
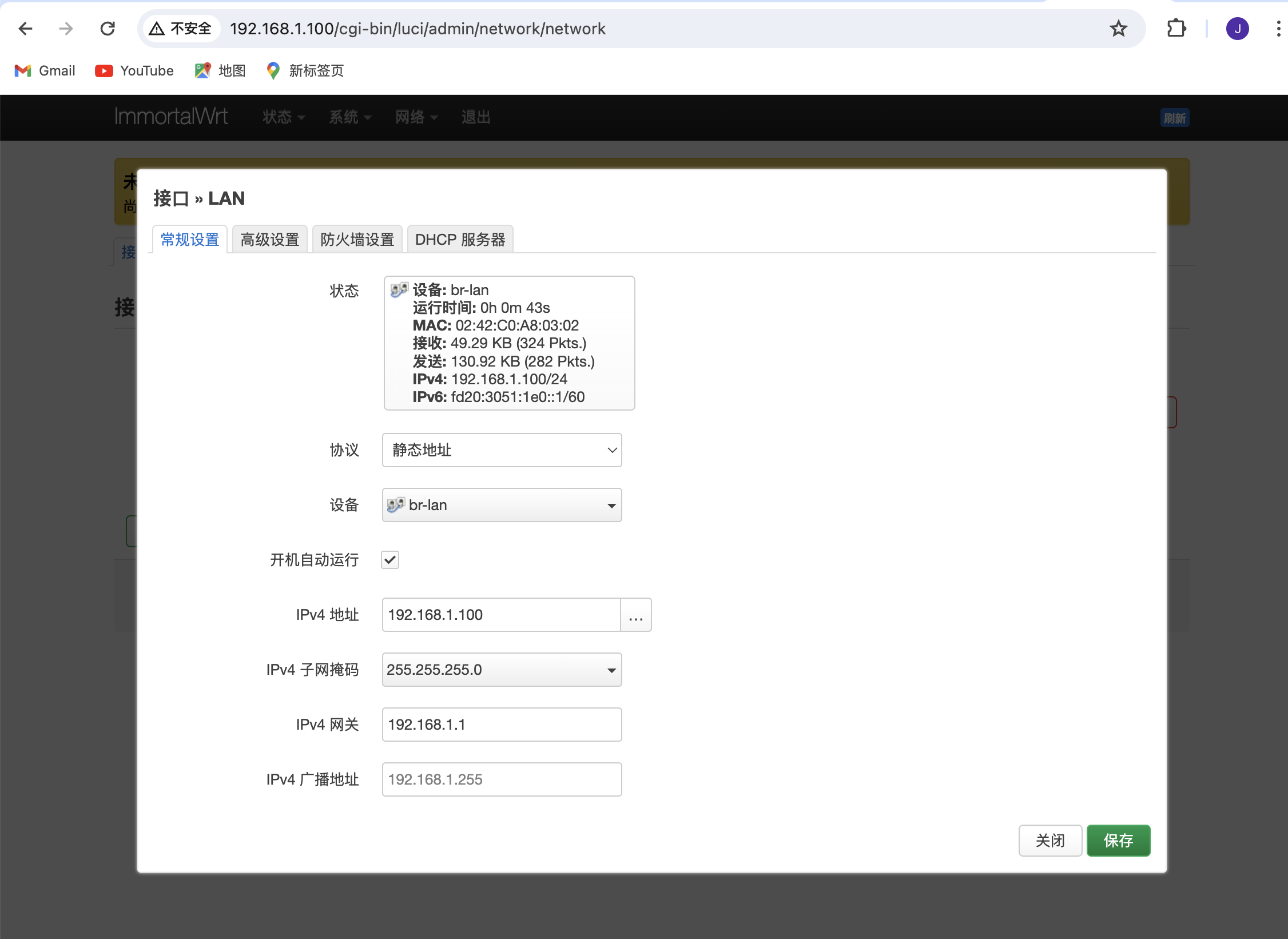
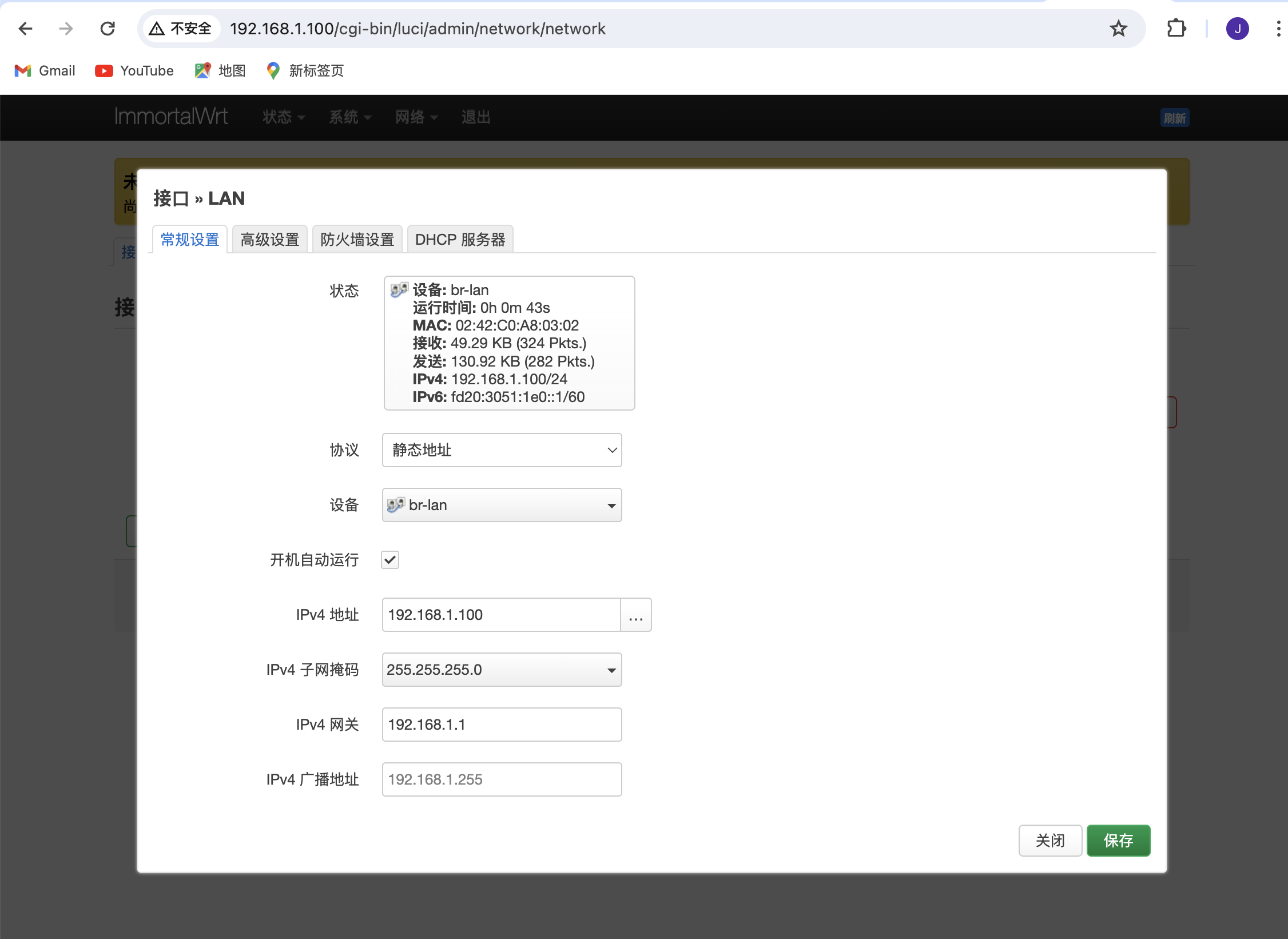
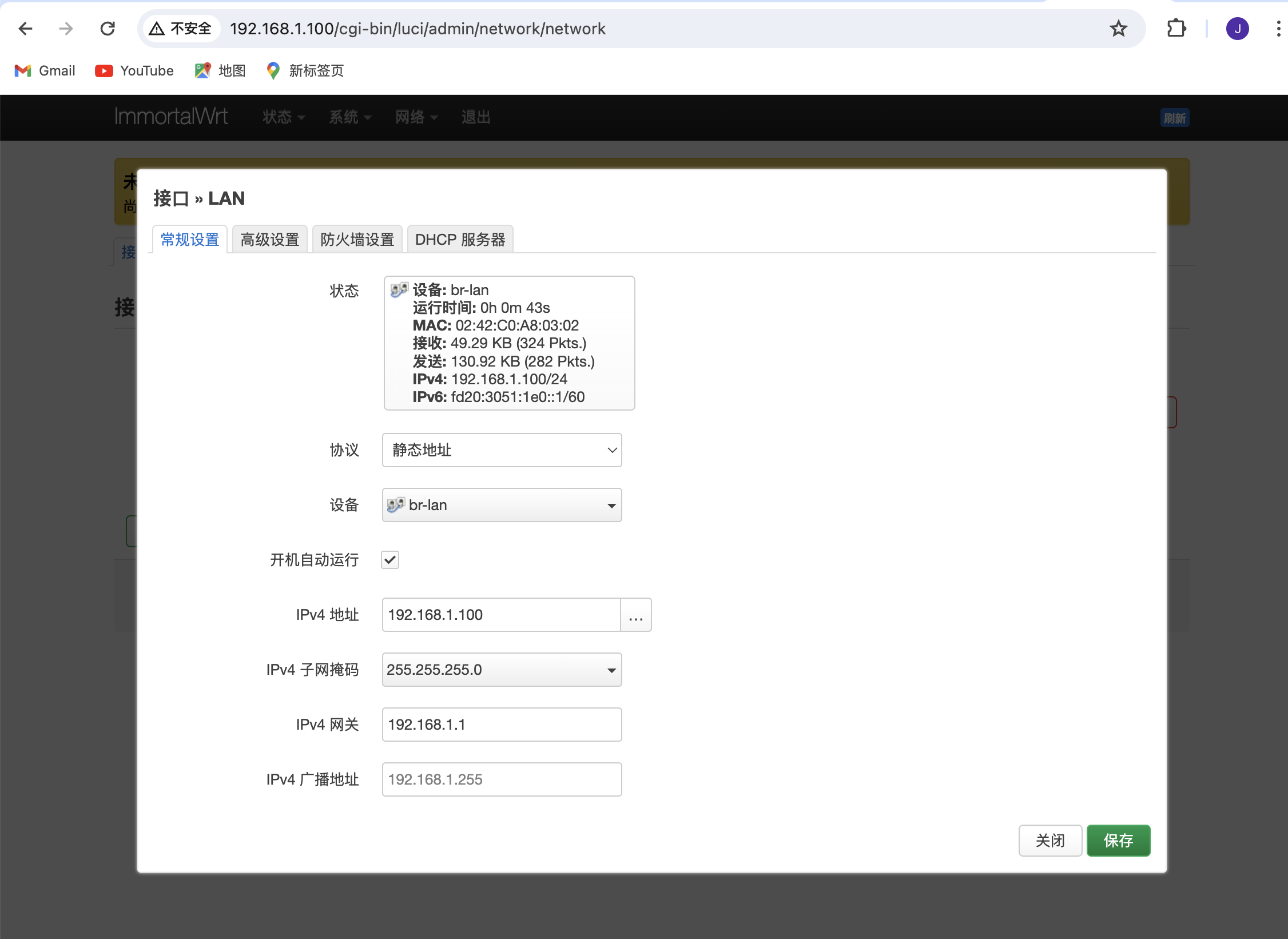
树莓派docker安装openwrt






安装后需要手动升级到最行版本方可登录进账号
1、增加一个用户(需选中允许此人登录)并设置密码
2、在加载项中加载mqtt broker
3、在集成中添加mqtt并配置第1步设置的用户名和密码
sudo apt-upgrade
sudo apt install samba samba-common-bin
mkdir /path/to/shared-directory
sudo chmod 777 /path/to/shared-directory配置Samba共享设置。编辑配置文件/etc/samba/smb.conf,在文件末尾添加以下内容:
[SharedDirectory]
path = /path/to/shared-directory
read only = no
browsable = yes增加权限
sudo smbpasswd -a pi重启Samba服务:
sudo systemctl restart smbd nmbd在/etc/rc.local文件的exit 0前面增加以下一行代码
sudo mount /dev/nvme0n1 /home/pi/ssd &Tailscale 是一个 VPN 服务,可以让你的树莓派通过安全链接互联制连接到其他设备。以下是在树莓派上安装 Tailscale 的步骤:
sudo apt updatecurl https://tailscale.com/install.sh | SH_INSTALL_DATA_DIR=/var/lib/tailscale sudo bashsudo systemctl enable tailscaledsudo systemctl start tailscaledsudo tailscale uptailscale status以上步骤会引导你完成在树莓派上安装和设置 Tailscale 的过程。需要注意的是,在实际使用时,你可能需要根据你的网络环境和需求进行相应的配置调整。
docker开机自动启动容器,以homeassistant为例(设置为只要docker守护进程启动,容器就会自动重启):
docker update --restart=always homeassistant解释:
Docker 容器在默认情况下不会在系统启动时自动启动。这是因为 Docker 容器有自己的生命周期,并且在创建容器时,你需要明确指定是否要在启动 Docker 守护进程时自动启动容器。
解决方法:
docker run 命令时,加上 --restart 选项来指定重启策略。例如:docker run -d --restart=always 容器镜像这里的 -d 表示后台运行,--restart=always 表示无论退出代码是什么,只要 Docker 守护进程启动,容器就会自动重启。docker update 命令来更新容器的重启策略。例如:docker update --restart=always 容器名或IDdocker-compose.yml 文件中为服务设置 restart: always。例如:services:your-service:image:容器镜像restart:always确保你的 Docker 版本支持该功能,并且在启动容器之前或更新容器配置后,检查 Docker 守护进程是否配置为在启动时自动启动:
sudo systemctl enable docker以上步骤可以确保在系统启动时自动启动 Docker 容器。
sudo mount /dev/nvme0n1 /media/img