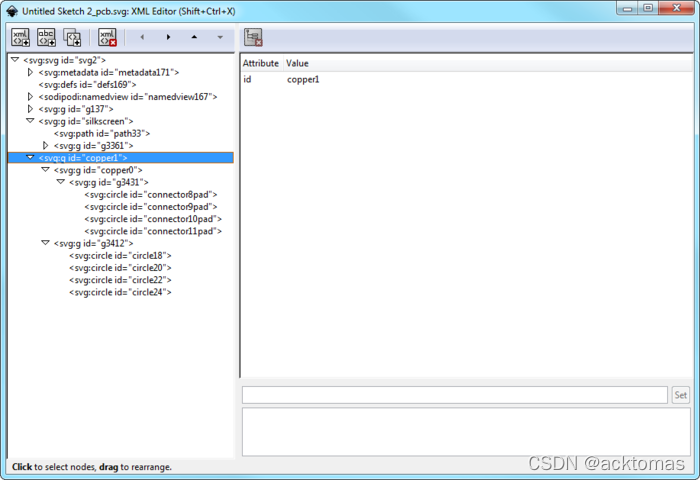
现在,再创建两个ID为“copper0”和“copper1”的组节点。将包含丝印对象和轮廓的所有节点移至“silkscreen”节点中。然后,将其中一个铜焊盘组移至节点“copper0”中,将整个“copper0”节点移至“copper1”节点中。最后,将第二组铜焊盘移至节点“copper1”中。最终的XML结构如下图所示。
图27. 最终的XML结构
这部分工作完成!我们已经为所有三种Fritzing视图准备好了图形,那么现在剩下的唯一任务就是将它们全部整合到一个全新的Fritzing元件中!
第5步:创建Fritzing元件
之前的所有工作都是为这一步做准备!Fritzing不允许直接创建新元件,所以唯一的方法就是编辑现有元件。比如,在面包板视图中,添加一些元件:我们之前使用的加速度计。右键单击该元件并选择选“Edit (new parts editor)(编辑(新元件编辑器))”。系统会在新窗口中打开元件编辑器。
图30. Fritzing元件编辑器
元件编辑器与Fritzing主窗口非常相似。该窗口有三个基本视图(面包板、原理图和PCB),但是,还有三个额外的选项卡:Icon(图标)、Metadata(元数据)和Connectors(连接器)。Icon(图标)选项卡允许您为元件选择一个图标。Metadata(元数据)允许您编辑元件参数,比如名称以及元件的附加信息等。Connectors(连接器)允许您添加或删除连接针脚并更改其名称和类型。
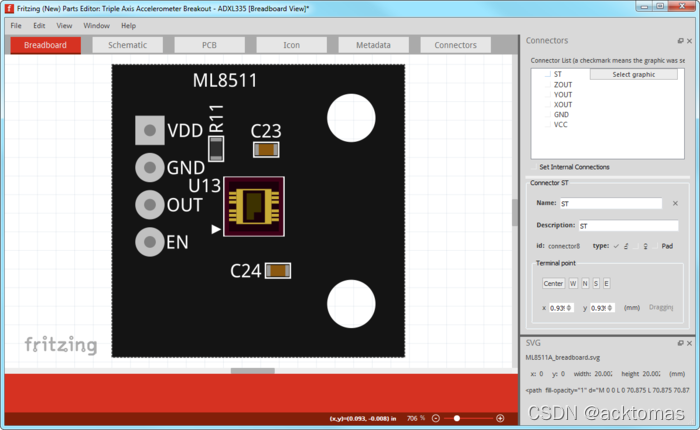
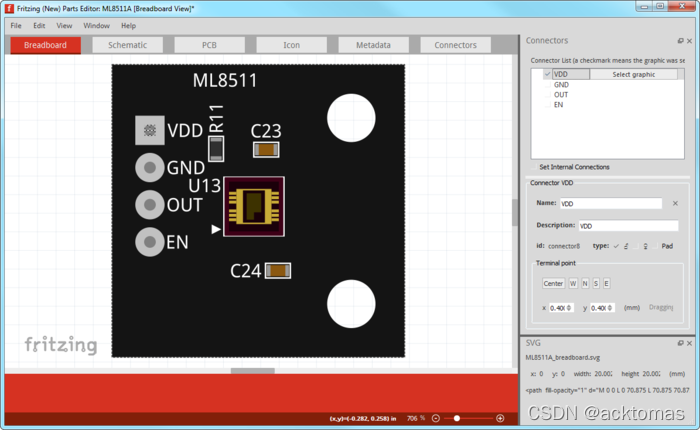
首先,我们需要设置这三个基本视图。进入面包板视图,在“File(文件)”菜单中单击“Load image for view(加载图像进行查看)”。然后,选择我们在步骤2中创建的SVG面包板文件。之后,请为原理图和PCB视图执行相同的操作。
图31. ML8511A面包板视图
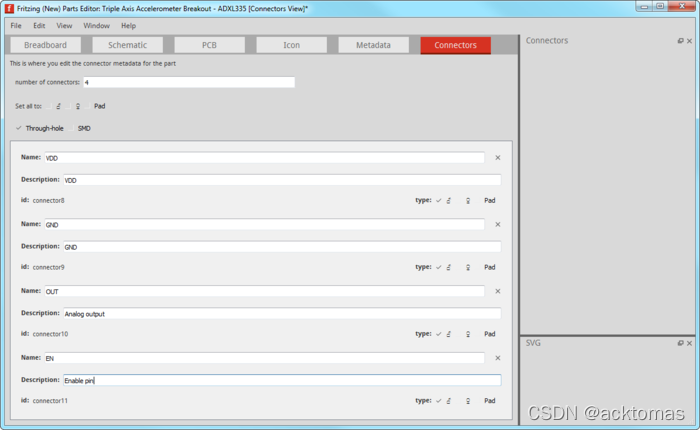
接下来,我们要编辑连接器。打开“Connectors(连接器)”选项卡并将连接器数量设置为4。然后,更改连接器名称,使其与实际电路板上的连接器名称相同。
图32. ML8511A连接器视图
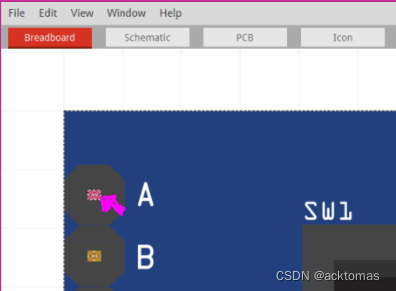
在“Connectors(连接器)”选项卡中设置完所有内容后,我们需要将连接器分配给SVG文件中的对象。分配完成之后,Fritzing就会知道将导线连至我们的元件。打开面包板视图,在右侧栏中,单击第一个连接器(VDD)的“Select graphic(选择图形)”按钮。现在,当您将鼠标悬停在SVG图形上时,系统会用紫色突出显示不同的SVG元素。单击要用作连接器的元素。此时,该元素上会出现一个虚线叉,并且右侧栏的VDD针脚旁边出现一个刻度标记。对面包板视图中的所有其余连接器重复此操作,原理图和PCB视图也执行相同操作。
图33. 面包板视图中指定的VDD连接器
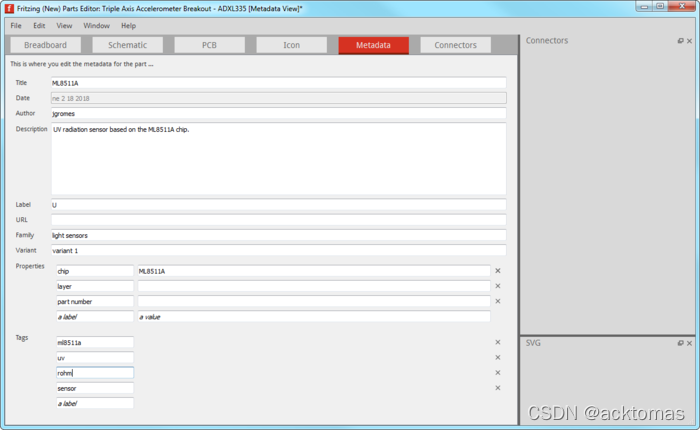
现在我们需要添加与元件相关的所有附加信息。打开元数据选项卡,并更改标题、作者和说明。或者,您可以更改属性和标签,以便更好地对新元件进行分类。
图34 ML8511A元数据视图
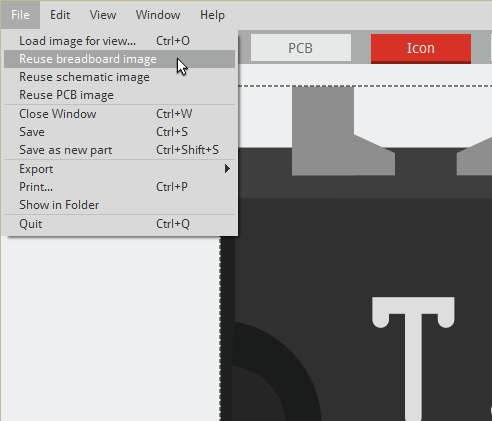
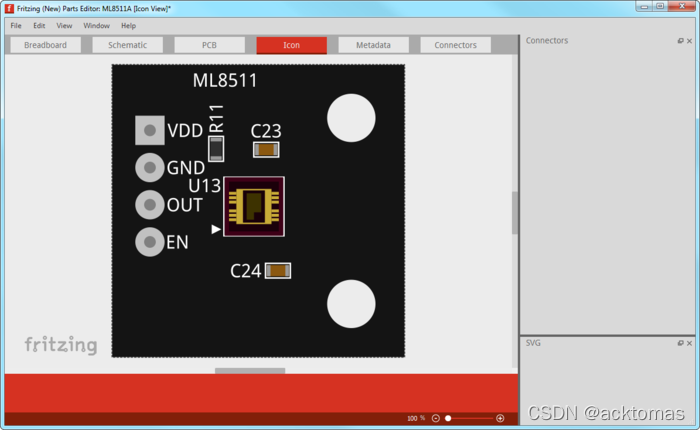
我们仍然缺少的最终细节就是即将显示在元件箱中的图标。您可以为图标创建一个新的SVG图形,但是您也可以重新使用面包板、原理图或PCB视图中的图形。我建议使用面包板中的图形,因为它看起来就像真正的元件。转到Icon(图标)选项卡,然后在“File(文件)”菜单中选择“Reuse breadboard image(重新使用面包板图像)”选项。
图35. ML8511A图标视图
点击“File(文件)”菜单中的“Save as new part(另存为新元件)”,以保存元件。系统会提示您输入文件名前缀,但这不是必需的,因此只需保留默认值即可。任务完成!您现在可以关闭元件编辑器,并打开Fritzing主窗口。您的新元件将位于“My Parts(我的元件)”箱中,从现在开始,您可以像使用其他Fritzing元件一样使用它!
结果
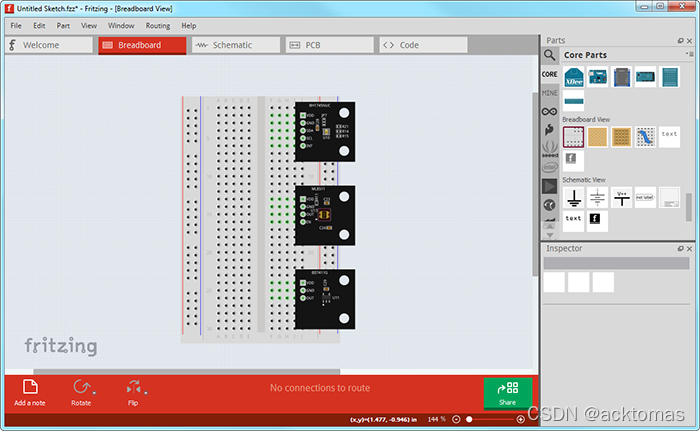
下图显示了Fritzing面包板视图中已连至面包板的新元件!
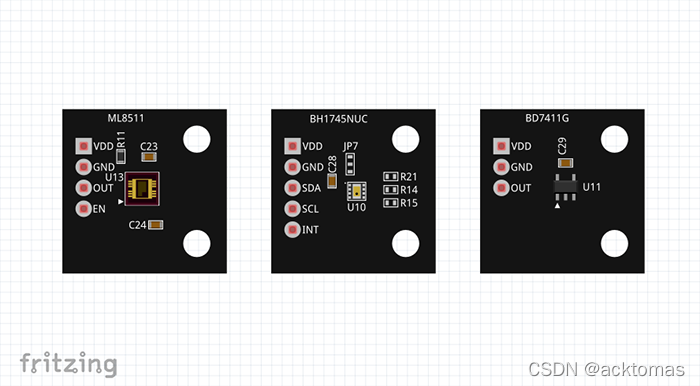
图36. Fritzing中制作完成的ML8511A、BH1745NUC和BD7411G元件
这里还有一个额外步骤!现在,您可以对Fritzing社区做出原创性贡献,让其他人使用您制作的元件。要做到这一点,请右键单击“My parts(我的元件)”箱中的元件并选择“Export Part(导出元件)”。该元件将导出为.fzpz文件,您可以在线共享该文件!
好了,创建自定义Fritzing元件的简短指南到此结束。
另一个参考
| fritzing中的器件编辑并不得到想要的效果,所以我们要借助于Inkscape去绘制,然后导入fritzing中。 首先打开fritzing,找到一个合适的器件,例如我要绘制MPU6050。 所以我先找到MPU6050的资料,也就是实物图。  接下来在fritzing中找到一个TB6612FNG,借助于它的面包板视图,原理图,pcb板视图。  选中TB6612FNG,右键单击选择 编辑(新元器件编辑器)。 出现  对面包板视图,原理图,pcb板视图进行导出。 依次点击 文件,导出,作为图像,SVG。这就完成一部分工作了。 接下来我们需要上面说到的工具,Inkscape Inkscape – 下载地址: https://inkscape.org/en/ 打开inkscape,打开导出的面包板视图,  点击“File(文件)”菜单并单击“Document Properties(文档属性)”(或使用键盘快捷键Ctrl + Shift + D)。系统会弹出一个新的窗口。转到第三个选项卡(“Grids(网格)”)。选择“Rectangular grid(矩形网格)”并点击“New(新建)”按钮。  依照我们打开的对象去新建属于自己的视图,选中导入的视图,从Fritzing导出的图形通常会被组合到一起,因此只需选择所有内容并点击“Ungroup(取消分组)”(Ctrl + Shift + G),直到没有分组为止。效果如图。  因为有时候下载下来的inkscape中没有fritzing所需的字体,所以我选择借用其它器件进行编辑。注:Fritzing仅支持OCR A或Droid Sans字体。 首先我们新建一个矩形,绘制一个矩形可能一开始看不到,是透明的,但是确实存在,接下来改颜色 点击菜单“Object(对象)”,然后单击选项“Fill and Stroke(填充和笔刷)”(键盘快捷键为Ctrl + Shift + F)。首先,我们需要禁用描边,所以选择“Stroke paint(笔刷绘制)”选项卡并选择“No paint(无颜料)”(大X)。接下来,我们要更改矩形的颜色以匹配分线板的颜色。我们可以在“Fill(填充)”选项卡中进行设置。 因为一直设置不成功,所以我先选择了从对象拾取颜色,然后更改成想要的颜色。 接下来设置矩形尺寸,设置的时候要选中矩形,移动的时候选中箭头。 接下来就是挖空,我是根据参考挖的。可能由于图层或者其他原因,直接移动会被覆盖,所以我选择粘贴复制。如图。 小圆是乱的,我们需要均匀分布,选中所有小圆,点击对象,对齐和分散。根据需要进行排布,图中是我选用的。 接下来就是挖空,和绘制矩形一样,绘制小圆,选成白色,通过点击对象,对其和分散,进行调整。然后选择路径,互斥,挖出小圆。分前、中、后。    然后都选中,按下(ctrl+G)进行组合,按照上面再挖两个大孔,我是最后挖的。 接下来就是电容,芯片啥的制作,从我们导出的面包板视图上选取需要的部分,复制粘贴,组合到一起就可以了。  对于文字部分,我建议复制粘贴,修改内容。 这是我的成果图。  原理图部分基本一致。 附赠详细版链接一条,就是字太多 https://rohm.eefocus.com/article/id-407 |
_I07~LCVL[S3FOZO}V8Z)U2.png (160.87 KB, 下载次数: 44)

新的补充,包括修改字体等
什么是Fritzing?
Fritzing是一个强大的开源工具让任何一个人用于教学,分享和模仿他们的电子项目! 它允许你设计原理图,因此设计一个部件,然后可以添加到非常专业的接线图。 你甚至可以设计自己的PCB,并从你设计的文件制造。 在SparkFun,我们在教室中使用Fritzing,我们的连接指南,以及任何其他地方,我们需要展示如何将我们的电路板连接到其他硬件。
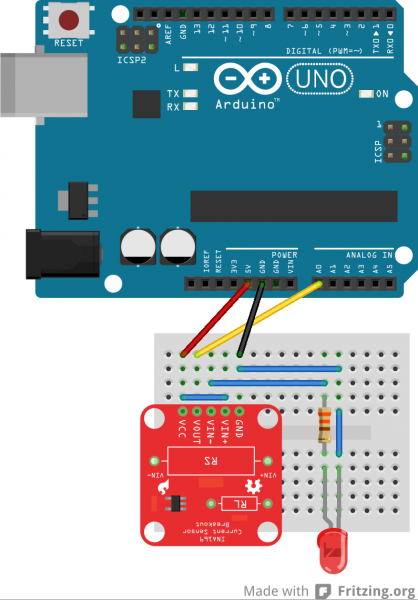
一个利用Frizting将INA169连接到Arduino的例子
Fritzing的令人敬畏的事情是,你可以为你的项目制作自己的Fritzing零件,并在社区中分享! 本教程将从头开始一步步介绍如何在Fritzing(新)零件编辑器中创建自定义Fritzing零件,
你是否需要做一个自定义的Fritzing零件?
Fritzing在软件安装的时候就带有大量的电子元件。 SparkFun还有一个Fritzing Github库,用于我们在Fritzing中尚未创建的零件。 在创建自己的零件之前,请仔细检查我们的零件是否在自带的元件库或者Github上已经有,或者如果另一个Fritzing用户已经在Fritzing论坛上创建了你所需要的零件。 如果零件已经创建,它将为你节省大量时间! 但是,如果你确定你需要的零件在Frizting里面还没有,请继续阅读!
建议阅读
本教程假设你已经熟悉Adobe Illustrator,Inscape或两者。 使用这些程序超出了本教程的范围。 如果你需要更多的信息,如何使用这些程序的eithwer,他们各自的网站有很多教程和指南,如何开始矢量图形。 如果失败,总是有Google。
这里是其他相关的教程,你阅读这个教程前可能想查看:
- PCB Basics PCB基础
- Integrated Circuits (ICs) 集成电路(IC)
- Connector Basics 连接件基础知识
- Using GitHub 使用GitHub
- How to Use a Breadboard 如何使用面包板
- How to Read a Schematic 如何读取原理图
下载和安装
你需要下载和安装Frizting软件,并跟着教程来制作你自己的Frizting零件
请注意:如果你只需要做一个基本的IC,Frizting(新)部件编辑器让你轻松制作自定义IC,你不需要下载矢量图形编辑器。但你仍然可以往下阅读,因为本教程将在Frizting(新)零件编辑器中构建一个自定义的IC。
Fritzing
到Frizting官网(可能需要科学上网)的下载页面,为你的操作系统下载最新的Frizting版本,找到你要将Fritzing安装在硬盘驱动器上的位置,然后在该位置解压缩Fritzing文件夹。
矢量图形编辑器
有很多不同类型的矢量图形编辑器。我们在SparkFun使用的矢量图形编辑器是Adobe Illustrator和Inkscape。选择你最熟悉和用起来最舒服的。如果你没有一个矢量图形编辑器,Inkscape是一个强大的开源软件选择,并且它是免费的。
Inkscape
到Inkscape下载页面,并为你的计算机下载相应的正式发行包。
Windows用户:双击可执行文件。 按照Inkscape设置向导。
Mac OS X用户:按照Inkscape网站上的最新说明进行操作。
Adobe Illustrator
Adobe Illustrator不是免费的,但如果你已经有Adobe Creative Cloud,你可以下载它。 你还可以购买Illustrator每月会员资格。
请注意:我们与Adobe没有任何关系,只是宣传Illustrator,因为它是一个强大的软件,对在本教程中很有帮助。
Other Downloads其它需要下载的东西
Fritzing字体和模板
Fritzing使用OCR-A字体作为IC使用。 对于所有其他零件,你可以使用OCR-A和Droid Sans fonts字体。 Fritzing具有可在其网站上下载的字体和模板。 你将需要下载Fritzing的图形标准来遵循本教程。 转到他们的模板下载页面,并下载Fritzing的图形标准文件夹。 下载其zip文件后,你需要解压zip文件夹,并放置在计算机上你将要在计算机上安装字体的位置。
SparkFun Fritzing示例模板
本教程将引用很多SparkFun Fritzing示例模板。 如果你正在为SparkFun板制作Fritzing零件或想要一个起点,请从SparkFun Fritzing零件Github库中下载这组示例模板。 SparkFun Fritzing模板将具有本教程的示例,SparkFun T5403气压计SVG,要比较和处理的文件。
面包板视图
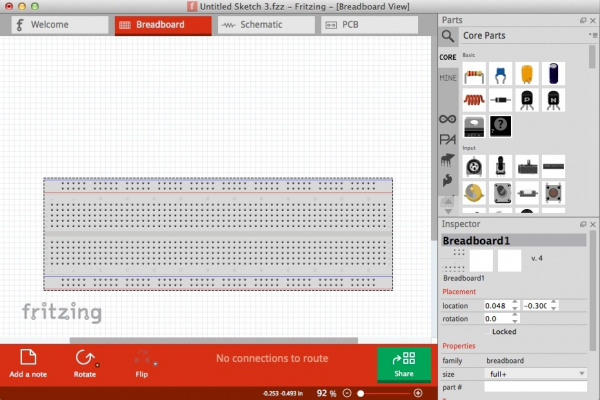
当Fritzing启动时,你将会进入欢迎界面,并且你将要转到面包板视图。
在面包板视图中你需要做两个重要的步骤,首先,创建你的面包板SVG,然后上传。 Fritzing更倾向于使用SVG格式,所以你的图像看起来很棒,当你放大和缩小! 其次,你需要改变连接器针脚。
请注意:如果你只制作一个基本的IC,你可以跳到本教程的编辑面包板视图部分。
Fritzing图形标准
在Fritzing网站上,有很多图形标准要遵循。 这是一个很好规范,因为遵循图形标准,你的零件可以匹配其他Fritzing零件。
模板
当你制作零件时,建议从模板开始。 有一个要引用的零件的图像,因此,当制作你的SVG文件时,该过程会更快。
提示:如果你在为EAGLE中设计的板制作自定义Fritzing零件,则可以下载ULP将板转换为SVG格式。 这样,你可以有一个准确的SVG的EAGLE板作为参考。 你可以在Cadsoft网站上找到EAGLE ULP。
现在是时候为你的面包板视图制作你的图形!
创建新元件
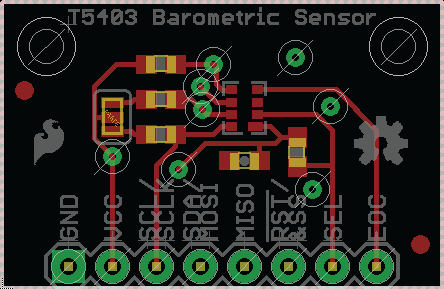
在本教程中,我们将会为SparkFun T5403气压计创建一个Frizting新零件。
SparkFun T5403的EAGLE图
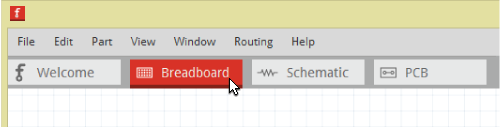
打开Fritzing应用程序。 你应该在程序顶部看到欢迎,面包板,示意图和PCB的选项卡。 单击面包板按钮以确保你目前在面包板视图中。
检查库中自带元件
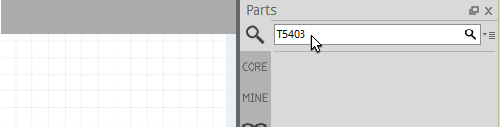
如果你只是在Fritzing中更新一个板,首先检查是否有一个与你想要创建的Fritzing部分相接近或相关的零件。你可以在搜索栏中键入零件的名称。
搜索栏可以在零件窗口的顶部找到
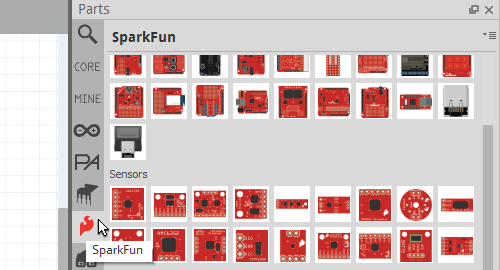
你也可以在Fritzing的零件窗口的不同部分查看类似的零件。
寻找SparkFun火焰并点击可以看到一个巨大的SparkFun Fritzing零件库
从绘制IC开始
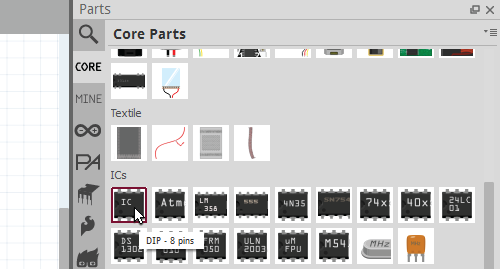
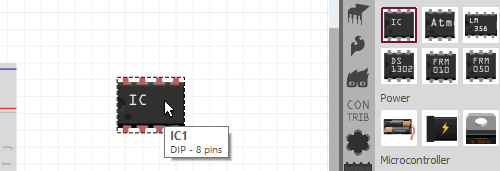
如果没有一个零件像你想要的,使用IC作为基础是一个好的开始。 单击零件窗口中的CORE选项卡。 向下滚动,直到看到IC。 在ICs部分下,单击并拖动IC图标到Breadboard窗口。
自定义IC很简单,因为Fritzing可以改变引脚和IC封装的数量
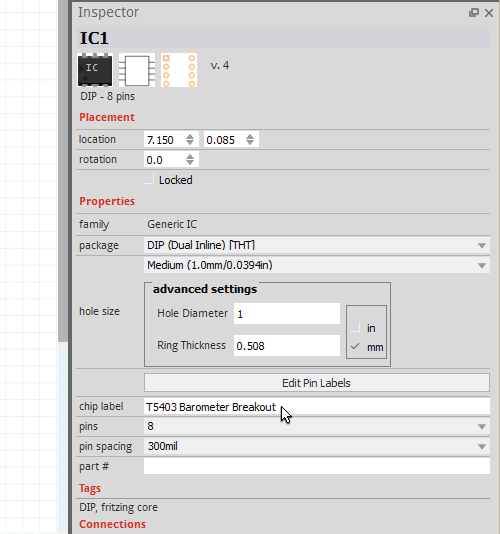
更改IC的名称
查看右侧的“查看栏”中IC的属性。 将IC的名称更改为元件名。 然后,更改引脚部分中模块或元件的引脚数。 对于SparkFun T5403气压计,我们需要8个引脚。 你将在“面包板”视图中看到模块中IC更改后的名称。
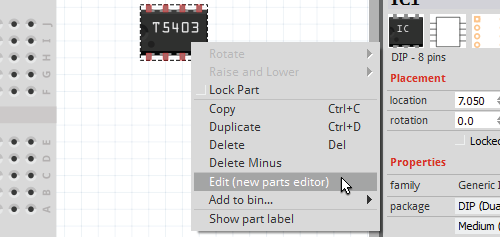
Fritzing(新)元件编辑器
右键单击面包板窗口中的IC,然后选择编辑(新元件编辑器)。Fritzing(新)元件编辑器弹出。
Fritzing(新)零件编辑器有6个主要部分,你需要在其中进行更改。那些是:
- 面包板
- 示意图
- PCB
- 图标
- 元数据
- 连接器
真的没有你需要遵循的命令。在做了几个不同的自定义部件后,你可能会最终在一个视图开始之前的其他工作。在本教程中,我们只是去一个个讲述教程。
作者注释:我发现,对于具有大量引脚的板,从连接器视图开始的板可以节省更多的时间,因为你可以在列表中更快地命名连接器引脚。
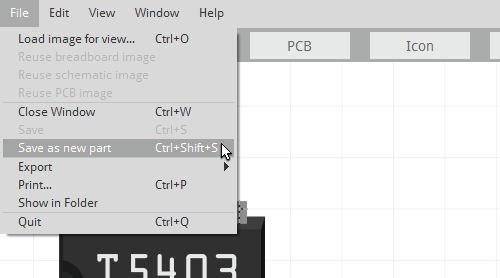
在继续之前,最好先保存为新零件。如果你需要在制作自定义部件时随时停止,你可以在将来再次使用。转到文件。然后,选择另存为新零件。
如果需要,你可以选择命名前缀
让我们继续面包板视图!
自定义面包板SVG
创建文件
打开矢量图形编辑器并创建一个新文件。文件的图像大小应与你的开发板的大小相同。SparkFun T5403气压计爆破尺寸为1“x 0.650”。你将要使用一个好的命名约定保存文件,因为在创建Fritzing部分时最终需要3个不同的svg文件。
Illustrator用户: 你可以通过转到文件 – >另存为,保存为SVG,然后点击保存保存。
对于此示例,面包板SVG命名为:SFE_T5403_Barometer_Breakout_breadboard.svg
使用模板作为参考
要比较不同的图层和组,你可以打开Fritzing BreadboardViewGraphic_Template.svg文件,该文件位于先前下载的Fritzing Fonts and Template文件夹中。你还可以从SparkFun Fritzing Parts Github仓库打开示例SparkFun T5403晴雨表分线板SVG模板文件。
你可以看到示例模板如何保持图层的组织。对于SparkFun T5403气压计,有一个“面包板”组。在面包板组内,它将具有一组部件,铜层,丝印组和板路径。
制作你的自定义面包板图形的提示
你现在可以创建自定义零件的面包板图形。这里有一些有用的提示!
遵循Fritzing图形标准
Here are some main color standards for Breadboard images:
这里是面包板图像的一些主要颜色标准:
为了符合Fritzing图形标准,你将要使铜触点成为铜/镀锡颜色。
HEX: 9A916C, RGB: 154 145 108
如果你的板上有任何部件的引脚,使用的颜色是灰色的。
HEX: 8C8C8C, RGB: 140 140 140
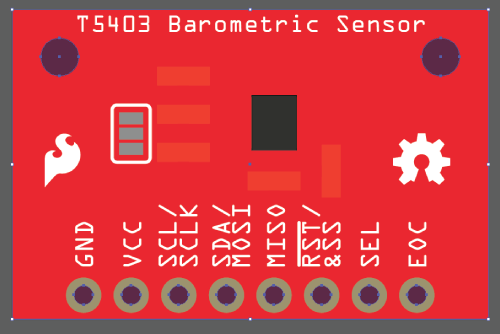
SparkFun红色是:HEX:E62C2E,RGB:230 44 46
把事情简单化
Fritzing的伟大之处在于,你可以使你的板子变得简单或你想要的结果。由于SparkFun总是试图使我们的产品更好的修订和有很多的板,更容易和更快的我们不包括某些细节,如痕迹或每个组件,在我们的板子上。如果电路板有新的变化,如电阻值的变化,我们不必在Fritzing部分进入和更改该电阻。更多地关注重要的组件,如IC,可能这是个更好的方式来投入你的时间。它仍然会看起来不错,但工作量少!
使用已经存在的组件
如果你需要在板上的使用已经在Fritzing有的SMD LED,请继续使用它!这将节省你的时间,并保持所有的Fritzing部分具有相同的标准。如果你创建一个自定义的板子,其他人可以使用的组件,你可以在Fritzing网站上分享,让其他人也可以使用!确保在你正在使用的矢量图形编辑器中组织好组件图形,因此在以后的的板子上使用时很容易找到这些部件。
铜组中的名称连接器引脚
Naming your connectors will be a huge time saver. For the SparkFun T5403 Barometer Breakout example, under the copper group, each connector is named connector#pad.
命名你的连接器将是一个巨大的节省时间。对于SparkFun T5403气压计示例,在铜组下,每个连接器命名为连接器#垫。
示例在Illustrator中。如果你使用Inkscape,你仍然需要确保连接器已正确命名。
使用ORC-A或Droid Sans字体。
坚持Fritzing字体保持所有Fritzing部分看起来一样。建议标准字体大小为5pt。然而,有时候,你不会有空间更小的板。你最好不要低于3pt,因为它开始变得更难看到,而不放大。在Fritzing的网站,他们提到使用黑色作为字体颜色。无论你的丝印颜色往往看起来更好。对于这个例子,我们使用白色,因为这是分线板的丝印颜色,它更容易阅读红色背景。
创建复合路径以制作板开口
Illustrator用户:在PCB的大小中创建路径。对于SparkFun T5403气压计,你可以使用矩形工具制作1“x 0.650”的矩形。然后,在你的板子有开口的路径。例如,你可以使用椭圆形工具,在矩形工具下,制作完整的圆形,其中有支座和连接器针脚的开口。选择所有的开孔层和底部PCB层。
确保选择底部PCB层
接下来转到Object-> Compound Path-> Make。你现在应该有一个复合的路径,你将能够看到通过Fritzing的开口。
最终面包板图形
保存
确保在创建自定义板后再次另存为SVG!现在,你可以继续编辑面包板视图。
面包板视图 – 零件编辑器
加载图像
创建自定义面包板图像后,你将需要在Fritzing(新)零件编辑器中加载面包板SVG。首先,返回到Fritzing(新)零件编辑器,然后单击面包板按钮进入面包板视图。转到文件 – >加载图像的视图。
接下来,你将选择刚刚创建的面包板SVG,然后单击打开。图形现在应该在Fritzing(新)零件编辑器中。
连接器
在Fritzing应用程序中,你可以使用彩色线连接不同的Fritzing零件,以显示零件如何连接。为了使Fritzing知道板或部件上的连接器引脚,你需要告诉Fritzing这些连接器在哪里。
连接器引脚的名称和说明
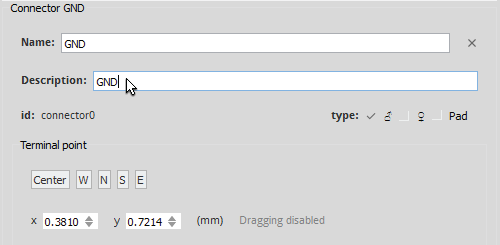
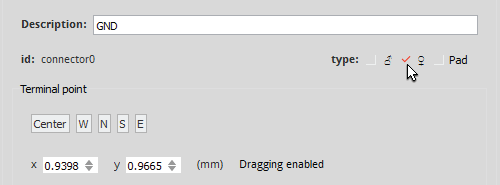
对于面包板视图,连接器窗口将位于Fritzing(新)零件编辑器的右侧。选择一个引脚以更改引脚的名称并添加描述。
选择任何连接器针脚进行编辑
选择连接器针脚的图形
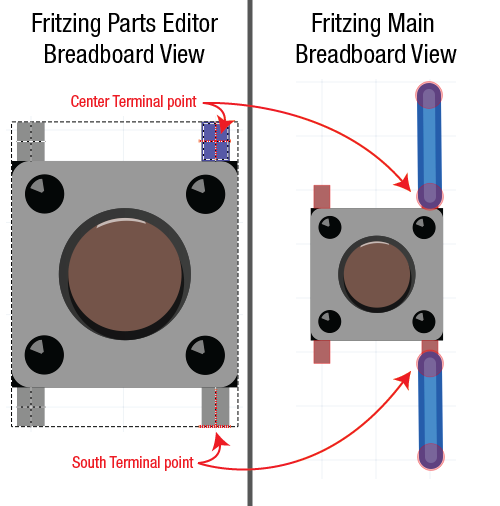
单击连接器针脚名称右侧的选择图形按钮。然后,单击连接器针脚的图形。这将设置锚点。锚点是电线连接到该连接器的位置。默认情况下,终点将显示在所选图形的中间。如果要移动终点,你可以单击终点并按住以移动。你也可以通过在连接器窗口中单击“中心”,“W”,“N”,“S”或“E”来更改终端点。
你可以看到更改终端点时导线位置的差异
更改连接器类型
在“连接器”窗口中更改连接器的类型。你可以选择公头,母头或焊盘。对于SparkFun T5403气压计,所有连接器针脚都是母头。
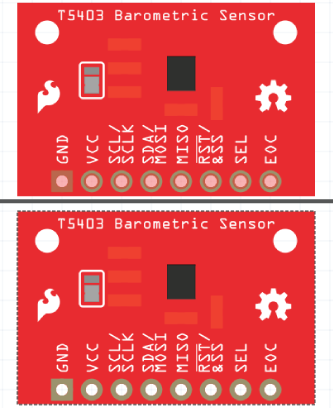
在下图中,你可以看到将连接器类型设置为公头和母头之间的差异。
顶板的连接器类型设置为公头。底板的连接器类型正确设置为母头。
对所有连接器针脚重复此操作
名称,选择适当的图形,并更改所有连接器引脚的连接器类型。你还可以在“连接器”窗口中设置“内部连接”。
原理图
自定义原理图SVG
回到Illustrator,Inkscape或你正在使用的矢量图形编辑器。在下载的字体和模板文件夹中打开Fritzing的SchematicViewGraphic_Template.svg。你还可以从SparkFun Fritzing零件Github仓库打开示例SparkFun T5403气压计原理图SVG模板文件。
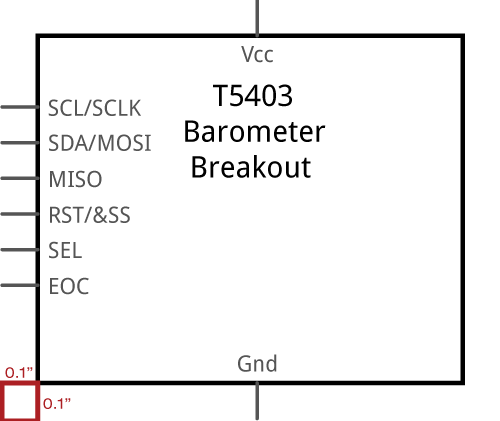
当编辑原理图以匹配电路板时,你需要确保显示每个连接器引脚。你将需要更改引脚标签以匹配连接器引脚名称。根据你的部件,你可能需要调整模板原理图的大小。确保主零件符号正方形和外销的边缘之间有0.1“的空间。
确保删除0.1“维度帮助程序框,因此它不会显示在最终的Fritzing原理图图形中
保存SVG
你需要确保保存为一个新的SVG。记住要有一个命名约定,很容易说明为Fritzing部分创建的其他SVG文件之间的区别。
在零件编辑器中编辑原理图视图
加载SVG
返回零件编辑器,点击原理图按钮进入原理图视图。转到文件 – >加载图像的视图。接下来,你将选择刚刚创建的原理图SVG,然后单击打开。零件现在应该在Fritzing(新)零件编辑器中。
设置连接器引脚
如果你看看右侧的连接器窗口,你会注意到你的引脚名称已经存在。当你更改连接器引脚的名称和描述时,在面包板,原理图,PCB或连接器视图中,零件编辑器将自动更改其他视图的连接器引脚名称和描述。此外,连接器类型(公头,母头或焊盘)将仍然相同。
就像在面包板视图中所做的那样,你仍然需要为每个引脚选择一个图形。点击“选择图形”按钮,并为该引脚选择适当的图形。对于示意图视图,你将要更改终端点,因此连接线在最远点连接。
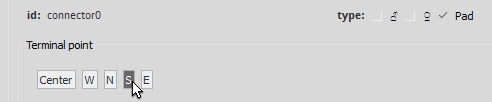
最简单的方法是确保连接器引脚的图形仍然被选中,并更改连接器窗口中的终端点。对于GND图形,通过单击“S”将终点移动到南端。
对所有连接器重复此操作
在更新所有连接器针脚后,你可以继续在PCB视图中编辑。
PCB视图
制作自定义PCB SVG
回到Illustrator,Inkscape或你正在使用的矢量图形编辑器。当制作自定义PCB SVG时,你需要的主要图像组是铜(其将具有所有连接器焊盘)和丝印。
创建PCB图形
你可以在创建PCB SVG,修改自定义面包板SVG或在下载的字体和模板文件夹中编辑Fritzing的PCBViewGraphic_Template.svg时重新启动。对于此示例,修改了自定义面包板SVG,并将该文件另存为一个名为SFE_T5403_Barometer_Breakout_PCB.svg的新SVG。
确保有两个铜组
设置图层时,请确保有两个铜组。所有连接器层都应在铜组中。当你这样做时,Fritzing将知道该组件在PCB的两侧都有铜连接器。
有两个铜组的Illustrator示例
确保连接器引脚的间距准确
重要的是让PCB连接器引脚与你的电路板精确匹配,并在引脚之间留出适当的间距。Fritzing提供PCB Fab服务。如果你或其他Fritzing用户想要使用你的自定义部件使用该服务,你将需要确保你的PCB视图是准确的。
图形标准
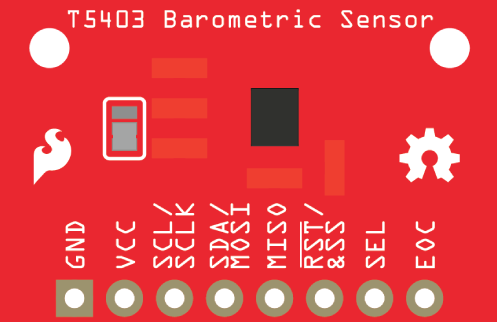
代替连接器引脚是铜/镀锡绿色,PCB视图连接器引脚是“铜”颜色:
Hex: F7BD13 RGB: 247 189 19
自定义面包板SVG的主要变化是主要的组是铜和丝网印刷。丝网仍然是白色的。
最终PCB图形
在零件编辑器中编辑PCB视图
返回零件编辑器,点击PCB按钮进入PCB视图。转到文件 – >加载图像的视图。接下来,你将选择刚创建的PCB SVG,然后单击打开。零件现在应该在Fritzing(新)零件编辑器中。
更新连接器引脚
为每个连接器针脚选择适当的图形,就像在面包板和示意图视图中所做的那样。
图标视图
重复使用过去的图形
转到Fritzing(新)零件编辑器,然后单击图标按钮进入图标视图。关于Icon视图的一个伟大的事情是,你可以重用你的面包板,原理图或PCB SVG的图标图像,所以没有必要做一个新的图像!所有你需要做的是去文件,并选择你想要重用的图像。对于SparkFun T5403气压计,Icon视图重新使用面包板图像。面包板图像应显示。
伟大的斯科特!你现在完成了图标视图!
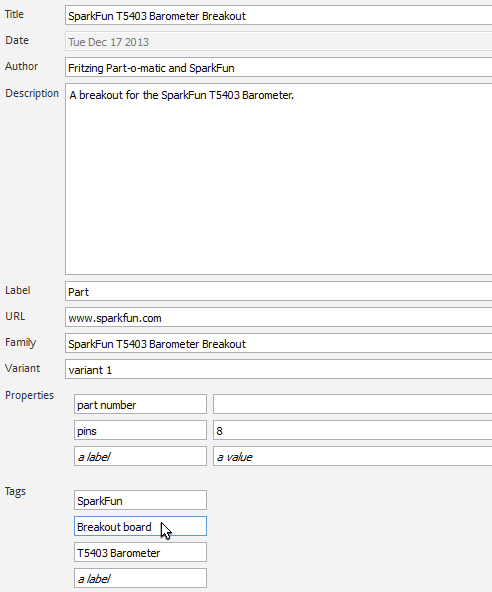
元数据
转到元数据视图
转到零件编辑器,然后单击元数据按钮进入元数据视图。元数据是你将添加关于你的部件的所有重要信息的地方!
元数据视图中的不同部分
标题:很自然的。这将是你的部分的名称。
日期:在Fritzing中锁定日期条目。日期应显示你创建零件的日期。如果你稍后在道路上更新部件,日期将更改为上次更新的当前日期。
作者:你会想把你的名字在这里,所以,如果你与Fritzing社区分享你的一部分,他们知道谁是谁的部分。
说明:说明应包括对电路板重要的任何事项,例如工作电压。
标签:标签显示在示意图视图中,可以更容易地识别你选择的部件。对于SparkFun T5403气压计突破,标签将更改为零件。原因是,因为Part相当小,SparkFun T5403气压计名称已经在原理图图形本身。它取决于你想要标记你的部分!
URL:考虑张贴零件的网址,这样任何人都可以获得有关零件的更多信息。
家庭:如果你有一个部分有不同的颜色,芯片包等,你会希望他们在同一个家庭。例如,如果你有一个通孔LED有不同的颜色,同一个LED的所有不同的颜色将在同一个家庭。
变体:创建全新零件时,你要确保变体是1.当你以后进行修订时,如果变体2在同一系列中,则会将下一个修订版本更改为变体2。
属性:一个放置重要细节(如零件号,针脚间距等)的地方。
标签:使用可以找到更容易和最好描述你的部分尽可能少的单词的标签。
觉得信息有点缺乏?你可以稍后再更新此内容,当你掌握了更多信息
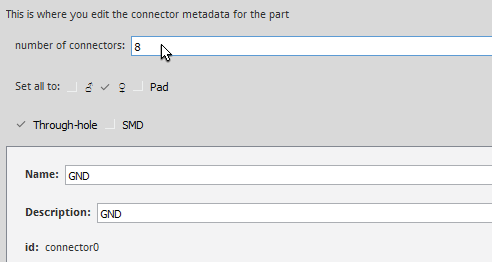
连接器视图
转到连接器视图
转到零件编辑器,然后单击连接器按钮进入连接器视图。在“连接器”视图中,你可以执行以下操作:
- 更改连接器数量
- 设置连接器类型
- 将连接器针脚设置为通孔或SMD
- 名称连接器引脚
- 添加连接器引脚描述
你不需要更改“连接器”视图中的任何内容,因为你已经填写了其他视图中的所有信息。如果你需要做任何最后一分钟的变化,现在你可以。请记住,如果你更改此处的连接器数量,则需要返回并更新面包板,原理图和PCB视图。
保存
现在你可以保存你的部分!转到文件>保存
继续导出部件!
导出新零件
Fritzing应用程序中的质量检查
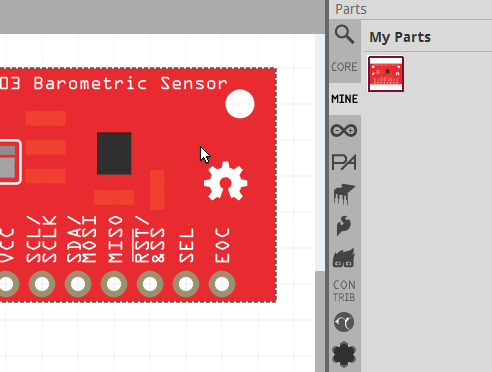
现在是时候在主Fritzing应用程序中检出你的新Fritzing部分。当你在Fritzing(新)零件编辑器中保存为新零件时,零件将自动显示在Fritzing主应用程序中的MINE选项卡的My Parts标签下。
在导出新的自定义零件之前,你需要检查每个视图是否看起来不错。确保你在主Fritzing应用程序,而不是Fritzing(新)零件编辑器。通过单击顶部的面包板按钮,转到面包板视图。在零件窗口中,在右侧,确保你在MINE选项卡。你应该看到你的新部分。在面包板视图上单击并拖动板。
仔细检查引脚是否命名正确,并且工作正常。在原理图和PCB视图中执行相同操作。一旦进行了质量检查,就可以导出零件。
导出零件
右键单击我的零件窗口中新零件的图标,然后选择导出零件。保存你的Fritzing部分。
恭喜你,你做了自己的Fritzing零件!
更多信息和资源
贡献Fritzing
现在你已经完成了你的任务,你可以连接其他Fritzing零件。你可以在Fritzing网站上分享你的部分或项目教程。还有更多的方法来帮助Fritzing社区!查看Fritzing Support Us页面,了解更多支持Fritzing的方法。
大批量的Fritzing零件?
如果你是使用EAGLE的开发人员或投入大量时间来制作Fritzing零件的开发人员,Fritzing团队已经开放了一个工具包,从EAGLE .brd文件制作SVG文件。强烈建议你检查是否正在创建批处理的SVG板文件准备Fritzing。他们在Fritzing Google代码页上有源代码。
原始文章采用CC BY-SA 4.0,您可以自由地:
- 分享 — 在任何媒介以任何形式复制、发行本作品
- 演绎 — 修改、转换或以本作品为基础进行创作
- 在任何用途下,甚至商业目的。
- 只要你遵守许可协议条款,许可人就无法收回你的这些权利。
本文由翻译美国开源硬件厂商Sparkfun(火花快乐)的相关教程翻译,原始教程采用同样的CC BY-SA 4.0协议,为便于理解和方便读者学习使用,部分内容为适应国内使用场景稍有删改或整合,这些行为都是协议允许并鼓励的。
原始文章及相关素材链接:
https://learn.sparkfun.com/tutorials/make-your-own-fritzing-parts
简介: Fritzing – 创建自己的零件
本教程将引导您完成以 Digilent 零件为例创建自己的Fritzing零件的步骤。
在为 Digilent 创建Fritzing零件的过程中,我一直与Fritzing零件专家保持密切联系。他给我的大部分反馈都是我在他们的网站上或我能找到的任何其他部分教程上找不到的信息。正因为如此,我觉得我需要制作自己的教程,结合其他教程中所有缺失的信息。
在开始制作自己的零件之前,请确保您查看该零件是在google零件存储库中还是在Digilent Parts github存储库中。
我希望这有助于让其他人获得比我更流畅的零件创建体验。
有关使用Fritzing的更多常规信息,请参阅本教程。有关Fritzing的一些有用提示,请查看此博客文章。
我在此介绍中附加了一个zip文件,其中包含用于引脚和常用部件的插图模板。
附件
- Fritzing插画家模板.zip下载
第 1 步:所需下载
Fritzing
您需要的第一个软件是Fritzing,它是免费的。
图像编辑器
为了制作零件,您需要为所有三个视图制作图像:面包板,原理图和PCB。这些图像需要导出为 SVG 格式。
- 我个人使用Adobe Illustrator(Digilent与Adobe没有隶属关系)。但是,Illustrator并不便宜。如果您想免费试用,可以随时下载30天免费试用版。
- 另一种选择是使用Inkscape,这是免费的。
根据我的经验,两者之间存在一些兼容性问题,但除此之外,人们根据个人喜好发现一个比另一个更好。我建议您购买Inkscape和Illustrator的30天免费试用版,并在您决定购买Illustrator之前对其进行测试。
字体
您需要下载的最后一件事是Fritzing标准字体。Fritzing使用OCR A和Droid Sans,两者都可以在这里 或 本地 找到。
模板
您可能还想下载这三个视图的 Fritzing 模板 或本地下载模板,尽管我将包括我在本教程中创建的示例部分的所有三个视图的文件。
添加提示提问评论下载
步骤 2:面包板视图 SVG



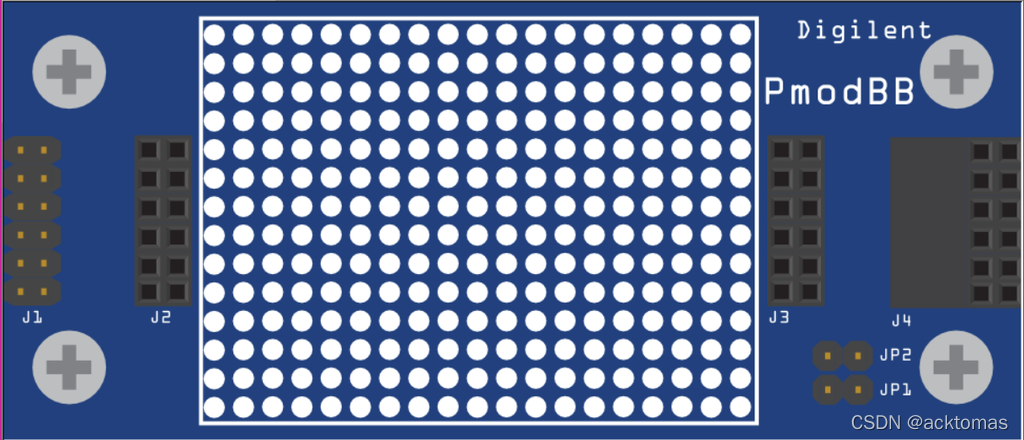
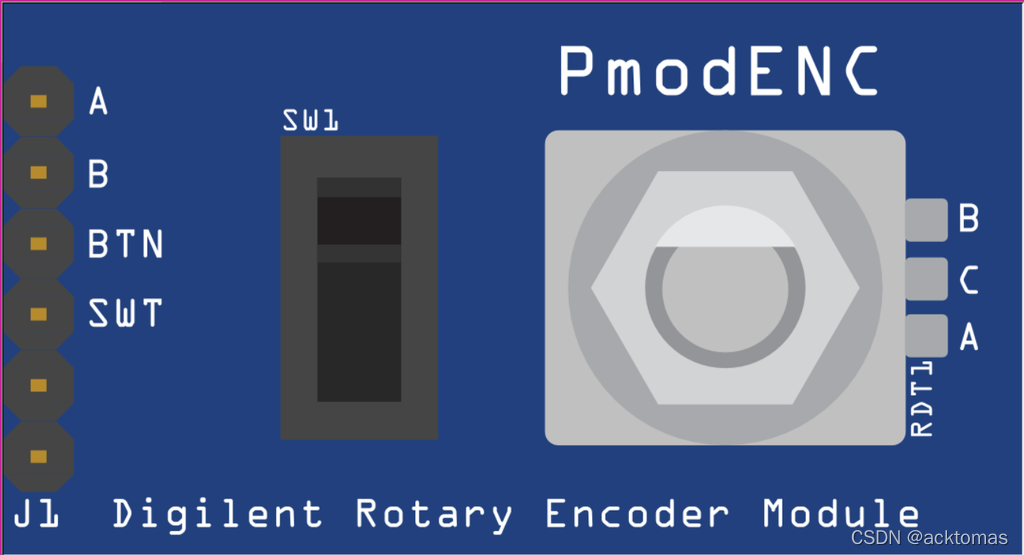
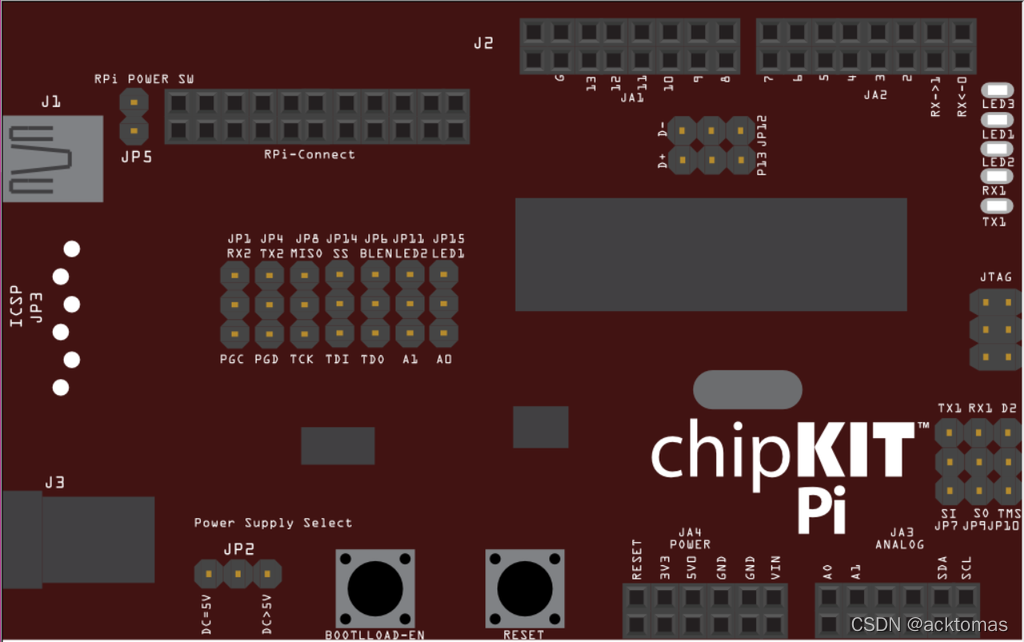
我通常从面包板视图的SVG图像开始制作零件。
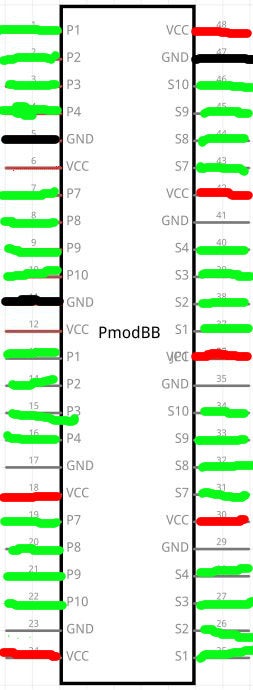
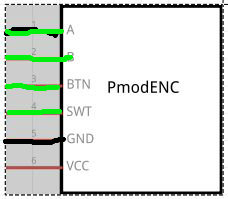
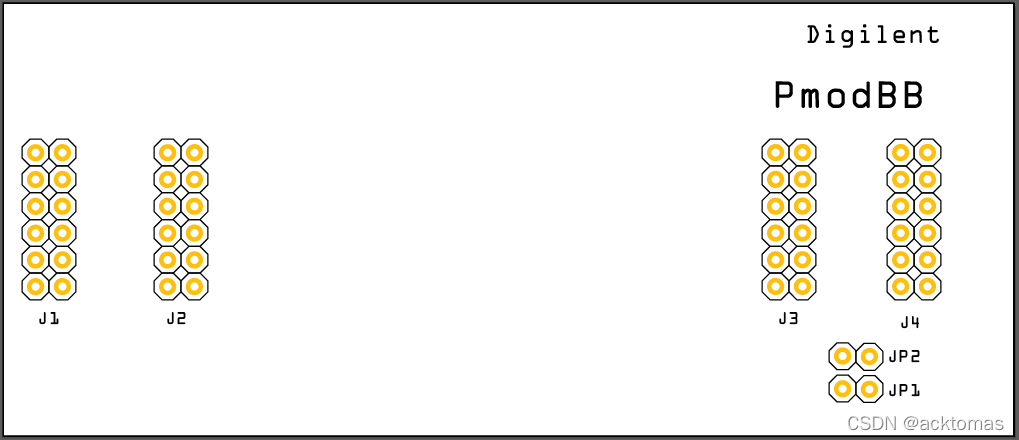
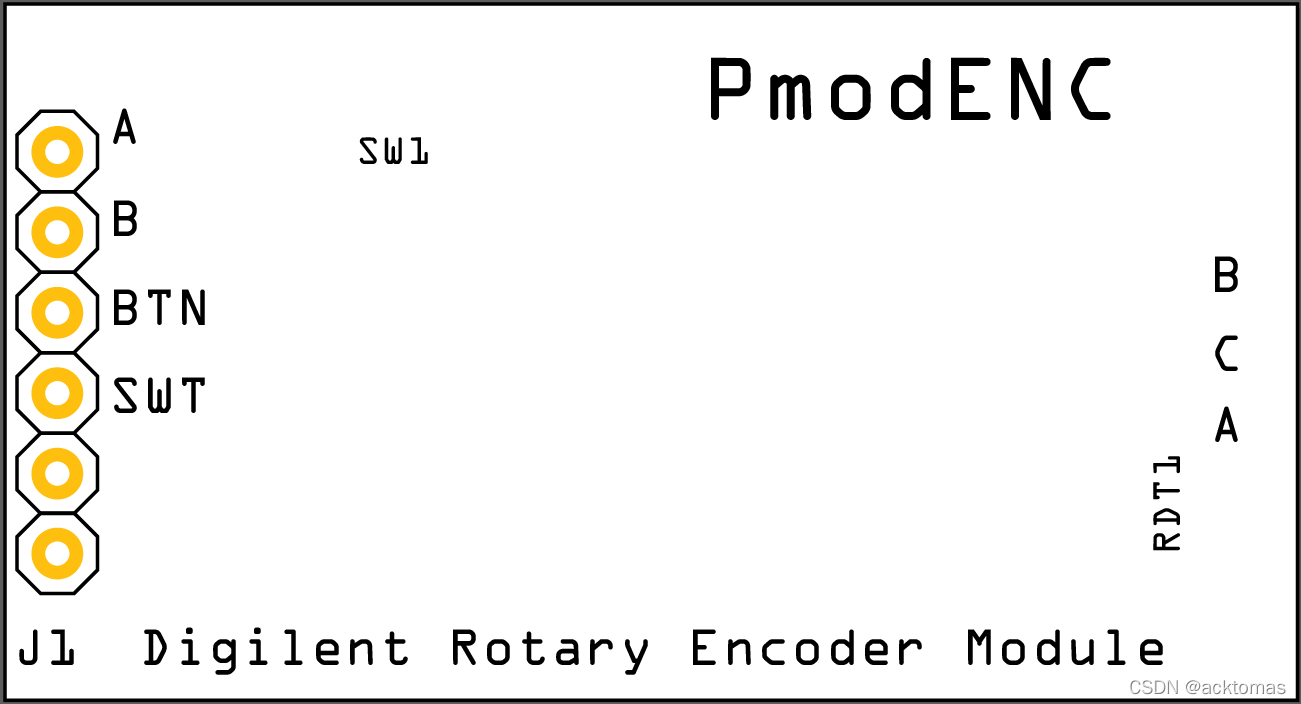
在本教程中,我将使用 PmodENC、PmodBB 和 chipKIT Pi 作为示例。我已将 SVG 图像和 png 图像包含在此步骤中。png文件用于预览,如果您想下载SVG文件,可以在AI或Inkscape中打开它们以查看图像中的各个部分。
首先,您需要打开 Illustrator 或 Inkscape 并创建一个新文件。为文件命名,以便准确了解该图像是什么。例如;PmodBB-面包板。
接下来要做的是显示标尺,然后选择要使用的单位。
接下来,选择矩形工具并绘制电路板的基本形状。如果电路板不完全是矩形,则最容易从基本矩形中切出而不是添加形状。您可以创建要剪切的形状,然后使用路径工具中的”删除”工具。在示例中,所有看似白色的圆圈实际上都是孔。
接下来添加要添加的任何其他组件。
注意 :如果您计划制作多个零件,我建议您创建一个经常使用的零件文件。这样,您只需要测量它并创建一次,它就有助于保持一致性。例如,在我常用的零件文件中,我有开关(如 PmodENC 所示)、螺钉(如 PmodBB 所示)、按钮(如 chipKIT Pi 所示)、端口(如 chipKIT Pi 所示)、母引脚和公头引脚(如所有示例所示)以及用于常用大小孔的圆圈。
在这个文件中,我还有一个文本框。如果您经常使用一种尺寸和字体,则必须这样做,它可以节省在此模板文本框中复制和粘贴并更改文本的时间,而不是每次都从头开始。
您可能还想向零件添加徽标。如果您的徽标在上传到Fritzing时未显示,则需要其他文件格式。我使用 eps 文件作为 Digilent 板上的徽标。
附件
步骤 3:原理图视图 SVG


为原理图视图创建 SVG 时,首先创建与电路板具有相同尺寸的基本矩形。它应该用白色填充并具有黑色轮廓。
然后将名称放在中心。
原理图中的引脚具有非常具体的标准。针脚必须相距 0.1 英寸,长 0.1 英寸。引脚也必须相应地着色:
红色:电压输入引脚。(3V、5V、VIN 等)
蓝色:输入引脚/模拟引脚,复位,参考引脚等
绿色:输出引脚/数字引脚
黑色:接地引脚
第 4 步:
步骤 5:PCB 查看 SVG



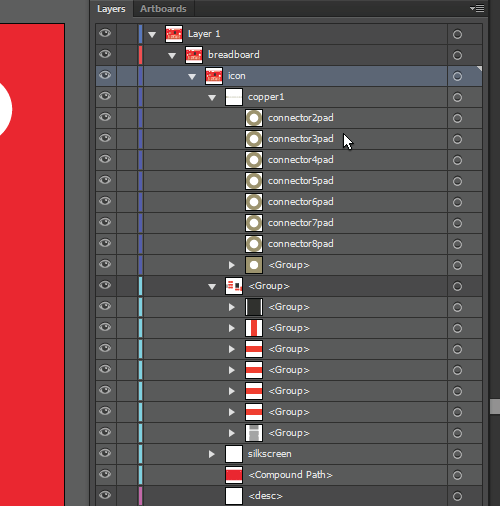
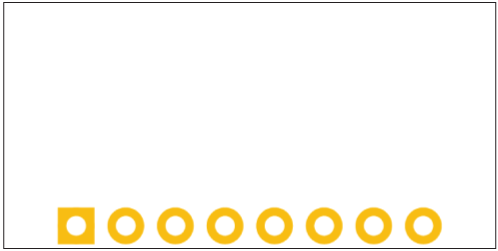
PCB视图SVG由多层组成,因此Fritzing图像的PCB视图可以具有更多层。但是,Fritzing层与AI层并不直接相关 – 它们实际上是子层,如上图所示。处理图层的最简单方法是在两个图层(silkscreen and copper1)中创建图像,然后在完成后添加图层并在图层窗口中移动图像。
我给出的例子包括两个Fritzing层,copper层和silkscreen层。丝网印刷层是图像的所有黑色部分,包括板形状的轮廓。铜层具有代表引脚的金色圆圈,以及没有填充或轮廓的电路板的基部形状。在 AI 中,层次结构将包括:
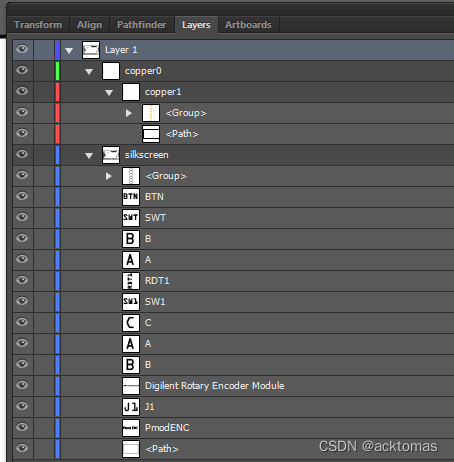
第 1 层
-> copper0
-> copper1 (包含铜部分)
-> silkscreen(丝网印刷)
图层中图像的顺序非常重要。引脚位于 copper1 层中的轮廓上方,否则您将无法选择除轮廓之外的任何内容。换句话说,铜层中最接近顶部的图像将隐藏更靠近底部的图像。
Fritzing建议你在AI中命名每个引脚,就像它们在Fritzing中命名一样。您可以在层菜单中执行此操作,这样Fritzing将为您分配PCB引脚。然而,我发现命名引脚需要更长的时间,而不仅仅是在我进入PCB视图后分配它们。如果您想仔细查看图层,我已经为Digilent PmodBB和PmodENC附加了我的svg文件。
就像在面包板视图中一样,我建议为PCB创建一个常用的零件文件。这将包括常见的引脚配置。
我发现创建PCB视图的最简单,最快捷的方法是从丝网印刷层开始。
- 将基本形状和所有文本从面包板视图复制并粘贴到该图层中。这样,文本都与面包板视图位于同一位置
- 接下来,将文本设置为黑色,基本形状的填充设置为无填充和轮廓设置为0.3pt黑心边框。
- 然后,复制引脚的黑色轮廓
- 然后创建铜1层。
- 然后将金色圆圈放入铜层中的引脚。确保引脚与面包板视图的引脚位置完全相同。Copper1层只需要引脚没有轮廓或其他任何东西。这层中的任何东西在Fritzing中都将是铜色的。
- 然后创建一个名为 copper0 的新层,并将铜层放入该层中。
- 然后创建基层,将丝网印刷和铜0拖入其中。
有关Fritzing图形标准的更多信息,包括特定颜色,请单击此处。
步骤 6:获取通用部件



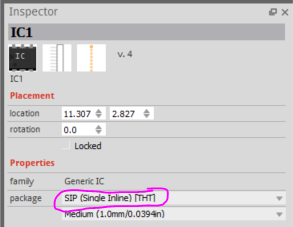
接下来,您需要在Fritzing找到一个通用零件,以用作新零件的基础。我通常使用核心部件中的通用IC。
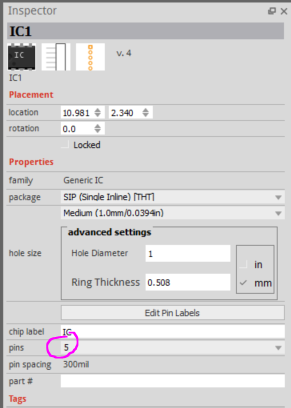
如果您需要奇数个引脚,您可以将封装更改为SIP(单列直插式),或者在核心部件和连接下使用通用引脚。
接下来,将引脚数更改为所需的数字。如果您计划使用自动生成的面包板图像,则正确获取引脚数非常重要,因为在编辑器中更改引脚数不会更改图形。
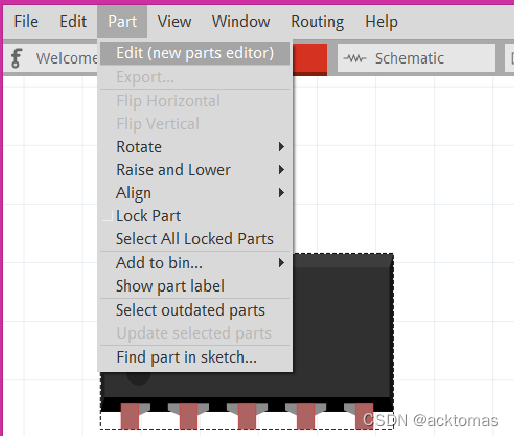
步骤 7:新零件编辑器

确保已选择通用部件,打开部件菜单并选择新部件编辑器。
在本教程中,我将使用 PmodENC 作为示例。我使用具有6个引脚的通用DIP。
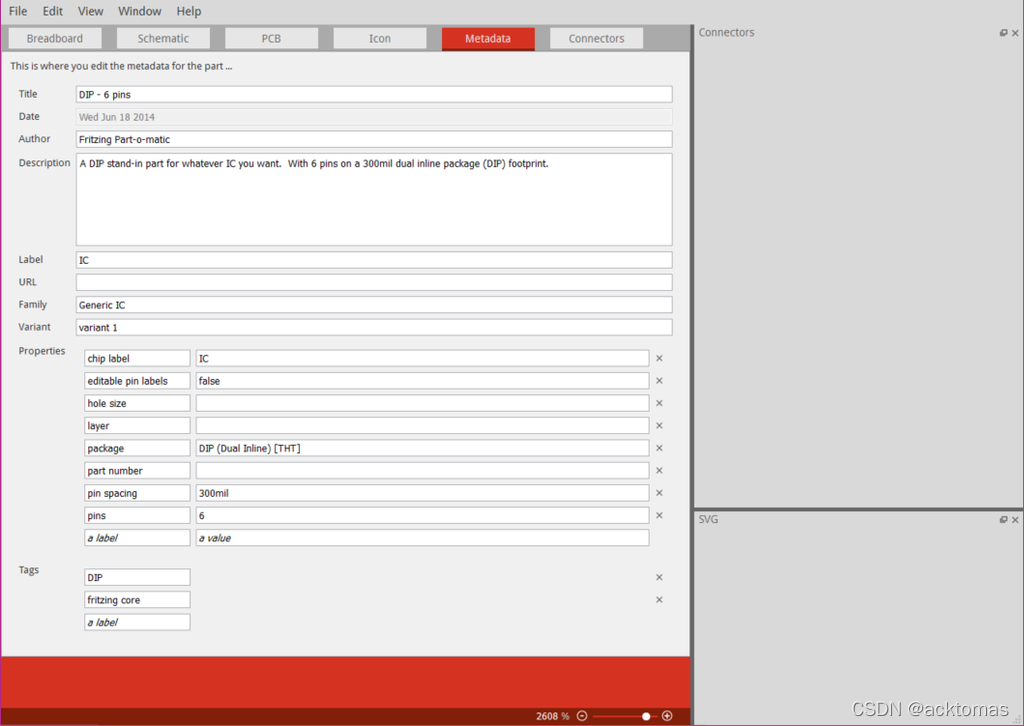
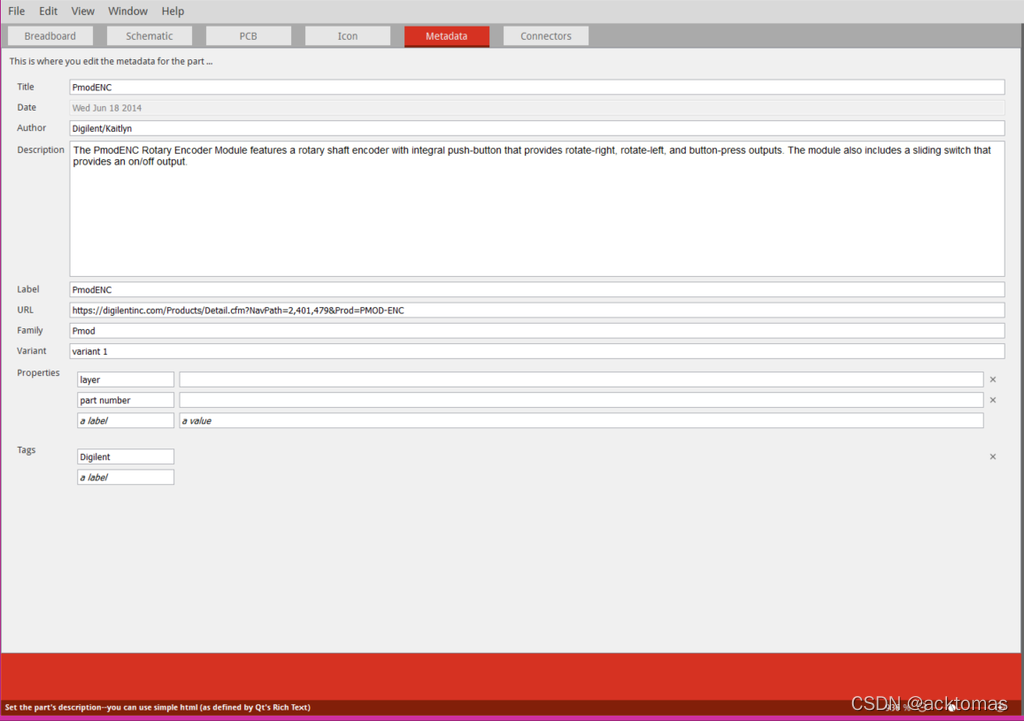
步骤 8:元数据


将打开新的零件编辑器窗口。
新零件编辑器中有六个部分需要填写;面包板,原理图,PCB,图标,元数据和连接器。我喜欢从元数据开始,否则我往往会忘记它。
在新零件编辑器的顶部,单击顶部显示”元数据”的选项卡。
元数据保存有关您的零件的所有信息,这些信息将显示在检查器中。上图显示了为通用 DIP 和我用作示例的 Pmod 填写的信息。
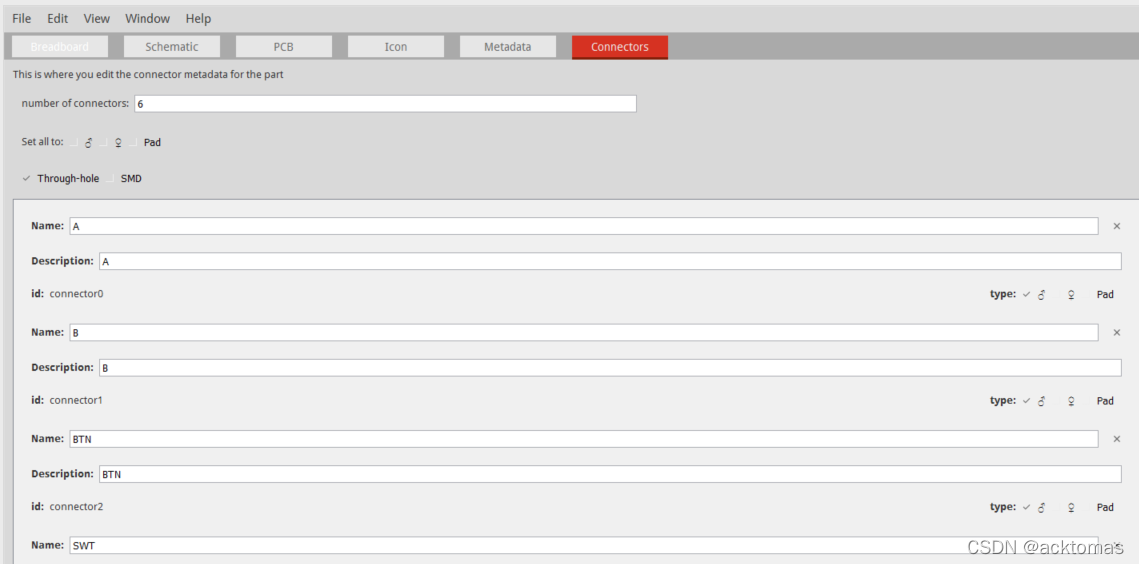
步骤 9:连接器

尽管您可以在任何视图中命名和选择连接器的类型,但我发现在连接器视图中执行此操作最容易。在面包板或其他视图中执行此操作需要大量的双击和重新加载,这会减慢过程。
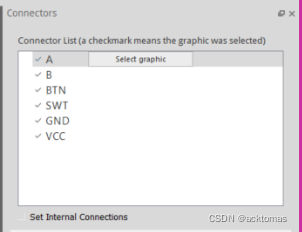
单击名为”连接器”的新零件编辑器顶部的选项卡。
在”连接器”选项卡中,您可以更改引脚数(这不会更改图形上的引脚数),将所有引脚设置为相同类型,在通孔和 SMD 之间进行选择,以及更改各个引脚的名称、描述和类型。
步骤 10:面包板视图




单击新零件编辑器顶部的选项卡,其中显示”面包板”。
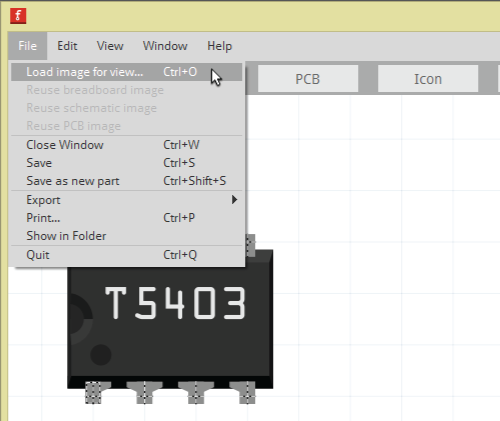
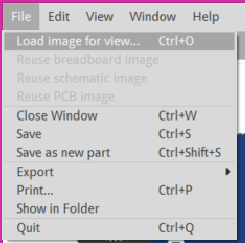
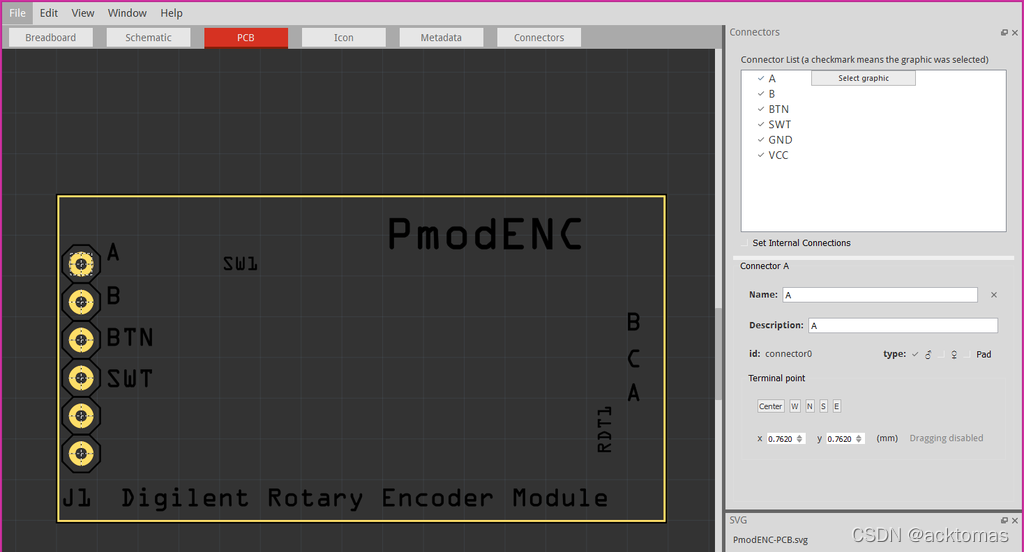
打开文件菜单,然后选择加载图像进行查看。加载您之前创建的面包板映像。
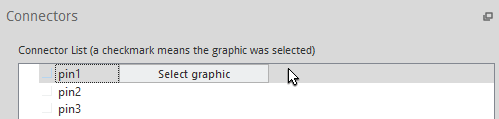
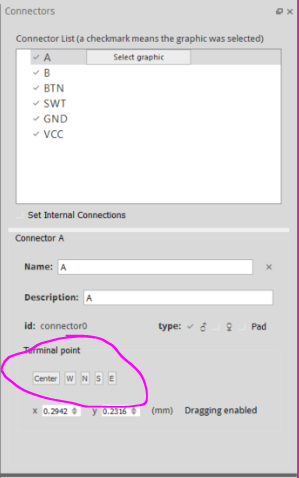
接下来,您需要为每个引脚选择图形。右侧列表中的复选标记表示已为该引脚选择了图形。双击要分配的引脚上的选择图形。单击要分配给该引脚的图形,它将以粉红色突出显示。
您选择的图形将是您可以在Fritzing中将电线连接到的图形。它将自动选择中心作为连接点,但您可以在显示终端点的位置进行更改。
完成分配所有引脚后,即可在”面包板”视图中完成。
步骤11:原理图视图

单击新零件编辑器顶部的”原理图”选项卡。
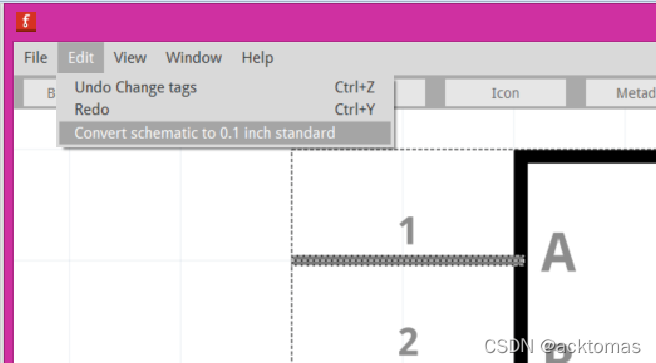
Fritzing 将自动为您创建原理图视图。但是,在新版本发布之前,您必须升级到新的0.1英寸标准。打开编辑菜单,然后选择升级到新的 0.1 英寸标准。
引脚已被选中,因此在原理图视图中已完成操作。
注意:如果您上传自定义原理图视图,则必须像在面包板视图中一样选择引脚图形。
步骤12:PCB视图

单击新零件编辑器顶部的选项卡,其中显示PCB。打开”文件”菜单,然后单击”加载图像”进行查看。选择您创建的 PCB SVG,并像在面包板视图中一样为引脚选择图形。
步骤13:图标

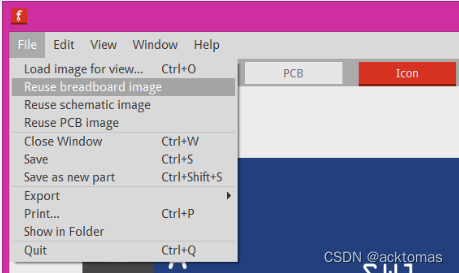
您最不需要更改的是图标。大多数情况下,Fritzing零件的图标与面包板图像的图像相同。打开文件菜单时,您可以选择重用面包板图像。
步骤 14:另存为新部件

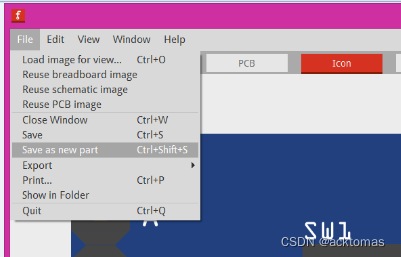
现在,您已经完成了所有更改以创建新零件。转到文件菜单,然后选择另存为新部件。
添加提示提问评论下载
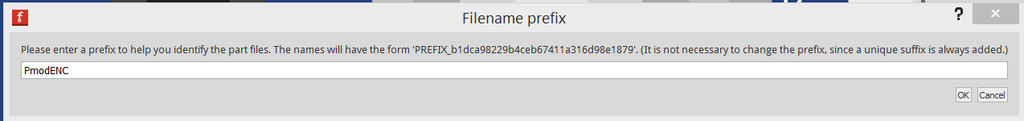
步骤15:FIlename

Fritzing会要求一个文件名前缀,我通常使用部分的名称。
新的零件编辑器将关闭,您的草图仍将在那里。
添加提示提问评论下载
步骤 16:导出

您的新部件将位于”我的部件”箱中。如果要将该部件保留在”我的部件”箱中,请确保在关闭弗里廷时将更改保存到”我的部件”箱中,
为了使零件与Fritzing分开,以便您可以共享零件并展示您的工作,您将需要导出零件。右键单击该部件,然后选择导出部件。
为部件命名并将其保存在所需的任何位置。